
Vue-Funktionskomponente ist eine Komponente, die keine Zustände und Instanzen enthält; diese Komponente unterstützt keine Reaktionsfähigkeit und kann nicht über das Schlüsselwort this referenziert werden. Sie wird verwendet, um Szenarien zu definieren, die keine Antwortdaten haben und keinen Lebenszyklus erfordern . Sie akzeptieren nur einige Requisiten, um die Komponente anzuzeigen.

Die Betriebsumgebung dieses Artikels: Windows 10-System, Vue Version 2.9.6, DELL G3-Computer.
Vue bietet einen Komponententyp namens Funktionskomponente, der zum Definieren von Szenarien verwendet wird, die nicht auf Daten reagieren und keinen Lebenszyklus erfordern.
Eine Funktionskomponente (nicht zu verwechseln mit der Renderfunktion von Vue) ist eine Komponente, die weder Zustände noch Instanzen enthält.
Um es einfach auszudrücken: Die Komponente unterstützt keine Reaktionsfähigkeit und kann nicht über das Schlüsselwort this auf sich selbst verweisen.
Zugriff auf Komponenteneigenschaften
Slots: Eine Funktion, die ein Slots-Objekt zurückgibt
Ohne Status oder Instanzen sind Sie möglicherweise neugierig, wie Vue ein Kontextparameterobjekt für die zugrunde liegende Renderfunktion bereitstellt.
Dieses Kontextparameterobjekt hat die folgenden Eigenschaften:
props: alle Requisitenobjekte
children: VNode-Unterknotenarray
scopedSlots: (vue2.6.0+) macht das eingehende Scope-Slots-Objekt verfügbar. Gewöhnliche Slots als Funktionen verfügbar machen
Daten: Alle Datenobjekte werden als zweiter Parameter der Funktion „createElement“ an die Komponente übergeben
parent: Ein Verweis auf die übergeordnete Komponente
listeners: (vue2. 3.0+ ) Ein Objekt, das die vom übergeordneten Element registrierten Ereignis-Listener enthält. Auch ein Alias von data.on
injections: (v2.3.0+) Wenn die Option „inject“ verwendet wird, enthält das Objekt die Eigenschaften, die injiziert werden sollen
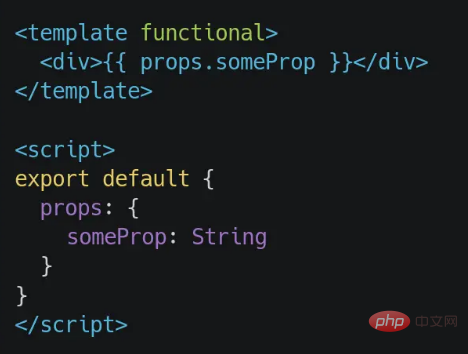
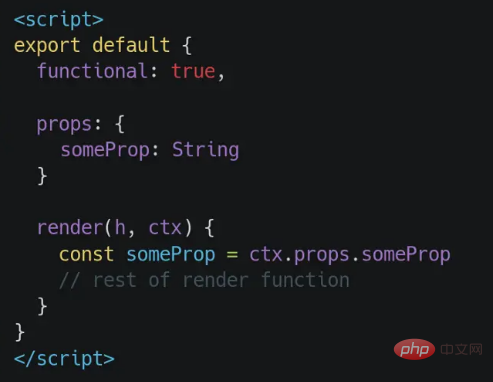
Der Zugriff auf diesen Kontextparameter ist sehr einfach, zum Beispiel: Wenn wir Requisiten verwenden möchten, können Sie Folgendes tun:

Greifen Sie in der Vorlage auf den Kontext der Komponente zu.

Greifen Sie in der Renderfunktion auf den Kontext der Komponente zu
"】Das obige ist der detaillierte Inhalt vonWas sind Vue-Funktionskomponenten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue