
Methoden zum Anhängen untergeordneter Elemente in jquery: 1. append(), das untergeordnete Elemente am Ende des ausgewählten Elements anhängen kann, mit der Syntax „$(parent element).append(child element)“ 2. appendTo( ), das das untergeordnete Element an das Ende des angegebenen Elements anhängen kann, lautet die Syntax „$(untergeordnetes Element).appendTo(übergeordnetes Element)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Es gibt zwei Möglichkeiten, untergeordnete Elemente in jQuery anzuhängen (untergeordnete Elemente am Ende hinzuzufügen):
append()
appendTo()
jQuery append()-Methode
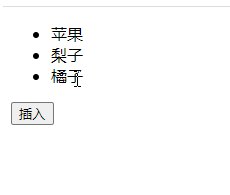
in jQuery können wir die Methode append() verwenden, um Inhalte „am Ende“ innerhalb des ausgewählten Elements einzufügen.
Syntax:
$(A).append(B)
bedeutet das Einfügen von B am Ende von A.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
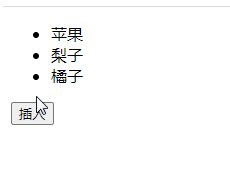
$("#btn").click(function () {
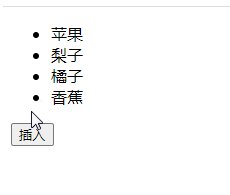
var $li = "<li>香蕉</li>";
$("ul").append($li);
})
})
</script>
</head>
<body>
<ul>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>
jQuery appendTo()-Methode
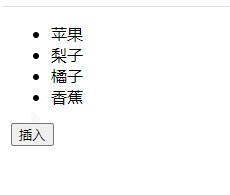
In jQuery haben die beiden Methoden appendTo( ) und append( ) ähnliche Funktionen, beide hängen an das „Ende“ des ausgewählten Elements , aber die Operationsobjekte der beiden sind umgekehrt.
Syntax:
$(A).appendTo(B)
bedeutet, dass A am Ende von B eingefügt wird.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var $li = "<li>榴莲</li>";
$($li).appendTo("ul");
})
})
</script>
</head>
<body>
<ul>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
<li>香蕉</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>
[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Front-End-Entwicklung]
Das obige ist der detaillierte Inhalt vonWas ist die Methode zum Anhängen untergeordneter Elemente in JQuery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So lösen Sie das Problem, dass die Datei msxml6.dll fehlt
So lösen Sie das Problem, dass die Datei msxml6.dll fehlt
 So beheben Sie einen Fehler im Skript der aktuellen Seite
So beheben Sie einen Fehler im Skript der aktuellen Seite