
react verwendet den Hook „componentDidMount“, um Daten anzufordern. Die Datenanforderung von React wird in der Hook-Funktion „componentDidMount()“ ausgeführt, mit der externe Daten geladen oder andere Nebeneffektcodes verarbeitet werden können.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Reaktionsversion 17.0.1, Dell G3-Computer.
Reacts Datenanforderung wird in der Hook-Funktion ausgeführt: ComponentDidMount
Der Code in der ComponentDidMount-Methode wird erst aufgerufen und ausgeführt, nachdem die Komponente vollständig auf der Webseite gemountet wurde, sodass das Laden der Daten garantiert werden kann . Darüber hinaus löst der Aufruf der setState-Methode in dieser Methode ein erneutes Rendern aus. Daher ist diese Methode offiziell darauf ausgelegt, externe Daten zu laden oder andere Nebeneffektcodes zu verarbeiten.
Eine Zusammenfassung mehrerer Datenanforderungsmethoden, die in React bequemer zu verwenden sind. Es gibt hauptsächlich drei Typen: Alle verwenden JSON-Server, um Datenanforderungsschnittstellen zu simulieren.
1 Axios
Diese Methode wird häufiger verwendet und wird häufig in Vue verwendet. Vor der Verwendung herunterladen:
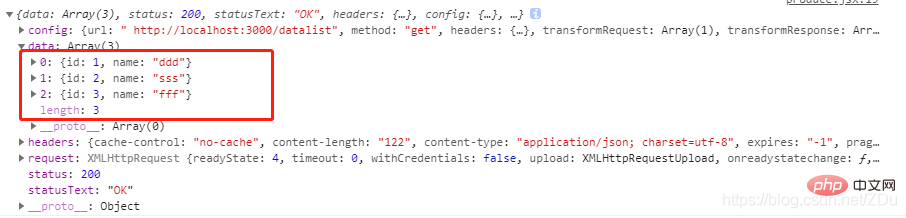
axios.get(' http://localhost:3000/datalist').then(res=>{
console.log(res);
})npm i axios
holen ist eine Methode zur HTTP-Datenanforderung und eine Alternative zu XMLHttpRequest. Fetch ist keine weitere Kapselung von Ajax, sondern nativem JS. Die Fetch-Funktion ist natives js und verwendet nicht das XMLHttpRequest-Objekt. [Zitiert von fetch]fetch('http://localhost:3000/datalist').then(res=>res.json()).then(res=>{
console.log(res)
})
 3 Traditionelle Ajax-Anfrage
3 Traditionelle Ajax-Anfrage
Jeder sollte damit vertraut sein, daher werde ich nicht ins Detail gehen reagierenlet xhr = new XMLHttpRequest();
xhr.addEventListener('load',handler);
xhr.open("GET",'http://localhost:3000/datalist');
xhr.send();
function handler(e){
console.log(JSON.parse(e.currentTarget.response));
}
Redis-Video-Tutorial 】
】
Das obige ist der detaillierte Inhalt vonWelchen Hook verwendet React, um Daten anzufordern?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Konvertierung von RGB in Hexadezimal
Konvertierung von RGB in Hexadezimal
 Welche mobilen Betriebssysteme gibt es?
Welche mobilen Betriebssysteme gibt es?
 So öffnen Sie die Bin -Datei
So öffnen Sie die Bin -Datei
 Die Rolle der Registrierung eines Cloud-Servers
Die Rolle der Registrierung eines Cloud-Servers
 BAT-Skript-Batch ändert Dateinamen
BAT-Skript-Batch ändert Dateinamen
 Kosten für die Servermiete
Kosten für die Servermiete
 Welche Server sind von der Registrierung ausgenommen?
Welche Server sind von der Registrierung ausgenommen?
 So schließen Sie die App-Ressourcenbibliothek
So schließen Sie die App-Ressourcenbibliothek
 Internet-Zeitabfrage
Internet-Zeitabfrage