 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie verschönere ich die verschiebbare Eingabeleiste mit CSS? Eine kurze Analyse der benutzerdefinierten Stilmethoden
Wie verschönere ich die verschiebbare Eingabeleiste mit CSS? Eine kurze Analyse der benutzerdefinierten Stilmethoden
Wie verschönere ich die verschiebbare Eingabeleiste mit CSS? Eine kurze Analyse der benutzerdefinierten Stilmethoden
Wie verwende ich CSS, um die verschiebbare Eingabeleiste (Eingabebereich) zu verschönern? Im folgenden Artikel erfahren Sie, wie Sie den Stil der verschiebbaren Eingabeleiste mithilfe von reinem CSS anpassen. Ich hoffe, dass er Ihnen weiterhilft!

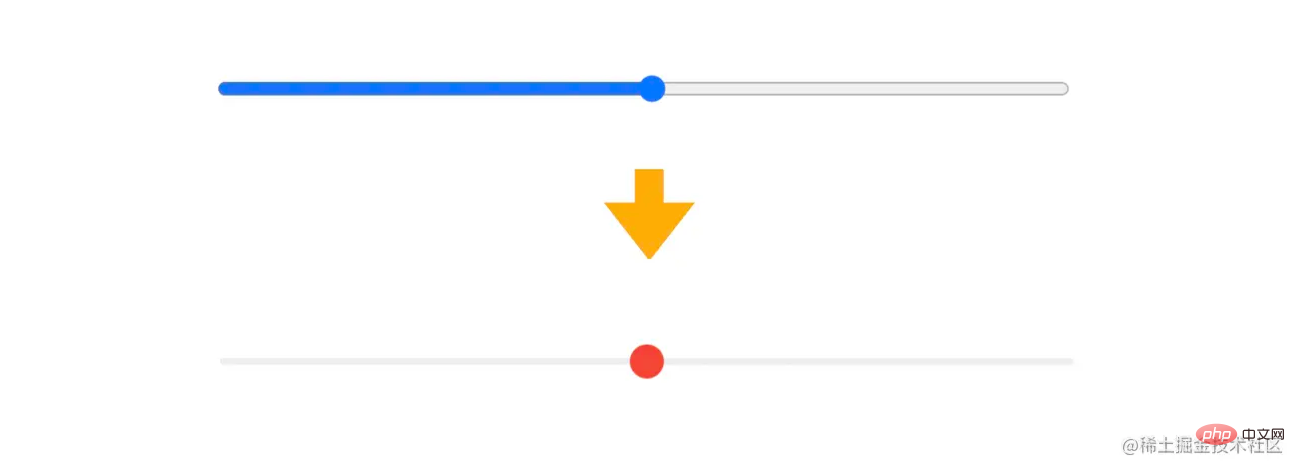
Wie man den Stil der verschiebbaren Eingabeleiste für den nativen Eingabebereich anpasst, war für mich schon immer eine Hürde. Unter normalen Umständen kann er in diesem Ausmaß leicht verschönert werden. (Empfohlenes Lernen: CSS-Video-Tutorial)

Warum ist es so einfach? Da diese über entsprechende Pseudoelemente verfügen, die geändert werden können
::-webkit-slider-container {
/*可以修改容器的若干样式*/
}
::-webkit-slider-runnable-track {
/*可以修改轨道的若干样式*/
}
::-webkit-slider-thumb {
/*可以修改滑块的若干样式*/
}Es gibt jedoch keinen Stil, der verschoben wurde. Wenn Sie den folgenden Stil definieren möchten, kann dies mit reinem CSS möglicherweise nicht erreicht werden

Hinweis: Firefox verfügt über eine separate Pseudoklasse, die geändert werden kann.
1. Meine Implementierungsidee
Da es kein spezielles Pseudoelement gibt, das die Farbe des verschiebbaren Teils ändern kann, und nur Der Schieberegler ist beweglich. Können wir mit dem Schieberegler beginnen?
Angenommen, auf der linken Seite des Schiebereglers befindet sich ein Rechteck, das dem Schieberegler folgt.

Wenn dieses Rechteck lang genug ist, kann es die linke Spur vollständig abdecken und liegt im sichtbaren Bereich Linke Spur? Bist du über das Teil gerutscht? Das Diagramm ist wie folgt (die linke Hälfte ist außerhalb des Schiebereglers durchscheinend)

Ich habe die Idee von Pseudoelementen ausprobiert, so
::-webkit-slider-thumb::after{
/*本想绘制一个足够长的矩形*/
}Leider können Pseudoelemente nicht erneut in Pseudoelementen generiert werden.
Wie zeichnet man also ein Rechteck außerhalb eines Elements?
2. Zeichnen Sie Grafiken außerhalb von Elementen durch das Randbild.
Wie können Grafiken außerhalb von Elementen gezeichnet werden? Nachdem wir darüber nachgedacht haben, gibt es box-shadow und outline, aber sie scheinen für diese Situation nicht geeignet zu sein. Was wir zeichnen müssen, ist ein Rechteck mit kontrollierbarer Größe, und keine dieser beiden Methoden kann dies steuern die form gut. Gibt es eine andere Möglichkeit?
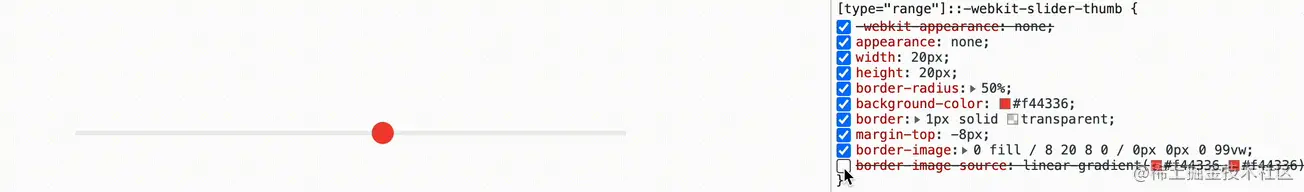
Das tut es wirklich! Ich habe gerade vor zwei Tagen einen Artikel von Lehrer Zhang Xinxu gesehen: „Das unterbewertete Randbildattribut“ Eine seiner Funktionen besteht darin, „ein Bild außerhalb des Elements aufzubauen und keinen Platz einzunehmen“. Probieren Sie es jetzt aus. Zeichnen Sie ein Rechteck mit einer Breite von 99vw (genug, um den Schieberegler abzudecken). Der Code lautet wie folgt: ::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #f44336;
border: 1px solid transparent;
margin-top: -8px;
border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0 0 0 99vw; /*绘制元素外矩形*/
}99vw的矩形(足够覆盖滑动条就行了),代码如下
::-webkit-slider-container {
/*其他样式*/
overflow: hidden;
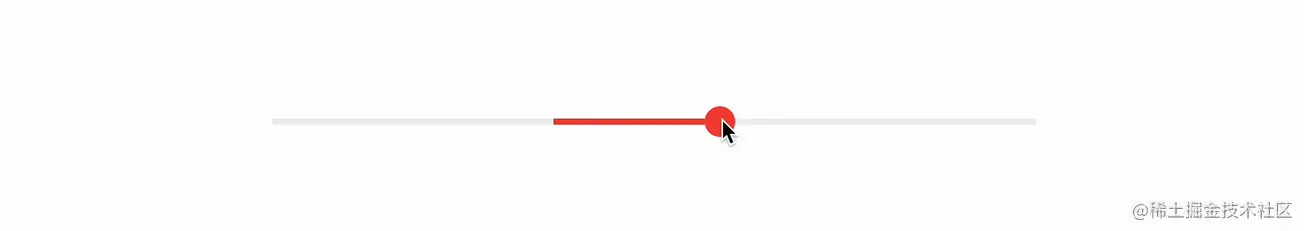
}效果如下

注意几点:
border-image 要想生效,必须指定
border,这里设置的是border: 1px solid transparent;矩形是通过线性渐变绘制的
linear-gradient(#f44336,#f44336)border-image 中
8 20 8 0表示border-image-width,距离上、右、下、左的距离,由于滑块自身大小是 20 * 20,所以这个可以确定高度是 4 (20 - 8- 8),位置是滑块自身的最左边(距离右边是20)border-image 中
0 0 0 99vw表示border-image-outset扩展大小,这里指的是向左扩展99vw的距离
接下来通过overflow:hidden
- Damit border-image wirksam wird, muss
borderangegeben werden. Die Einstellung hier istborder: 1px solid transparent;</code ><p></li><li ><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/638/429/615/1647832487982780.png" class="lazy" title="164783251717267Wie verschönere ich die verschiebbare Eingabeleiste mit CSS? Eine kurze Analyse der benutzerdefinierten Stilmethoden" alt="Wie verschönere ich die verschiebbare Eingabeleiste mit CSS? Eine kurze Analyse der benutzerdefinierten Stilmethoden"/>Das Rechteck wird durch einen linearen Farbverlauf<code>linear-gradient(#f44336,#f44336) border-image in
8 20 8 0Stelltborder-image-widthdar, den Abstand von oben, rechts, unten und links. Da die Größe des Schiebereglers selbst 20 * 20 beträgt, ist dies die Höhe kann als 4 (20 - 8- 8) bestimmt werden. Die Position ist die Position ganz links des Schiebereglers selbst (20 von rechts)- border-image in
0 0 0 99vwbedeutetborder-image-outset</code >Erweiterte Größe, bezieht sich hier auf den Abstand, um <code>99vwnach links zu erweitern
overflow:hidden verbergen Der vollständige Code ist unten angehängt (Codepen scheint in letzter Zeit instabil zu sein)[type="range"] {
-webkit-appearance: none;
appearance: none;
margin: 0;
outline: 0;
background-color: transparent;
width: 500px;
}
[type="range"]::-webkit-slider-runnable-track {
height: 4px;
background: #eee;
}
[type="range" i]::-webkit-slider-container {
height: 20px;
overflow: hidden;
}
[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #f44336;
border: 1px solid transparent;
margin-top: -8px;
border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0px 0px 0 2000px;
}Drei, es gibt noch einige Einschränkungen
Die oben genannten Implementierungskosten sind tatsächlich sehr niedrig. Im Vergleich zur herkömmlichen Implementierung wird nur eine Zeile zum Zeichnen von Rechtecken hinzugefügt die Elemente.
border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0px 0px 0 2000px;
Da jedoch der überschüssige Teil so abgeschnitten wird, dass er nicht mehr sichtbar ist, ist die Kante des Schiebereglers „eine Einheitsgröße“. Wenn der Schieberegler abgerundete Ecken haben muss, funktioniert diese Implementierungsmethode daher nicht
 Wenn Sie weitere gute Ideen haben, hinterlassen Sie bitte eine Nachricht zur Diskussion
Wenn Sie weitere gute Ideen haben, hinterlassen Sie bitte eine Nachricht zur Diskussion
Viertens eine kurze Zusammenfassung
Über border-image-outset, ich habe dieses Attribut tatsächlich schon einmal auf MDN gesehen, aber ich habe es nur kurz verstanden und dachte, es sei nutzlos. Jetzt scheint es, dass diese Attribute nicht nutzlos sind, aber ich bin nicht darauf gestoßen alle passenden Anwendungsszenarien. Hier ist eine kurze Zusammenfassung:
Der Schieberegler verfügt über 3 Pseudoelemente, die mit Containern, Spuren und Schiebereglern angepasst werden können
Pseudoelemente können nicht mehr in Pseudoelementen verschachtelt werden
Es gibt ein Außerhalb des Elements gezeichnetes Feld – 3 Methoden für Schatten, Umriss und Randbild. Randbild kann jedes Bildformat verwenden, einschließlich CSS-Verläufen. Mit dieser Lösung können keine abgerundeten Ecken erzielt werden. Natürlich , diese Ideen sind nur „Rezepte“, da Firefox benutzerdefinierte Stile vollständig unterstützt. Leider wird der Desktop immer noch von Chrome dominiert. Wir können uns nur langsam auf die folgenden Updates freuen. Wenn Sie schließlich der Meinung sind, dass es gut und hilfreich für Sie ist, liken Sie es bitte, sammeln Sie es und veröffentlichen Sie es erneut ❤❤❤
(Lernvideo-Sharing: - Web-Frontend
)
Das obige ist der detaillierte Inhalt vonWie verschönere ich die verschiebbare Eingabeleiste mit CSS? Eine kurze Analyse der benutzerdefinierten Stilmethoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.



