
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript. Er stellt hauptsächlich Themen im Zusammenhang mit Objekten vor, einschließlich Wissenspunkten zu Konstruktoren und verschiedenen integrierten Objekten.

Verwandte Empfehlungen: Javascript-Tutorial
Was ist ein Konstruktor: Es ist eine weitere Möglichkeit für JavaScript, Objekte zu erstellen.
Vergleich mit der Erstellung von Objekten mithilfe literaler Methoden: Konstruktoren können einige Objekte mit denselben Eigenschaften erstellen.
Beispiel: Erstellen Sie Apfel-, Bananen- und Orangenobjekte mit dem Fruchtkonstruktor. Sein Merkmal besteht darin, dass diese Objekte alle auf der Grundlage derselben Vorlage erstellt werden und jedes Objekt seine eigenen Eigenschaften aufweist.
Eigenschaften der Objekterstellung mit wörtlichen Methoden
Vorteile: Einfach und flexibel.
Nachteil: Wenn Sie eine Reihe von Objekten mit denselben Eigenschaften erstellen müssen, können Sie nicht durch Code angeben, welche Mitglieder diese Objekte haben sollen.
Der Weg, Vorlagen in objektorientierten Programmiersprachen zu implementieren: Verwenden Sie Klassen, um Vorlagen zu erstellen, und implementieren Sie verschiedene Objekte (Instanzen von Klassen) basierend auf den Vorlagen.
Möglichkeit 1, Vorlagen in JavaScript zu implementieren: über eine Factory-Funktion, die ein Objekt unter Verwendung des darin enthaltenen Literals „{ }“ erstellt. Der Nachteil besteht darin, dass der Typ des Objekts nicht unterschieden werden kann.
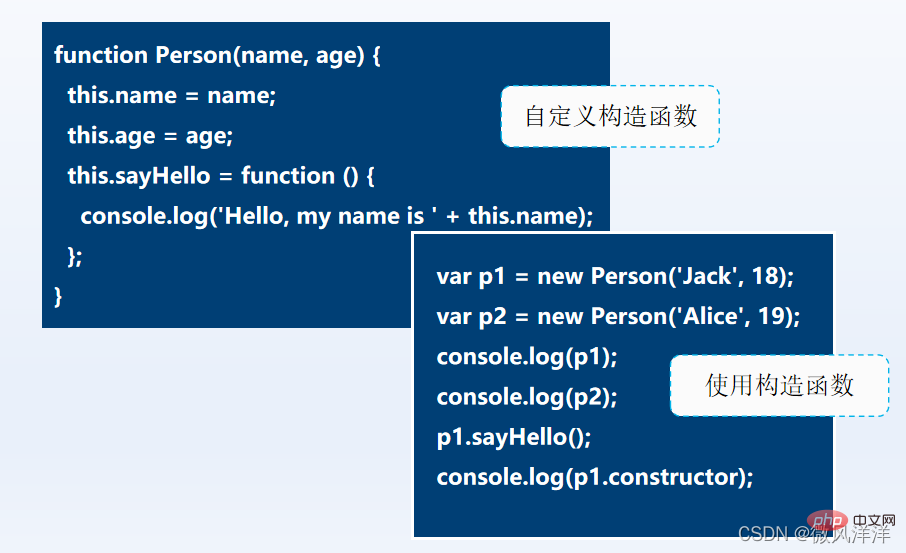
So implementiert JavaScript Vorlagen 2: Objekte durch Konstruktoren erstellen.
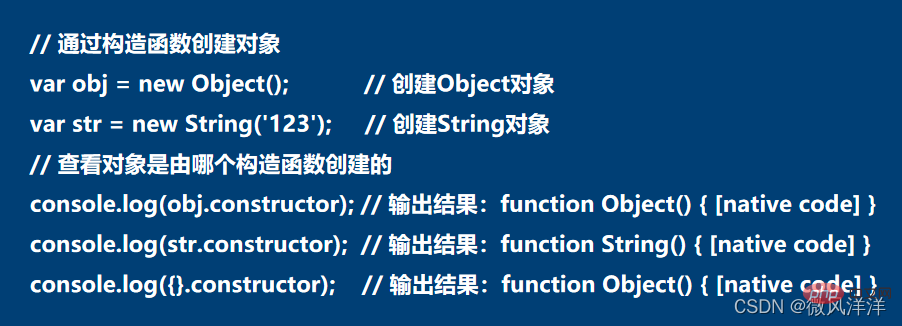
Bevor wir lernen, wie man den Konstruktor anpasst, schauen wir uns zunächst an, wie man den integrierten Konstruktor von JavaScript verwendet.

Überlegen: Wie kann ich den Konstruktor anpassen?

Hinweis
Anfänger werden beim Erlernen von JavaScript oft durch ähnliche Begriffe wie Funktion, Methode, Konstruktor, Konstruktor, Konstruktor usw. verwirrt.
Tatsächlich können sie alle gemeinsam als Funktionen bezeichnet werden, haben jedoch in unterschiedlichen Verwendungsszenarien unterschiedliche Namen. Konventionell werden in einem Objekt definierte Funktionen als Methoden des Objekts bezeichnet.
Was den Konstruktor betrifft, sind manche Leute es gewohnt, ihn als Konstruktormethode oder Konstruktor zu bezeichnen. Wir müssen nur verstehen, dass sich diese Namen auf dasselbe beziehen.
Der Grund, warum es vor ES6 nicht verfügbar war: um die Schwierigkeit zu vereinfachen.
Grund für das Hinzufügen: Mit der Entwicklung der Web-Front-End-Technologie wandten sich einige Leute, die ursprünglich mit der Back-End-Entwicklung beschäftigt waren, dem Front-End zu. Um JavaScript näher an die Syntax einiger Back-End-Sprachen anzupassen, damit sich Entwickler schneller anpassen können.
Die Rolle des Klassenschlüsselworts: Wird zum Definieren einer Klasse verwendet.
Eigenschaften: Die Konstruktor-Konstruktormethode kann in der Klasse definiert werden.
Hinweis
Die Klassensyntax ist im Wesentlichen Syntaxzucker. Sie soll Benutzern den gleichen Effekt ermöglichen, ohne diese Syntax zu verwenden, wie der Konstruktor zuvor gelernt hat. Falls der Browser des Benutzers diese Syntax nicht unterstützt, wird diese Methode nicht empfohlen.
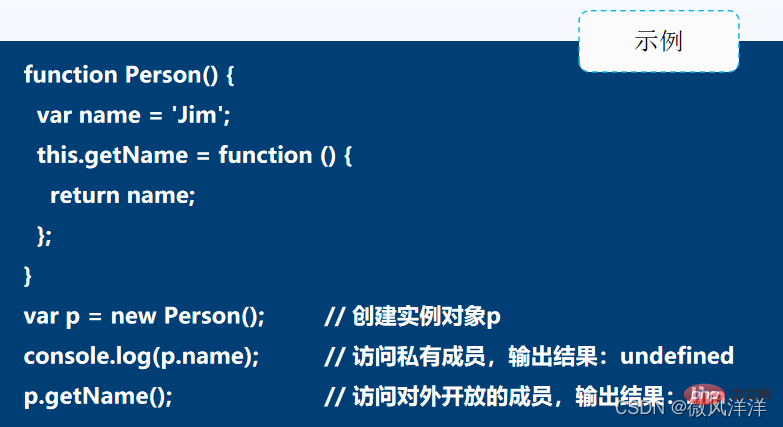
Konzept: Im Konstruktor werden Variablen, die mit dem Schlüsselwort var definiert werden, als private Mitglieder bezeichnet.
Funktionen: Nach dem Instanzobjekt kann nicht über „object.member“ darauf zugegriffen werden, aber auf private Mitglieder kann in der Member-Methode des Objekts zugegriffen werden.
Funktionen: Der private Mitgliedsname spiegelt die objektorientierte Kapselung wider.

Das liegt daran, dass diese Objekte tatsächlich Instanzen des Konstruktors String sind, also String-Objekte.

Hinweis
Bei der Bearbeitung einer Zeichenfolge wird das Verarbeitungsergebnis direkt über den Rückgabewert der Methode zurückgegeben und ändert nicht den vom String-Objekt selbst gespeicherten Zeichenfolgeninhalt. In den Parametern dieser Methoden ist die Position ein Indexwert, beginnend bei 0, der Indexwert des ersten Zeichens ist 0 und der Indexwert des letzten Zeichens ist die Länge der Zeichenfolge minus 1.
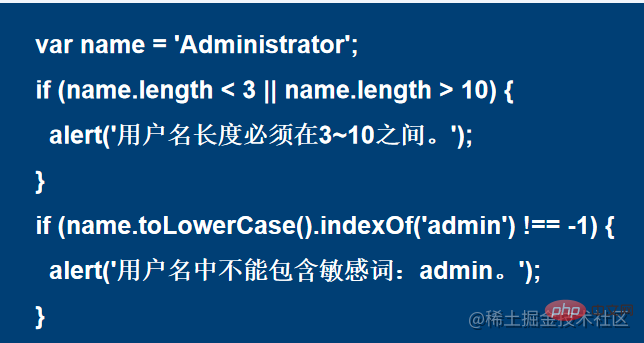
Nehmen Sie das Beispiel, bei dem die Länge des Benutzernamens auf 3 bis 10 begrenzt wird und das sensible Wort „admin“ nicht zugelassen wird.

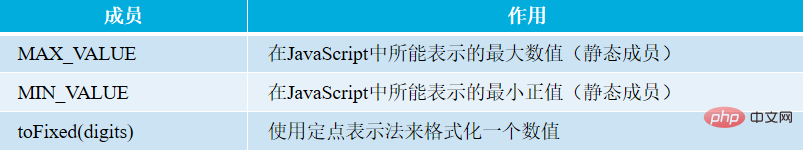
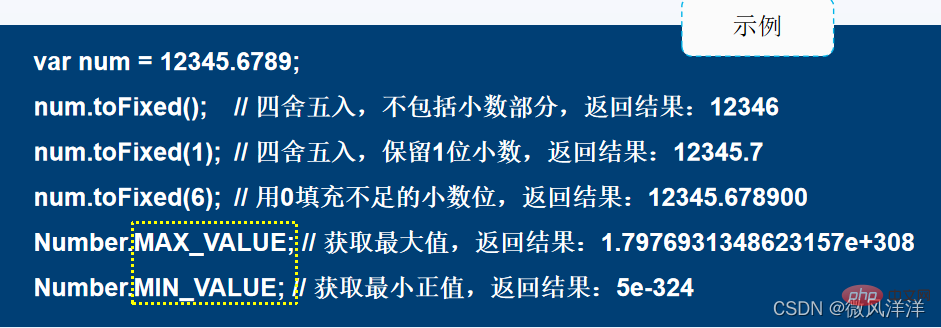
Number-Objekt wird zur Verarbeitung von Ganzzahlen, Gleitkommazahlen und anderen numerischen Werten verwendet.


ist ein statisches Mitglied von Number, auf das direkt über den Konstruktor Number zugegriffen wird, keine Instanz von Number.
Math-Objekt wird verwendet, um mathematische Operationen an numerischen Werten durchzuführen. Im Gegensatz zu anderen Objekten ist dieses Objekt kein Konstruktor und muss nicht instanziiert werden, um verwendet zu werden.

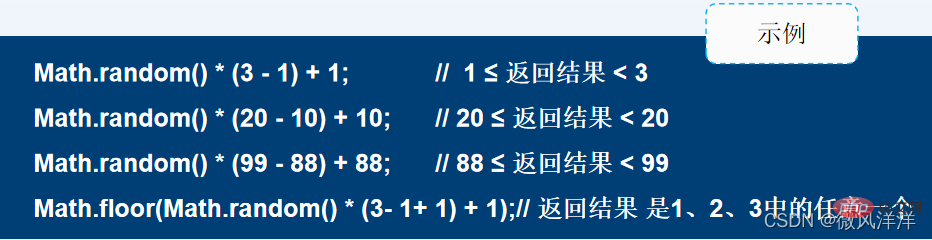
Nehmen Sie als Beispiel Math.random(), um Zufallszahlen innerhalb eines bestimmten Bereichs zu erhalten.
Die Formel lautet Math.random() * (n - m) + m, was bedeutet, dass ein Zufallswert größer oder gleich m und kleiner als n generiert wird.

Datumsobjekt wird zur Verarbeitung verwendet Datum und Uhrzeit.


Beispiel 1: Uhrzeit und Datum basierend auf dem Date-Objekt abrufen.

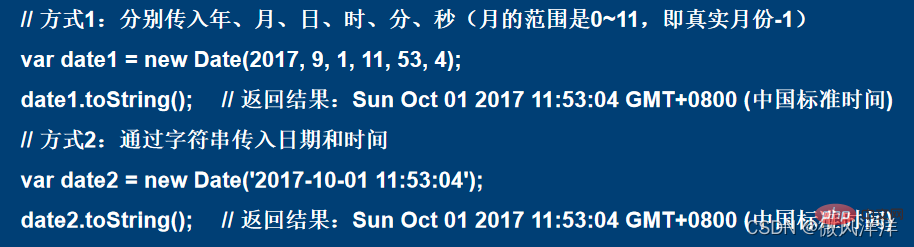
Beispiel 2: Geben Sie ein Datum basierend auf einem Date-Objekt an.

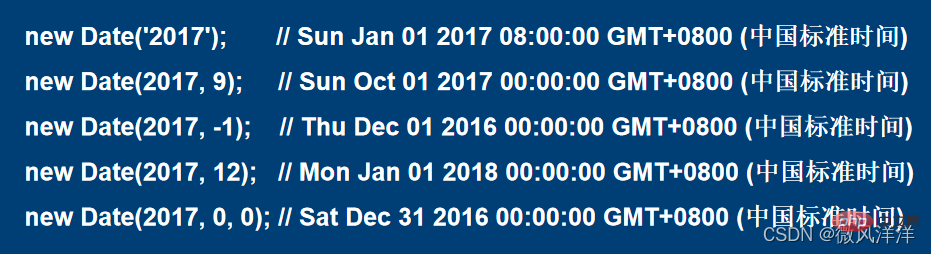
Beispiel 3: Behandeln Sie die Situation, in der das festgelegte Datum unangemessen ist, z. B. indem Sie den Monat auf -1 setzen, um den Dezember des letzten Jahres darzustellen, und den Monat 12, um den Januar des nächsten Jahres darzustellen.


Idee zur Code-Implementierung:
Code-Implementierung
<title>本月月历</title>
<p><b>本月月历</b></p>
<script>
var thisyear,thismonth,today=new Date();;
thisyear=today.getFullYear()
thismonth=today.getMonth();
var imonth,iweekday,iday,nextday;
document.write("<table align=center border=1><tr align=center bgcolor=#fff00>")
document.write("<td>周日<td>周一<td>周二<td>周三<td>周四<td>周五<td>周六")
document.write("<tr>")
nextday=1;
var thisdate=new Date(thisyear,thismonth,nextday)
for (iday=0;iday<=6;iday++){
if (thisdate.getDay() > iday) {
document.write("<td>");
document.write("")
}
else {
if (thisdate.getMonth()== today.getMonth()&&thisdate.getDate()== today.getDate() &&thisdate.getFullYear()== today.getFullYear() ){
document.write("<td><font color=red><b>")
document.write(nextday)
document.write("")
}
else {
document.write("<td><b>");
document.write(nextday);
document.write("");
}
nextday=nextday+1;
thisdate.setDate(nextday);
}
}
document.write("");
document.write("<tr>")
iweekday=1
while(thisdate.getMonth() == thismonth ){
if (thisdate.getMonth()== today.getMonth()&&thisdate.getDate()== today.getDate() &&thisdate.getFullYear()== today.getFullYear() ){
document.write("<td><font color=red><b>")
document.write(nextday)
document.write("")
}
else{
document.write("<td><b>")
document.write(nextday)
document.write("")
}
nextday=nextday+1;
iweekday=iweekday+1;
if (iweekday>7 ){
iweekday=1;
document.write("");
}
thisdate.setDate(nextday);
}
</script>
Verwandte Empfehlungen: Javascript-Lern-Tutorial
Das obige ist der detaillierte Inhalt vonHelfen Sie beim Abrufen von JavaScript-Objekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!