 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Vergleichen Sie kurz setHeader und writeHead in Node und sprechen Sie über die Unterschiede.
Vergleichen Sie kurz setHeader und writeHead in Node und sprechen Sie über die Unterschiede.
Vergleichen Sie kurz setHeader und writeHead in Node und sprechen Sie über die Unterschiede.
Was ist der Unterschied zwischen setHeader und writeHead in
Nodejs? Der folgende Artikel vergleicht setHeader und writeHead und spricht über ihre Unterschiede. Ich hoffe, dass er für alle hilfreich ist!

Als ich heute NodeNode的时候发现Node/http中的setHeader和writeHead很相似,都可以设置响应头部,我们来详细的说说吧!
setHeader
参数
response.setHeader(name, value)复制代码
- name 属性
- value 属性值
- 返回
http.ServerResponse返回响应对象
作用
为响应头部设置单个属性。
注意
- 只能一个一个设置属性
- 重复设置一个属性会替换之前的设置
- 设置包含无效字符的属性字段名称或值将导致抛出
TypeError
示例
reponse.setHeader('Content-Type', 'text/html')
reponse.setHeader('Set-Cookie', ['type=ninja', 'language=javascript'])
重复设置一个属性
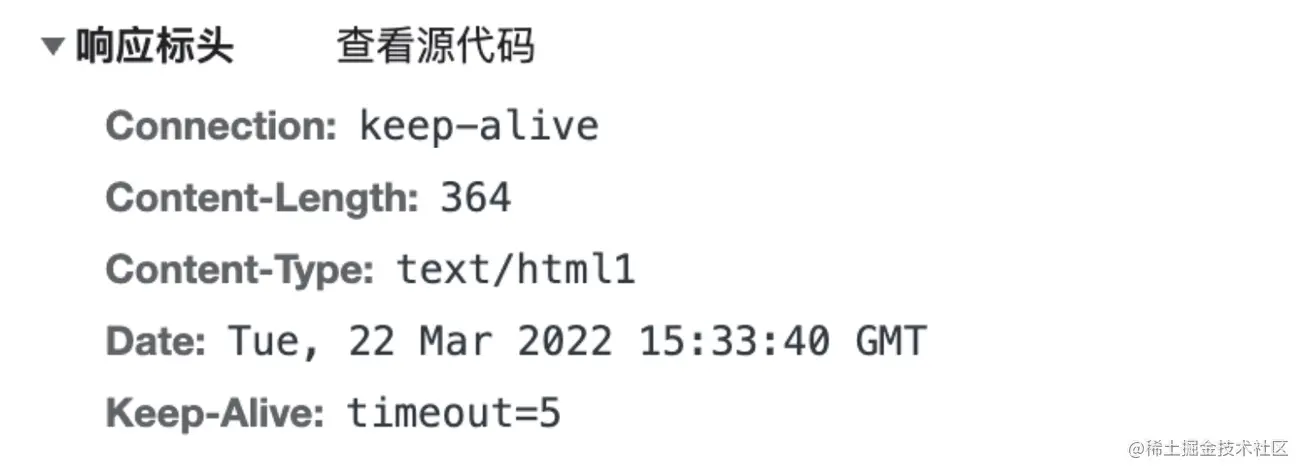
// 返回 content-type = text/html1
reponse.setHeader('Content-Type', 'text/html')
reponse.setHeader('Content-Type', 'text/html1')
writeHead
参数
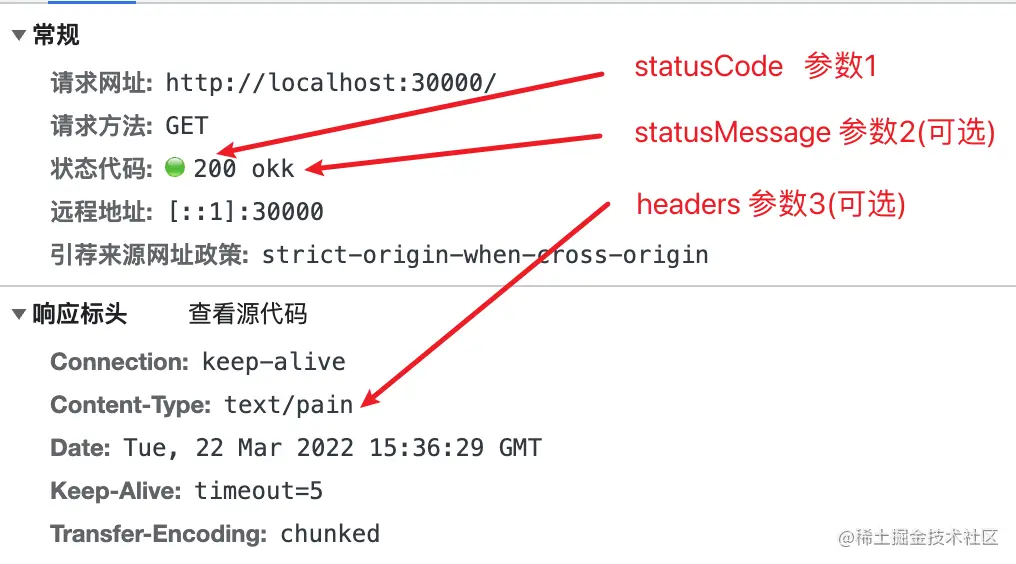
response.writeHead(statusCode, [statusMessage], [headers])
statusCode http状态码
statusMessage 状态信息(可选)
headers | 属性对象或数组(可选)
返回
http.ServerResponse返回响应对象

作用
和setHeader作用相同
注意
可以设置多个属性,setHeader只能设置一个
只能调用一次
必须在
response.end()之前调用设置包含无效字符的属性字段名称或值将导致抛出
TypeError
示例
因为writeHead返回的是一个ServerResponse对象,我们可以进行链式调用
const body = 'hello world';
response
.writeHead(200, {
'Content-Length': Buffer.byteLength(body),
'Content-Type': 'text/plain'
})
.end(body);这里的Content-Length是以字节为单位,而不是字符。Buffer.byteLength()就是来确定正文的长度。
Nodejs不会检查Content-Length和已经传输的正文长度是否一致
同时使用setHeader和writeHead
// 返回 content-type = text/plain
const server = http.createServer((req, res) => {
res.setHeader('Content-Type', 'text/html');
res.setHeader('X-Foo', 'bar');
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('ok');
});writeHead 的优先级比 setHeader 高,并且writeHead只能调用一次,所以在调用时,先考虑好哪些头不常改变后,再调用writeHead
如果已经调用了setHeader设置标头,那么他会传给writeHead合并
如果调用了此方法,且还没调用 response.setHeader()),则会直接将提供的标头值写入网络通道且内部不缓存。在标头上 response.getHeader()) 不会产生预期的结果。 如果需要逐步填充标头并在未来进行潜在的检索和修改,则改用 response.setHeader() lernte, stellte ich fest, dass
und writeHead in Node/http sehr ähnlich sind und beide gesetzt werden können der Antwortheader. Lassen Sie uns ausführlich darüber sprechen!
- setHeader
- Parametersrrreee
value Attributwert
Return - Function
http.ServerResponse Antwortobjekt zurückgebenist die Antwort header Individuelle Eigenschaften festlegen.
🎜Hinweis🎜🎜- 🎜Sie können Attribute nur einzeln festlegen🎜🎜
- 🎜Das wiederholte Festlegen eines Attributs ersetzt die vorherige Einstellung🎜🎜
- 🎜Festlegen eines Attributfeldnamens oder -werts, der ungültige Zeichen enthält führt zu einem Wurf
TypeError🎜🎜🎜🎜Beispiel🎜🎜rrreeerrreee🎜🎜Wiederholtes Festlegen einer Eigenschaft🎜🎜rrreee🎜 🎜🎜🎜writeHead🎜🎜🎜🎜Parameter🎜🎜rrreee🎜🎜🎜statusCode http-Statuscode 🎜🎜🎜🎜statusMessage Statusmeldung (kann optional sein) 🎜🎜🎜🎜headers |. Attributobjekt oder Array (optional) 🎜🎜🎜🎜 Gibt
🎜🎜🎜writeHead🎜🎜🎜🎜Parameter🎜🎜rrreee🎜🎜🎜statusCode http-Statuscode 🎜🎜🎜🎜statusMessage Statusmeldung (kann optional sein) 🎜🎜🎜🎜headers |. Attributobjekt oder Array (optional) 🎜🎜🎜🎜 Gibt http.ServerResponse zurück. Gibt das Antwortobjekt zurück 🎜🎜🎜🎜 🎜🎜🎜Funktion🎜🎜🎜und
🎜🎜🎜Funktion🎜🎜🎜und setHeaderfunction Gleich 🎜🎜🎜 Beachten Sie, dass 🎜🎜🎜🎜🎜 mehrere Attribute festlegen kann, setHeader kann nur eines festlegen 🎜🎜🎜🎜 kann nur einmal aufgerufen werden 🎜🎜🎜🎜 muss vor <code>response.end() aufgerufen werden 🎜 🎜🎜🎜Das Festlegen von Attributfeldnamen oder -werten, die ungültige Zeichen enthalten, führt dazu, dass TypeError ausgelöst wird🎜🎜🎜🎜🎜Beispiel🎜🎜🎜Da writeHead ein ServerResponse-Objekt zurückgibt, können wir Kettenaufrufe tätigen🎜 rrreee🎜Die Inhaltslänge wird hier in Bytes angegeben, nicht in Zeichen. Buffer.byteLength() wird verwendet, um die Länge des Textes zu bestimmen. 🎜🎜Nodejs prüft nicht, ob die Content-Length mit der Länge des übertragenen Körpers übereinstimmt 🎜🎜🎜SetHeader und writeHead gleichzeitig verwenden🎜🎜rrreee🎜writeHead hat eine höhere Priorität als setHeader und writeHead können nur einmal aufgerufen werden. Überlegen Sie daher beim Aufruf zunächst, welche Header sich nicht häufig ändern, und rufen Sie dann writeHead auf. 🎜🎜Wenn setHeader wurde aufgerufen, um den Header festzulegen, dann wird er zum Zusammenführen an writeHead übergeben. Wenn diese Methode aufgerufen wurde und response.setHeader()) nicht aufgerufen wurde, wird die Der bereitgestellte Header-Wert wird direkt in den Netzwerkkanal geschrieben und nicht intern zwischengespeichert. response.getHeader()) im Header führt nicht zu den erwarteten Ergebnissen. Wenn der Header inkrementell gefüllt und möglicherweise in der Zukunft abgerufen und geändert werden muss, verwenden Sie stattdessen response.setHeader(). 🎜🎜🎜Zusammenfassung🎜🎜🎜🎜🎜setHeader kann Header nur einzeln festlegen, writeHead kann viele gleichzeitig festlegen🎜🎜🎜🎜setHeader kann wiederholt aufgerufen werden, writeHead kann nur einmal aufgerufen werden🎜🎜🎜🎜setHeader und writeHead werden am angezeigt Gleichzeitig wird setHeader mit writeHead zusammengeführt, und writeHead hat eine hohe Priorität🎜🎜🎜🎜writeHead kann Statuscode und Statusinformationen festlegen, setHeader kann nicht festgelegt werden, nur Header können festgelegt werden🎜🎜🎜🎜Für weitere knotenbezogene Kenntnisse bitte Besuchen Sie: 🎜nodejs-Tutorial🎜! 🎜
Das obige ist der detaillierte Inhalt vonVergleichen Sie kurz setHeader und writeHead in Node und sprechen Sie über die Unterschiede.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So löschen Sie einen Knoten in NVM
Dec 29, 2022 am 10:07 AM
So löschen Sie einen Knoten in NVM
Dec 29, 2022 am 10:07 AM
So löschen Sie einen Knoten mit nvm: 1. Laden Sie „nvm-setup.zip“ herunter und installieren Sie es auf dem Laufwerk C. 2. Konfigurieren Sie Umgebungsvariablen und überprüfen Sie die Versionsnummer mit dem Befehl „nvm -v“. install“-Befehl Knoten installieren; 4. Löschen Sie den installierten Knoten über den Befehl „nvm uninstall“.
 So verwenden Sie Express für den Datei-Upload im Knotenprojekt
Mar 28, 2023 pm 07:28 PM
So verwenden Sie Express für den Datei-Upload im Knotenprojekt
Mar 28, 2023 pm 07:28 PM
Wie gehe ich mit dem Datei-Upload um? Der folgende Artikel stellt Ihnen vor, wie Sie Express zum Hochladen von Dateien im Knotenprojekt verwenden. Ich hoffe, er ist hilfreich für Sie!
 Wie führt man eine Docker-Spiegelung des Node-Dienstes durch? Detaillierte Erläuterung der ultimativen Optimierung
Oct 19, 2022 pm 07:38 PM
Wie führt man eine Docker-Spiegelung des Node-Dienstes durch? Detaillierte Erläuterung der ultimativen Optimierung
Oct 19, 2022 pm 07:38 PM
Während dieser Zeit habe ich einen dynamischen HTML-Dienst entwickelt, der allen Kategorien von Tencent-Dokumenten gemeinsam ist. Um die Generierung und Bereitstellung des Zugriffs auf verschiedene Kategorien zu erleichtern und dem Trend der Cloud-Migration zu folgen, habe ich über die Verwendung von Docker nachgedacht Serviceinhalte verwalten und Produktversionen einheitlich verwalten. In diesem Artikel werden die Optimierungserfahrungen, die ich bei der Bereitstellung von Docker gesammelt habe, als Referenz weitergegeben.
 Eine ausführliche Analyse des Prozessmanagement-Tools „pm2' von Node
Apr 03, 2023 pm 06:02 PM
Eine ausführliche Analyse des Prozessmanagement-Tools „pm2' von Node
Apr 03, 2023 pm 06:02 PM
In diesem Artikel stellen wir Ihnen das Prozessmanagement-Tool „pm2“ von Node vor und sprechen darüber, warum PM2 benötigt wird und wie Sie PM2 installieren und verwenden. Ich hoffe, dass es für alle hilfreich ist!
 PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
Detaillierte Erläuterungs- und Installationshandbuch für Pinetwork -Knoten In diesem Artikel wird das Pinetwork -Ökosystem im Detail vorgestellt - PI -Knoten, eine Schlüsselrolle im Pinetwork -Ökosystem und vollständige Schritte für die Installation und Konfiguration. Nach dem Start des Pinetwork -Blockchain -Testnetzes sind PI -Knoten zu einem wichtigen Bestandteil vieler Pioniere geworden, die aktiv an den Tests teilnehmen und sich auf die bevorstehende Hauptnetzwerkveröffentlichung vorbereiten. Wenn Sie Pinetwork noch nicht kennen, wenden Sie sich bitte an was Picoin ist? Was ist der Preis für die Auflistung? PI -Nutzung, Bergbau und Sicherheitsanalyse. Was ist Pinetwork? Das Pinetwork -Projekt begann 2019 und besitzt seine exklusive Kryptowährung PI -Münze. Das Projekt zielt darauf ab, eine zu erstellen, an der jeder teilnehmen kann
 Lassen Sie uns darüber sprechen, wie Sie mit pkg Node.js-Projekte in ausführbare Dateien packen.
Dec 02, 2022 pm 09:06 PM
Lassen Sie uns darüber sprechen, wie Sie mit pkg Node.js-Projekte in ausführbare Dateien packen.
Dec 02, 2022 pm 09:06 PM
Wie packe ich die ausführbare Datei von nodejs mit pkg? Im folgenden Artikel erfahren Sie, wie Sie mit pkg ein Node-Projekt in eine ausführbare Datei packen. Ich hoffe, dass er Ihnen weiterhilft!
 Was tun, wenn npm node gyp ausfällt?
Dec 29, 2022 pm 02:42 PM
Was tun, wenn npm node gyp ausfällt?
Dec 29, 2022 pm 02:42 PM
npm node gyp schlägt fehl, weil „node-gyp.js“ nicht mit der Version von „Node.js“ übereinstimmt. Die Lösung ist: 1. Löschen Sie den Knotencache über „npm cache clean -f“ 2. Über „npm install -“ g n“ Installieren Sie das n-Modul. 3. Installieren Sie die Version „node v12.21.0“ über den Befehl „n v12.21.0“.
 Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Die Authentifizierung ist einer der wichtigsten Teile jeder Webanwendung. In diesem Tutorial werden tokenbasierte Authentifizierungssysteme und ihre Unterschiede zu herkömmlichen Anmeldesystemen erläutert. Am Ende dieses Tutorials sehen Sie eine voll funktionsfähige Demo, die in Angular und Node.js geschrieben wurde. Traditionelle Authentifizierungssysteme Bevor wir zu tokenbasierten Authentifizierungssystemen übergehen, werfen wir einen Blick auf traditionelle Authentifizierungssysteme. Der Benutzer gibt seinen Benutzernamen und sein Passwort im Anmeldeformular ein und klickt auf „Anmelden“. Nachdem Sie die Anfrage gestellt haben, authentifizieren Sie den Benutzer im Backend, indem Sie die Datenbank abfragen. Wenn die Anfrage gültig ist, wird eine Sitzung mit den aus der Datenbank erhaltenen Benutzerinformationen erstellt und die Sitzungsinformationen werden im Antwortheader zurückgegeben, sodass die Sitzungs-ID im Browser gespeichert wird. Bietet Zugriff auf Anwendungen, die unterliegen



