 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Welche Tools werden zur Entwicklung von React Native verwendet?
Welche Tools werden zur Entwicklung von React Native verwendet?
Welche Tools werden zur Entwicklung von React Native verwendet?
Zu den Entwicklungstools für React Native gehören: 1. Visual Studio Code; 3. React Native Debugger; 7. Sublime Text;

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Reaktionsversion 17.0.1, Dell G3-Computer.
Es gibt viele Tools für die Entwicklung von React Native und viele Optionen, wie Nuclide, die von Facebook speziell für React entwickelte IDE, und WebStorm, Sublime Text 3, VS Code usw., die dem Front-End vertraut sind . Lassen Sie mich Ihnen einige vorstellen.
Die Entwicklungstools für React Native sind:
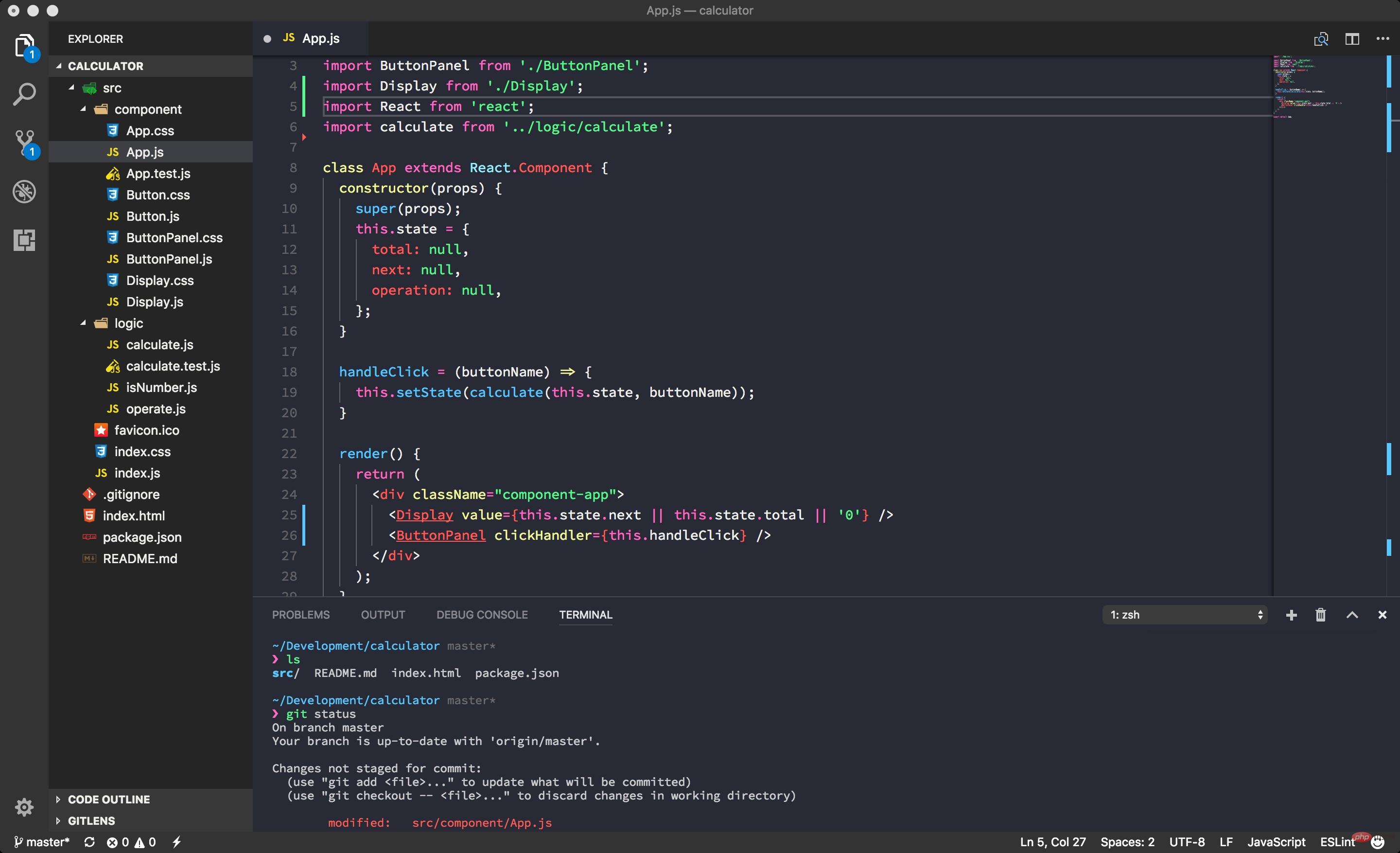
1. Visual Studio Code (VS Code)

Visual Studio Code ist das beliebteste React Native-Entwicklungstool. Es ist die am häufigsten verwendete IDE für die React Native-Entwicklung und ist auf allen Plattformen wie Windows, Mac und Linux verfügbar.
Visual Studio-Code wurde in Programmiersprachen wie TypeScript, JavaScript und Cascading Style Sheets geschrieben. Microsoft ist für die Entwicklung von Visual Studio Code verantwortlich. Dies ist ein leistungsstarker, kostenloser Open-Source-Code-Editor. Darüber hinaus umfassen einige der integrierten Funktionen intelligente Codierung, Debugging-Code, integrierte Git-Befehle, erweiterbare und anpassbare Designs, Sprachen usw.
Download-Adresse: https://code.visualstudio.com/Download
RN-Entwicklungs-Plug-in hinzufügen
React Native Tools: Microsofts offizielles ReactNative-Plug-in, sehr einfach zu verwenden
Reactjs-Codefragmente : React Code-Tipps, wie die Methode „componentWillMount“, können direkt über cwm abgerufen werden kann grundsätzlich mit dem IntelliJ IDEA-System mithalten. Hervorgehoben
Path Intellisense: Dateipfad-Prompt-Vervollständigung
- 2, Flipper
Zu den von der FB Flipper-Plattform standardmäßig bereitgestellten Diensten gehören Netzwerkprotokollierung, Protokolle (Konsolenprotokolle), React DevTools, Layoutprüfung für eine einfache UI-Entwicklung, Hermes Debugger usw. Es gibt Ihnen außerdem die Möglichkeit, benutzerdefinierte Plugins zu erstellen, die Ihren täglichen Entwicklungsanforderungen gerecht werden.
3. React Native Debugger
Eine weitere nützliche Funktion, die jedem Entwickler beim UI-Design helfen kann, ist die Möglichkeit, visuelle Elemente auf dem Bildschirm zu überprüfen und entsprechend zu ändern. Dieses Tool basiert auf dem offiziellen React Debugger-Tool mit vielen weiteren nützlichen Anwendungsfällen. Es macht den Entwicklungs- und Fehlerbehebungsprozess definitiv schneller und effizienter.
4. Nuclide
Schließlich sehen Sie, dass Sie mit den vollständigen React Native-Entwicklungstools in sehr kurzer Zeit reaktionsfähige mobile Anwendungen entwickeln können. Manchmal kann es schwierig sein, genau das Werkzeug auszuwählen, mit dem Sie die gewünschten Ergebnisse erzielen.
Als React Native-Entwickler ist es wichtig, sich mit einer zuverlässigen Suite von React Native-Entwicklungstools vertraut zu machen, um so effizient wie möglich zu arbeiten. Wenn Sie diese Tools verstehen, können Sie buchstäblich mehr Geld verdienen. Die Entwicklung wird schneller, Frustrationen verschwinden und Anwendungen werden schneller und fehlerfrei bereitgestellt. Mit den richtigen Tools können Sie Mobilgeräte schneller entwickeln und effizienteren Code im Web teilen, ohne dass die Endbenutzererfahrung oder die App-Qualität darunter leidet.
Mit den richtigen Tools können Sie Mobilgeräte schneller entwickeln und effizienteren Code im Web teilen, ohne dass die Endbenutzererfahrung oder die App-Qualität darunter leidet.
Ignite ist im Wesentlichen kostenlos und Open Source und wurde von Infinite Red erstellt. Ignite CLI ist eine React Native-Toolchain mit Code- und Plugin-Teilen. Die Vorlagen sind für iOS und Android verfügbar. Einige seiner Produkte umfassen Komponenten, Anwendungsbeispiele, API-Tests und anpassbare Themes.
6, Redux

Redux ist eine kostenlose, in JavaScript geschriebene Ressourcenbibliothek. Die meisten erfahrenen Entwickler empfehlen Redux wärmstens für den mobilen Entwicklungsprozess von React Native. Redux ist die beliebteste Zustandsverwaltungsbibliothek für React Native-Anwendungen.
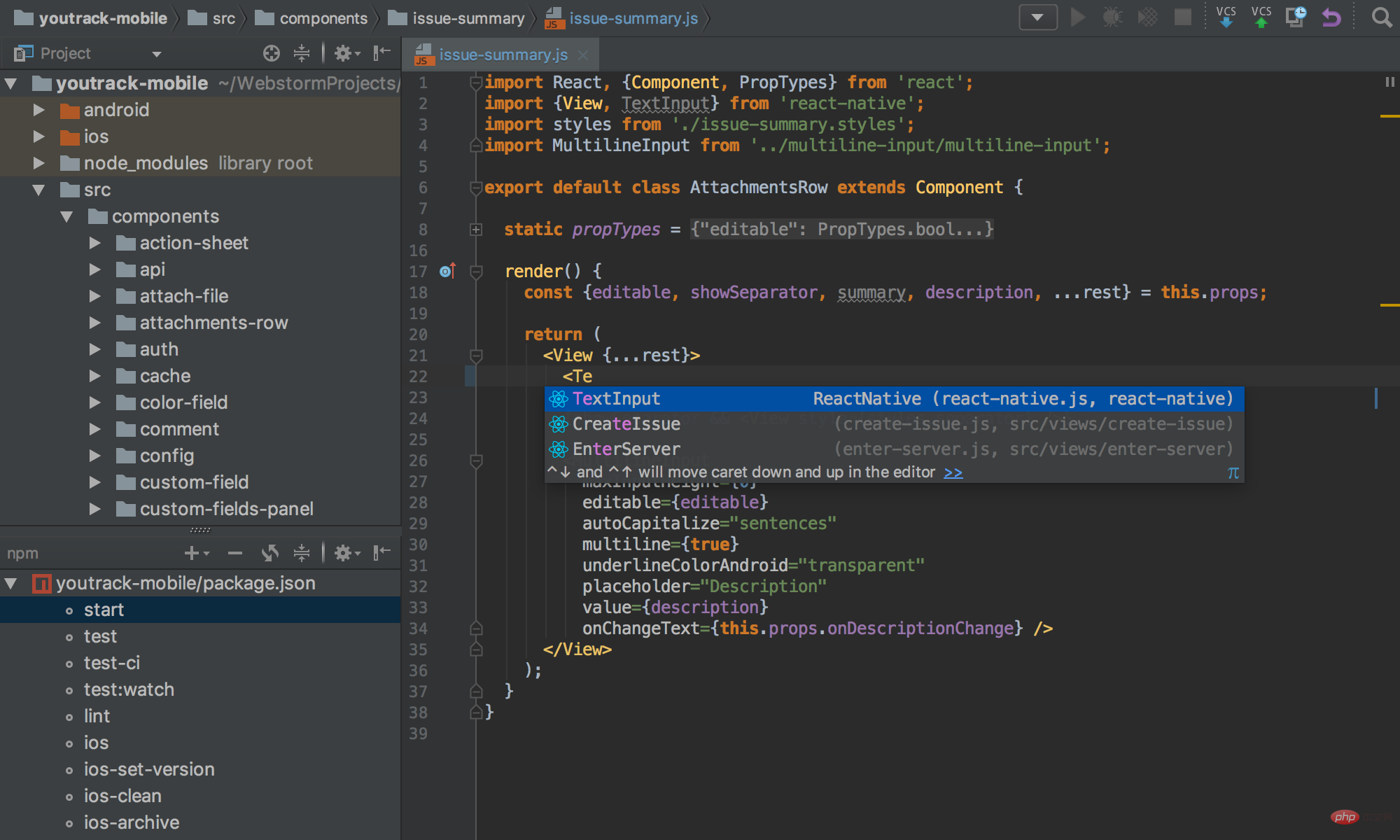
Es bietet Echtzeit-Codebearbeitung und zeitreisendes Wissen über Ihre Inhalte. Darüber hinaus gehören zu den weiteren Diensten „Einfaches Testen von Anwendungen“ und „Anwendungen erstellen“, die in verschiedenen Umgebungen wie Client, Server und nativ ausgeführt werden können. 7, WebStorm P zum Öffnen oder Klicken Sie in der Menüleiste auf „Einstellungen“ -> „Paketkontrolle“
Öffnen Sie das Terminalfenster, geben Sie „Installieren“ ein. Unten wird „Paketkontrolle: Paket installieren“ angezeigt. Klicken Sie mit der Maus. und geben Sie dann das zu installierende Plug-in ein:
ReactJS: Unterstützt React-Entwicklung, Code-Eingabeaufforderungen, Hervorhebung
Emmet: Unverzichtbar für die Front-End-Entwicklung
Terminal: Öffnen Sie das Terminal in Sublime und navigieren Sie zum aktuellen Verzeichnis React-Native- Snippets: Code-Snippets von React Native- JsFormat: Js-Code formatieren
- [Verwandte Empfehlungen: Redis-Video-Tutorial
- ]
Das obige ist der detaillierte Inhalt vonWelche Tools werden zur Entwicklung von React Native verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 UniApp implementiert React Native-Anwendungsentwicklung und Online-Prozessanalyse
Jul 06, 2023 pm 02:37 PM
UniApp implementiert React Native-Anwendungsentwicklung und Online-Prozessanalyse
Jul 06, 2023 pm 02:37 PM
UniApp realisiert den Entwicklungs- und Startprozess von ReactNative-Anwendungen. Einführung: ReactNative ist ein auf React basierendes Open-Source-Framework, das plattformübergreifende Anwendungen in JavaScript schreiben kann. Sein Ziel ist es, native Anwendungen zu erstellen, indem es das Beste aus JavaScript und React nutzt. Allerdings ist ReactNative nicht die einzige Option, wir können UniApp auch nutzen, um plattformübergreifende Anwendungen zu entwickeln. UniApp ist V-basiert
 UniApp implementiert die Erweiterung und Verwendung nativer React Native-Komponenten
Jul 04, 2023 pm 05:49 PM
UniApp implementiert die Erweiterung und Verwendung nativer React Native-Komponenten
Jul 04, 2023 pm 05:49 PM
UniApp ist ein plattformübergreifendes Anwendungsentwicklungs-Framework, das auf dem Vue.js-Ökosystem basiert. Es kann von Entwicklern geschriebenen Code auf mehreren Plattformen wie iOS, Android, H5 usw. ausführen. ReactNative ist eine von Facebook entwickelte plattformübergreifende Anwendungsentwicklungstechnologie. Sie kann JavaScript zum Schreiben von Code verwenden und den Code dann über das ReactNative-Framework in native Komponenten auf jeder Plattform konvertieren. In UniApp können wir Re erweitern
 Best Practices zum Erstellen plattformübergreifender universeller Anwendungen mit Go und React Native
Jun 17, 2023 am 11:56 AM
Best Practices zum Erstellen plattformübergreifender universeller Anwendungen mit Go und React Native
Jun 17, 2023 am 11:56 AM
Da intelligente Geräte immer beliebter werden, müssen immer mehr Anwendungen gleichzeitig mit mehreren verschiedenen Plattformen wie Android, iOS, Web usw. kompatibel sein. Um diesen Anforderungen gerecht zu werden, ist die plattformübergreifende Entwicklung allmählich zu einem Trend geworden. Und die Verwendung der Go-Sprache und ReactNative zum Erstellen plattformübergreifender universeller Anwendungen wird immer beliebter. In diesem Artikel stellen wir einige Best Practices für diesen Prozess vor. Verstehen Sie die Grundlagen der Go-Sprache und von ReactNative, um mit der Entwicklung plattformübergreifender universeller Anwendungen zu beginnen
 Was sind die Go-Sprachentwicklungstools?
Dec 11, 2023 pm 03:56 PM
Was sind die Go-Sprachentwicklungstools?
Dec 11, 2023 pm 03:56 PM
go-Sprachentwicklungstools: 1. Visual Studio Code; Go Playground; 12. GoDocBrowser 13. Go-Ethereum 14. LiteIDE X.
![[Organisation und Freigabe] Einige nützliche React Native-Tools](https://img.php.cn/upload/article/000/000/024/643d294a03098643.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Organisation und Freigabe] Einige nützliche React Native-Tools
Apr 17, 2023 pm 07:11 PM
[Organisation und Freigabe] Einige nützliche React Native-Tools
Apr 17, 2023 pm 07:11 PM
Im Bereich der großen Front-End-Entwicklung haben sich in den letzten Jahren immer mehr Unternehmen und Abteilungen für Cross-End-Lösungen entschieden. Zu einer Zeit gab es jedoch nicht weniger als 10 Cross-End-Frameworks auf dem Markt „Biologische Evolution“, es gibt derzeit nur 10 Cross-End-Frameworks auf dem Markt. Die verbleibenden zwei Mainstream-Lösungen sind die oft gehörten React Native und Fl
 Microsoft integriert ChatGPT-bezogene KI-Technologie in weitere Entwicklungstools
Apr 12, 2023 pm 09:43 PM
Microsoft integriert ChatGPT-bezogene KI-Technologie in weitere Entwicklungstools
Apr 12, 2023 pm 09:43 PM
Laut Nachrichten vom 7. März kündigte Microsoft am Montag (Ortszeit in den USA) an, die KI-Technologie hinter dem beliebten Chatbot ChatGPT in weitere Entwicklungstools wie Power Platform zu integrieren, was es Benutzern ermöglicht, mit wenig oder wenig zu entwickeln Auch wenn keine Programmierung erforderlich ist, ist Microsofts jüngster Schritt, KI-Technologie in seine Produkte zu integrieren. Microsoft gab an, dass einer Reihe von Business-Intelligence- und Anwendungsentwicklungstools innerhalb der Power Platform neue Funktionen hinzugefügt wurden, beispielsweise Power Virtual Agent und AI Builder. Unter anderem ist Power Virtual Agent ein Tool für Unternehmen zum Erstellen von Chatbots, die nun mit internen Unternehmensressourcen verbunden werden können.
 Wählen Sie das für Sie passende Java-Entwicklungstool: Bewertungen und Empfehlungen
Feb 18, 2024 pm 10:18 PM
Wählen Sie das für Sie passende Java-Entwicklungstool: Bewertungen und Empfehlungen
Feb 18, 2024 pm 10:18 PM
Bewertung des Java-Entwicklungstools: Welches ist die beste Wahl für Sie? Als eine der beliebtesten Programmiersprachen spielt Java heute eine wichtige Rolle im Bereich der Softwareentwicklung. Im Java-Entwicklungsprozess ist es entscheidend, ein Entwicklungstool auszuwählen, das zu Ihnen passt. In diesem Artikel werden mehrere gängige Java-Entwicklungstools bewertet und Vorschläge für anwendbare Szenarien gegeben. EclipseEclipse ist eine plattformübergreifende offene Java-Entwicklungsumgebung (IDE), die häufig für die Entwicklung von Java-Projekten verwendet wird. es erwähnt
 Welches Java-Entwicklungstool ist einfach zu verwenden?
Dec 22, 2023 pm 04:16 PM
Welches Java-Entwicklungstool ist einfach zu verwenden?
Dec 22, 2023 pm 04:16 PM
Zu den nützlichen Java-Entwicklungstools gehören: 1. Eclipse IDE; 3. Visual Studio Code; Detaillierte Einführung: 1. Eclipse ist eine leistungsstarke integrierte Open-Source-Entwicklungsumgebung, die mehrere Programmiersprachen unterstützt, einschließlich Java usw.



