
Methoden zum Hinzufügen von untergeordneten Knoten vor: 1. Verwenden Sie prepend(), um einen untergeordneten Knoten am Anfang des ausgewählten Elements einzufügen. Die Syntax lautet „$(element).prepend(child node)“ 2. Verwenden Sie rependTo( ) zum Einfügen Fügen Sie den untergeordneten Knoten am Anfang des angegebenen Elements ein. Die Syntax lautet „$(untergeordneter Knoten).prependTo(element)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Es gibt zwei Möglichkeiten, um untergeordnete Knoten in jQuery hinzuzufügen:
Prepend ()
Prependto ()
JQuery Prepend () Methode
Inin JQuery können wir die methode () verwenden, die die Prepend () -Methode verwenden können Fügt Inhalt „am Anfang“ innerhalb des ausgewählten Elements ein.
Syntax:
$(A).prepend(B)
bedeutet das Einfügen von B am Anfang von A.
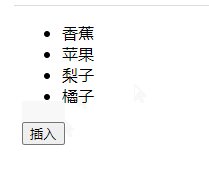
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var $li = "<li>香蕉</li>";
$("ul").prepend($li);
})
})
</script>
</head>
<body>
<ul>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>
jQuery prependTo()-Methode
In jQuery fügen prependTo( ) und prepend( ), obwohl in der Funktion ähnlich, beide am „Anfang“ innerhalb des ausgewählten Elements „Inhalt einfügen“ hinzu , aber die Betriebsobjekte der beiden sind vertauscht.
Syntax:
$(A).prependTo(B)
bedeutet, dass A am Anfang von B eingefügt wird.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var $li = "<li>榴莲</li>";
$($li).prependTo("ul");
})
})
</script>
</head>
<body>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>
Erklärung:
prepend( ) und prependTo( ) haben ähnliche Funktionen, aber entgegengesetzte Operationen. Viele Anfänger können leicht verwirrt werden. Wenn wir jedoch die englische Bedeutung von „to“ sorgfältig betrachten, ist es leicht zu unterscheiden. prepend() bedeutet das Einfügen von Inhalt in das Element und prependTo() bedeutet das Einfügen von Inhalt in das Element „(to)“.
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Front-End-Entwicklung】
Das obige ist der detaillierte Inhalt vonSo fügen Sie mit jquery untergeordnete Knoten vor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Was bedeutet das Formatieren eines Mobiltelefons?
Was bedeutet das Formatieren eines Mobiltelefons?