Eine kurze Analyse von SuspenseList in React18 und dessen Verwendung
Dieser Artikel wird Ihnen helfen, SuspenseList in React18 zu verstehen und die Funktion von SuspenseList vorzustellen. Ich hoffe, dass er für alle hilfreich sein wird!

Das vergangene und gegenwärtige Leben von Suspense
Diese Funktion erschien in den historischen Versionen von React. Das erste Mal war Version 16.6, die die Suspense-Komponente veröffentlichte, die die Codeaufteilung unterstützt. Die Datenextraktion wird jetzt in Version 16.9 unterstützt. Interessierte Schüler können zum Reacts Changelog wechseln. [Verwandte Empfehlungen: Suspense组件。在16.9版本中继而支持了数据提取。感兴趣的同学可以移步React的changelog。【相关推荐:Redis视频教程】
Suspense的简单使用
前文有介绍,我们仅用一个例子来温顾下概念和使用
// 这个组件是动态加载的
const OtherComponent = React.lazy(() => import('./OtherComponent'));
function MyComponent() {
return (
<React.Suspense fallback={<Spinner />}>
<div>
<OtherComponent />
</div>
</React.Suspense>
);
}在OtherComponent组件尚不具备渲染条件的时候,会用fallback传入的组件进行预制渲染。这边不具备渲染条件的具体表现就是数据获取时间较长,组件结构复杂等,但是不想因为这些影响应用的首屏渲染或者初始化,之前的Suspense的文章有介绍,不再赘述。
什么是SuspenseList
从字面上的意思就能够简单的理解,就是如果我们的代码中有多个Suspense存在,我们应该怎么控制它们的展示顺序和展示方式呢?由此React官方给我们提供了SuspenseList组件。
<SuspenseList revealOrder="forwards">
<Suspense fallback={'加载中...'}>
<ProfilePicture id={1} />
</Suspense>
<Suspense fallback={'加载中...'}>
<ProfilePicture id={2} />
</Suspense>
<Suspense fallback={'加载中...'}>
<ProfilePicture id={3} />
</Suspense>
...
</SuspenseList>我们首先介绍下SuspenseList仅有的两个Props
revealOrder 表示的是子Suspense的加载顺序,可选值有forwards,backwards,together
forwards表示同一层次,从前往后展示,无论请求速度都是前面的先展示backwards跟forwards相反-
together表示所有suspense都准备好后同时显示,而不是一个个显示
tail指定如何显示SuspenseList中未加载项目的行为
默认情况下,
SuspenseList将显示列表中的所有 fallbackcollapsed仅显示列表中下一个 fallback
hidden 未加载的项目不显示任何信息
ps:SuspenseList只对直接子层级的Suspense或者SuspenseList起作用,不会对孙子节点起作用。
SuspenseList的作用
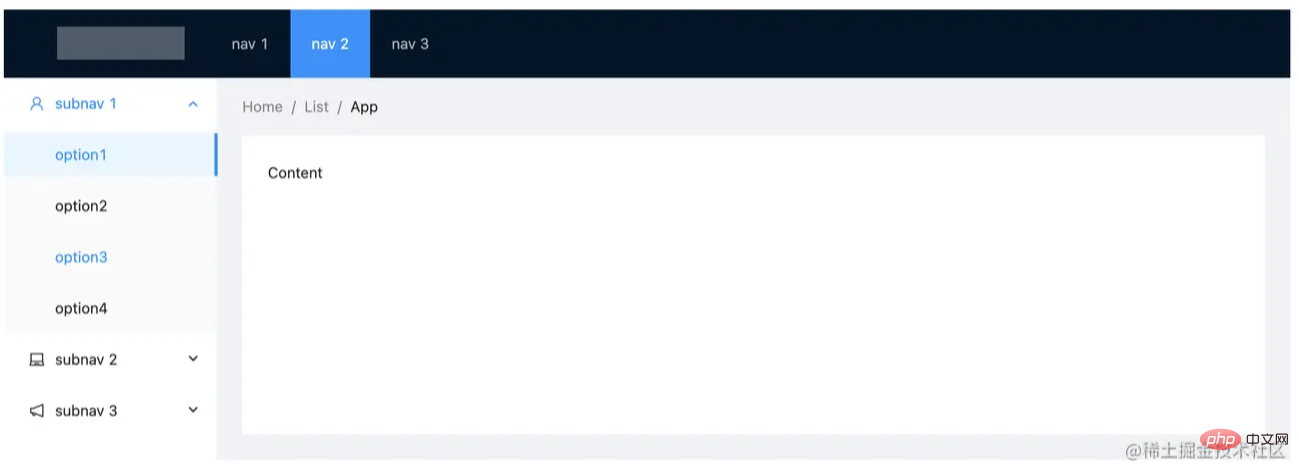
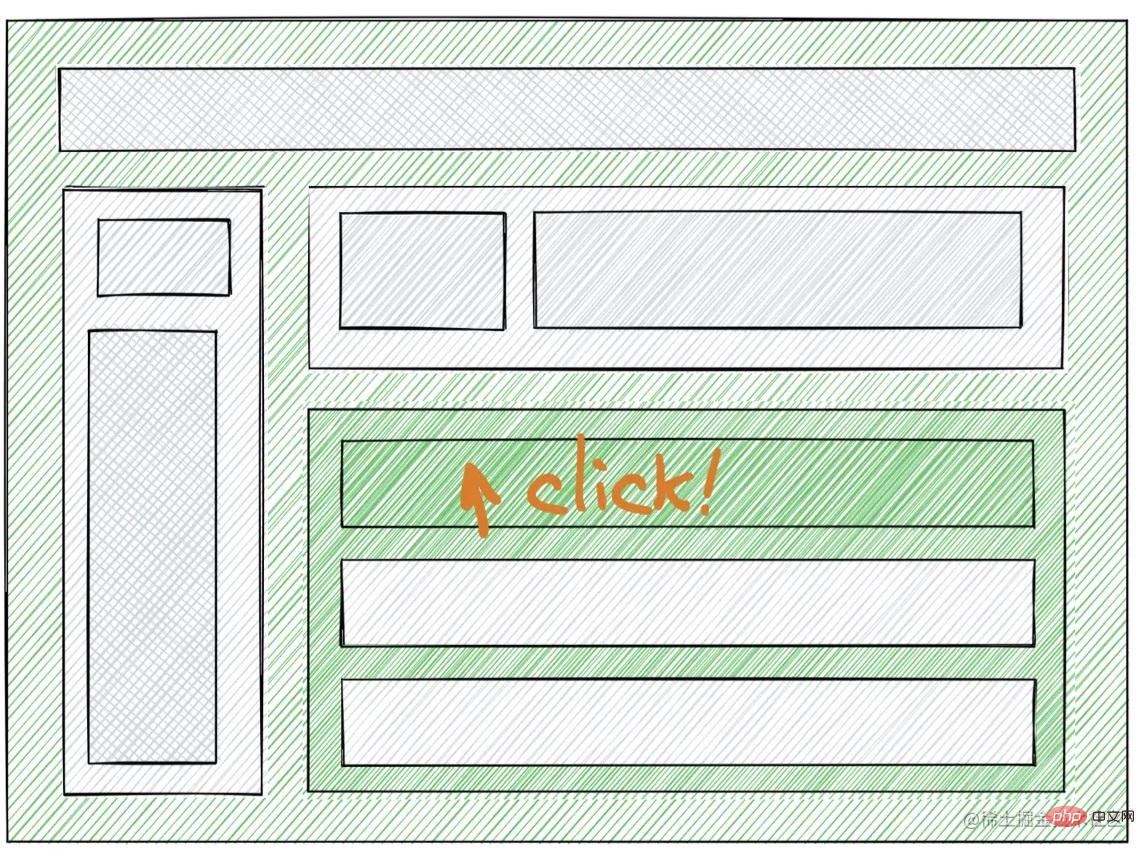
SuspenseList让我们可以对一组Suspense的行为进行复合编排,虽然在演示中的demo相对比较简单,但是如果在一个比较大型的项目中,我们经常会使用Layout进行布局。就拿我们常见的中后端管理平台来说和C端主体页面来举例。


中后端系统中,我们经常使用顶栏+侧边栏+主体页面的方式来布局,在这一层面目前业界,践行微前端的套路居多,比如qiankun.js,包括笔者所在的团队,也探索了一套自己的微前端实现体系。如果在C端页面,采用微前端的方式可能未必合适,在页面中存在多区块渲染等需求上,利用SuspenseList和SuspenseRedis-Video-Tutorial
Einfache Verwendung von Suspense🎜Wie bereits erwähnt, verwenden wir nur ein Beispiel, um das Konzept und die Verwendung zu überprüfen🎜rrreee🎜 Wann Die Komponente OtherComponent verfügt noch nicht über Rendering-Bedingungen. Die von fallback übergebene Komponente wird für das vorgefertigte Rendering verwendet. Die spezifischen Anzeichen dafür, dass die Rendering-Bedingungen hier nicht vorliegen, sind eine lange Datenerfassungszeit, eine komplexe Komponentenstruktur usw., aber wir möchten nicht, dass diese das Rendern auf dem ersten Bildschirm oder die Initialisierung der Anwendung beeinträchtigen Suspense hat es wieder eingeführt. 🎜🎜Was ist SuspenseList?🎜🎜🎜Die wörtliche Bedeutung ist leicht zu verstehen, das heißt, wenn unser Code mehrere Suspense enthält, wie sollten wir das tun? ihre Anzeigereihenfolge und Anzeigemethode steuern? Daher stellt uns React offiziell die Komponente SuspenseList zur Verfügung. 🎜rrreee🎜Wir stellen zuerst die einzigen zwei Props von SuspenseList vor. 🎜🎜revealOrder repräsentiert den Sub-Suspense Das Laden Reihenfolge sind die optionalen Werte forwards, backwards, together🎜 - 🎜
vorwärts bedeutet die gleiche Ebene, angezeigt von vorne nach hinten, unabhängig von der Anforderungsgeschwindigkeit wird die Vorderseite zuerst angezeigt🎜
- 🎜
rückwärts code> ist das Gegenteil von vorwärts 🎜
-
zusammen bedeutet, dass alle Spannungen gleichzeitig angezeigt werden, nachdem sie fertig sind, und nicht einzeln angezeigt 🎜tail Geben Sie an, wie sich ungeladene Elemente in SuspenseList anzeigen lassen. 🎜
- 🎜Standardmäßig ,
SuspenseList zeigt die Liste Alle Fallbacks in 🎜
- 🎜
collapsed zeigt nur den nächsten Fallback in der Liste an🎜
🎜versteckte Elemente, die nicht geladen sind. Es werden keine Informationen angezeigt🎜🎜ps: SuspenseList funktioniert nur bei Suspense oder SuspenseList auf der direkten Unterebene und funktioniert nicht auf Enkelknoten. 🎜🎜Die Rolle von SuspenseList🎜🎜🎜SuspenseList ermöglicht es uns, eine Gruppe von Suspense-Verhaltensweisen zusammenzustellen Die Demo ist relativ einfach, aber in größeren Projekten verwenden wir häufig Layout für das Layout. Nehmen Sie als Beispiel unsere gemeinsamen Middle- und Back-End-Managementplattformen und die C-seitige Hauptseite. 🎜🎜 🎜🎜🎜🎜Mittelrücken- Im Endsystem verwenden wir häufig die Layoutmethode „Top-Leiste + Seitenleiste + Hauptseite“. Auf dieser Ebene implementiert die aktuelle Branche hauptsächlich Mikro-Front-End-Routinen, wie z. B.
🎜🎜🎜🎜Mittelrücken- Im Endsystem verwenden wir häufig die Layoutmethode „Top-Leiste + Seitenleiste + Hauptseite“. Auf dieser Ebene implementiert die aktuelle Branche hauptsächlich Mikro-Front-End-Routinen, wie z. B. qiankun.js Das Team des Autors hat auch sein eigenes Mikro-Frontend-Implementierungssystem untersucht. Wenn Sie sich auf einer C-Seite befinden, ist die Verwendung einer Micro-Front-End-Methode möglicherweise nicht geeignet. Wenn auf der Seite Anforderungen für das Rendern mehrerer Blöcke bestehen, verwenden Sie SuspenseList und Suspense kombiniert mit React-Back-End-Rendering Die Fähigkeit von SSR kann die Ladereihenfolge und Verhaltenseffekte unabhängiger Blöcke systematischer realisieren. 🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Programmiervideos🎜! ! 🎜
Suspense enthält, wie sollten wir das tun? ihre Anzeigereihenfolge und Anzeigemethode steuern? Daher stellt uns React offiziell die Komponente SuspenseList zur Verfügung. 🎜rrreee🎜Wir stellen zuerst die einzigen zwei Props von SuspenseList vor. 🎜🎜revealOrder repräsentiert den Sub-Suspense Das Laden Reihenfolge sind die optionalen Werte forwards, backwards, together🎜- 🎜
vorwärtsbedeutet die gleiche Ebene, angezeigt von vorne nach hinten, unabhängig von der Anforderungsgeschwindigkeit wird die Vorderseite zuerst angezeigt🎜 - 🎜
rückwärts code> ist das Gegenteil von vorwärts 🎜 -
zusammenbedeutet, dass alle Spannungen gleichzeitig angezeigt werden, nachdem sie fertig sind, und nicht einzeln angezeigt 🎜 - 🎜Standardmäßig ,
SuspenseListzeigt die Liste Alle Fallbacks in 🎜 - 🎜
collapsedzeigt nur den nächsten Fallback in der Liste an🎜
tail Geben Sie an, wie sich ungeladene Elemente in SuspenseList anzeigen lassen. 🎜versteckte Elemente, die nicht geladen sind. Es werden keine Informationen angezeigt🎜🎜ps: SuspenseList funktioniert nur bei Suspense oder SuspenseList auf der direkten Unterebene und funktioniert nicht auf Enkelknoten. 🎜🎜Die Rolle von SuspenseList🎜🎜🎜SuspenseList ermöglicht es uns, eine Gruppe von Suspense-Verhaltensweisen zusammenzustellen Die Demo ist relativ einfach, aber in größeren Projekten verwenden wir häufig Layout für das Layout. Nehmen Sie als Beispiel unsere gemeinsamen Middle- und Back-End-Managementplattformen und die C-seitige Hauptseite. 🎜🎜 🎜🎜🎜🎜Mittelrücken- Im Endsystem verwenden wir häufig die Layoutmethode „Top-Leiste + Seitenleiste + Hauptseite“. Auf dieser Ebene implementiert die aktuelle Branche hauptsächlich Mikro-Front-End-Routinen, wie z. B.
🎜🎜🎜🎜Mittelrücken- Im Endsystem verwenden wir häufig die Layoutmethode „Top-Leiste + Seitenleiste + Hauptseite“. Auf dieser Ebene implementiert die aktuelle Branche hauptsächlich Mikro-Front-End-Routinen, wie z. B. qiankun.js Das Team des Autors hat auch sein eigenes Mikro-Frontend-Implementierungssystem untersucht. Wenn Sie sich auf einer C-Seite befinden, ist die Verwendung einer Micro-Front-End-Methode möglicherweise nicht geeignet. Wenn auf der Seite Anforderungen für das Rendern mehrerer Blöcke bestehen, verwenden Sie SuspenseList und Suspense kombiniert mit React-Back-End-Rendering Die Fähigkeit von SSR kann die Ladereihenfolge und Verhaltenseffekte unabhängiger Blöcke systematischer realisieren. 🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Programmiervideos🎜! ! 🎜
Das obige ist der detaillierte Inhalt vonEine kurze Analyse von SuspenseList in React18 und dessen Verwendung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...






