Welche Art von Verformungsfunktion enthält CSS3?
Die Verformungsfunktion von CSS3 umfasst 4 Typen: 1. Rotation, implementiert mit Rotate(), RotateX() usw.; 2. Skalierung, implementiert mit Scale(), ScaleX() usw.; mit skew(), implementiert durch skewX() usw.; 4. Bewegung, implementiert durch translator() usw.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Der Hauptwert der Verformung besteht darin, mithilfe der Transformationsfunktion die vier Prozesse Drehen, Skalieren, Neigen und Bewegen von Text oder Bildern zu realisieren.
1. Rotation-----transform:rotate(xxdeg);
( IE9 oder höher, Safari 3.1 oder höher, Chrome 8 oder höher, Firefox 4 oder höher, Opera 10 oder höher alle Unterstützung Diese Attribute)
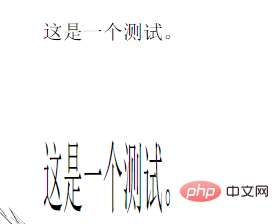
Schauen wir uns zunächst das Beispiel an:
<p id="test3">
这是一个测试。
</p>
#test3{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:rotate(45deg);
}transform:rotate(45deg); Dieser Satz bedeutet, dass das p-Element um 45 Grad im Uhrzeigersinn gedreht wird und Grad eine Winkeleinheit ist. Der Effekt ist wie folgt:

2. Scale-----transform:scale(x)
<p id="test4">
这是一个测试。
</p>
#test4{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:scale(0.5);
}Sie können die horizontale und vertikale Skalierung des Elements auch separat festlegen. Beispielsweise verkleinert sich das Element in horizontaler Richtung um 50 % und verdoppelt sich in vertikaler Richtung:
<p id="test5">
这是一个测试。
</p>
#test5{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:scale(0.5,2);
}Die Auswirkungen der beiden oben genannten Skalierungen sind wie folgt:

3. Skew: Verwenden Sie die Skew-Methode , um Wenn Sie Text oder Bilder neigen möchten, geben die beiden Parameter den Neigungswinkel in horizontaler Richtung bzw. den Neigungswinkel in vertikaler Richtung an. Beispiel:
<p id="test6">
这是一个测试。
</p>
#test6{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:skew(30deg,45deg);
}Wenn es nur einen Parameter gibt, wird dieser standardmäßig nur in horizontaler Richtung geneigt, nicht in vertikaler Richtung.
4. Bewegung: Verwenden Sie die Übersetzungsmethode, und die beiden Parameter geben die Bewegungsentfernung in horizontaler bzw. vertikaler Richtung an. Wenn nur ein Parameter vorhanden ist, wird standardmäßig nur in horizontaler Richtung und nicht in vertikaler Richtung verschoben.
<p id="test7">
这是一个测试。
</p>
#test7{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:translate(150px,150px);
}Diese Transformationen können auch kombiniert werden:
<p id="test8">
这是一个测试。
</p>
#test8{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:rotate(45deg) scale(0.5) skew(30deg,45deg) translate(150px,150px);
}Drehen Sie das Element um 45 Grad im Uhrzeigersinn, verkleinern Sie es um die Hälfte, neigen Sie es dann horizontal um 30 Grad, vertikal um 45 Grad und verschieben Sie es horizontal bzw. vertikal um 150 Pixel. Der Effekt ist wie folgt :

Sie können den Basispunkt der Verformung angeben: Wenn Sie die Transformation zur Verformung verwenden, wird die Mitte des Elements als Basispunkt verwendet. Der Ursprung kann mit dem transform-origin-Attribut geändert werden.
<p id="test9">
这是一个测试。
</p>
<p id="test10">
这是一个测试。
</p>
#test9{
position: absolute;
width:150px;
height:150px;
background: green;
margin: 100px 200px;
font-size: 20px;
transform:rotate(45deg);
}#test10{
position: absolute;
width:150px;
height:150px;
background: red;
margin: 100px 200px;
font-size: 20px;
transform-origin:left top; /*定基准点*/
transform:rotate(45deg)
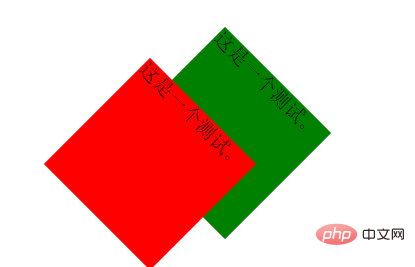
}Der Effekt ist wie folgt: (Rot bedeutet, den Referenzpunkt an den oberen linken Punkt zu verschieben, Grün ist die Standardeinstellung) 
Der Wert des Transformations-Origin-Attributs, das erstere ist „die Position des“. Referenzpunkt in der horizontalen Richtung des Elements“, Die Werte, die angegeben werden können, sind: links, Mitte, rechts; der letztere Wert ist die „Position des Referenzpunkts in der vertikalen Richtung des Elements“, die Werte Folgende Werte können angegeben werden: oben, in der Mitte, unten.
(Freigabe von Lernvideos: CSS-Video-Tutorial, Web-Frontend)
Das obige ist der detaillierte Inhalt vonWelche Art von Verformungsfunktion enthält CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.




