Magisches CSS zum automatischen Vervollständigen von Zeichenfolgen!
In diesem Artikel erhalten Sie praktische Tipps zur Verwendung von CSS und lernen verschiedene Methoden zur automatischen Vervollständigung von Zeichenfolgen durch CSS kennen.

Wir stoßen häufig auf die Notwendigkeit einer String-Vervollständigung. Ein typisches Beispiel ist die Null-Auffülloperation in Zeit oder Datum, wie z. B.
2021-12-31 2022-03-03
Die übliche Methode ist
if (num < 10) {
num = '0' + num
}Später erschien die native Vervollständigung in JS. Die vollständigen Methoden < code>padStart() und padEnd() lauten wie folgtpadStart()和padEnd(),如下
'3'.padStart(2, '0') // 结果是 ’03‘ '12'.padStart(2, '0') // 结果是 ’12‘
其实呢,在 CSS 中也是可以实现这样的效果的,并且有多种方案,下面一起看看吧,相信能有不一样的体会。【推荐学习:css视频教程】
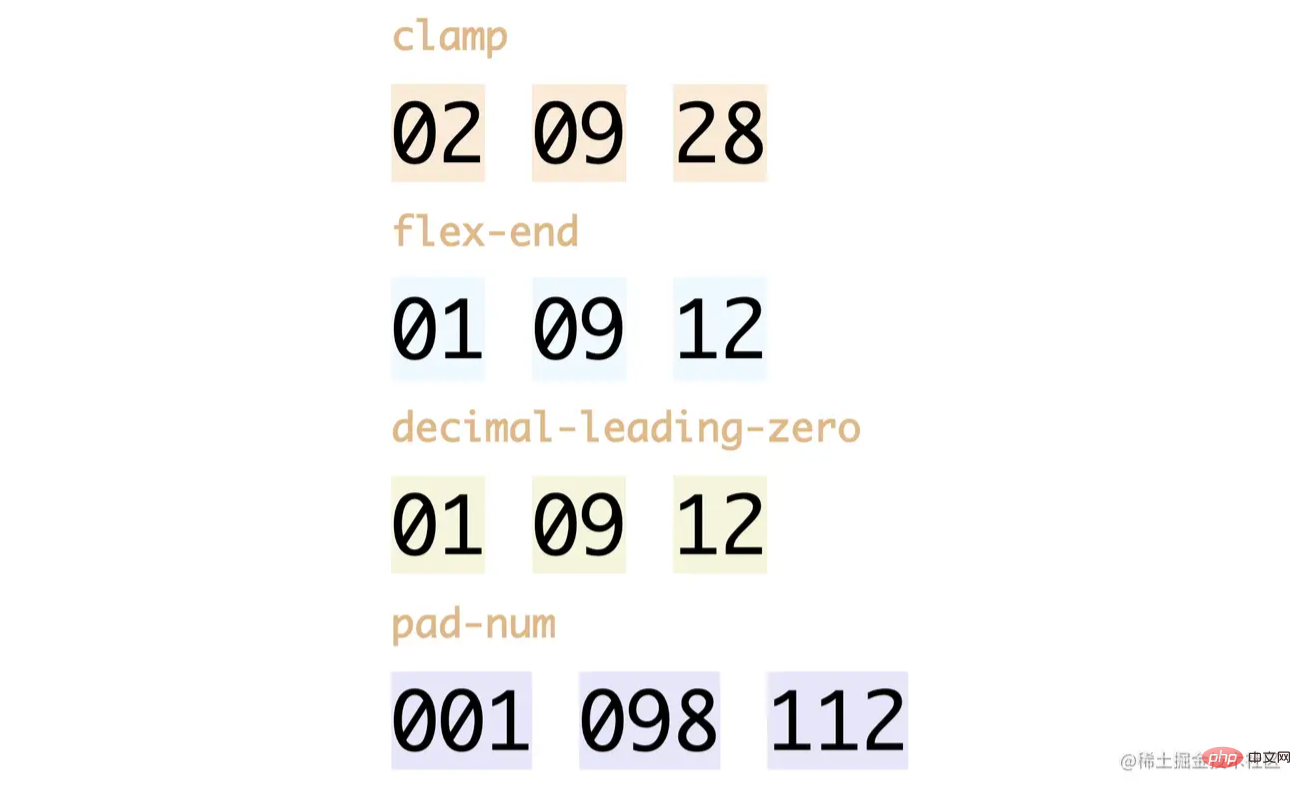
一、flex-end 对齐
先介绍一个比较容易理解的方案,也非常简单,假设 HTML 是这样的
<span>2</span> - <span>28</span>
一般情况下,还会设置等宽字体,看起来更加协调、美观
span{
font-family: Consolas, Monaco, monospace;
}
我们需要在数字前用伪元素生成一个“0”
span::before{
content: '0'
}
接下来,给元素设置一个固定宽度,这里由于是等宽字体,所以可以直接设置为2ch,注意这个ch单位,它表示字符0的宽度(有兴趣的可以参考这篇文章:等宽字体在web布局中应用以及CSS3 ch单位嘿嘿),然后设置右对齐就行了
span{
/**/
display: inline-flex;
width: 2ch;
justify-content: flex-end;
}
原理很简单,在 2 个字符宽度的空间里放置 3 个字符,以右对齐的方式,是不是就自动把最左边的 0 给挤出去了?然后超出隐藏就可以了

完整代码如下
span::before{
content: '0'
}
span{
display: inline-flex;
width: 2ch;
justify-content: flex-end;
overflow: hidden;
}二、CSS 变量动态计算
由于 CSS 无法获取标签的文本内容,所以这里需要构建一个 CSS 变量传递下去,如下
<span style="--num:2">2</span> - <span style="--num:12">28</span>
通过 var(--num)拿到变量以后,就可以进行一系列的逻辑判断了,那么,如何在小于 10 的情况下自动补零呢?
同样我们需要在数字前用伪元素生成一个“0”
span::before{
content: '0'
}然后,只需要根据 CSS 变量动态隐藏这个伪元素就行了,先设置透明度,如下
span::before{
/**/
opacity: calc(10 - var(--num));
}效果如下

具体的逻辑就是
当
--num等于 10 时,透明度的计算值就是 0,直接按照 0 来渲染当
--num大于 10 时,透明度的计算值就是负数值,会按照 0 来渲染当
--num小于 10 时,透明度的计算值就是大于等于1的值,会按照 1 来渲染
所以,最终的表现就是当大于等于10时不可见,小于10的时候可见
但是,这样还是有点问题的,透明度不会影响元素的位置,如下

如何消除这个位置呢?方法有很多,这里采用 margin-left 的方式,如下
span::before{
/**/
margin-left: clamp(-1ch, calc((9 - var(--num)) * 1ch),0ch);
}这里用到了clamp,你可以理解为一个区间,有 3 个值 [Min, Val, Max],前后分别是最小、最大值,中间是可变值(注意这里是和 9 比较),所以这里的逻辑就是
- 当
--num大于等于 10 时,假设为 15,中间 calc 值计算为 -5ch,clamp 取值为最小值 -1ch - 当
--numTatsächlich kann ein solcher Effekt auch in CSS erzielt werden, und es gibt viele Lösungen. Lassen Sie uns sie unten gemeinsam besprechen Werfen Sie einen Blick darauf, ich glaube, Sie werden eine andere Erfahrung machen. [Empfohlenes Lernen: CSS-Video-Tutorial]span::before{ content: '0'; opacity: calc(10 - var(--num)); margin-left: clamp(-1ch, calc((9 - var(--num)) * 1ch),0ch); }Nach dem Login kopierenNach dem Login kopieren1. Flex-End-Ausrichtung
Stellen Sie zunächst eine relativ leicht verständliche Lösung vor, die auch sehr einfach ist . Gehen Sie davon aus, dass HTML so ist
span::before{
counter-reset: num var(--num);
content: counter(num);
}Unter normalen Umständen wird eine Schriftart mit fester Breite so eingestellt, dass sie koordinierter und schöner aussiehtlist-style-type: lower-latin;

Wir müssen ein Pseudoelement verwenden, um eine „0“ vor der Zahl zu generieren
list-style-type: decimal-leading-zero;


2ch eingestellt werden. Beachten Sie diese ch-Einheit, die die Breite des Zeichens 0 (bei Interesse lesen Sie bitte diesen Artikel:Monospaced-Schriftarten werden in Weblayouts und CSS3-Kanaleinheiten verwendet, hehe) und dann die richtige Ausrichtung festlegen
span::before{
counter-reset: num var(--num);
content: counter(num, decimal-leading-zero);
} 🎜🎜Das Prinzip ist ganz einfach, Platz 3 Zeichen in einem Abstand von 2 Zeichen Breite, rechtsbündig, wird das ganz linke 🎜0🎜 automatisch herausgedrückt? Dann gehen Sie einfach über das Verstecken hinaus🎜🎜 />🎜🎜Der vollständige Code lautet wie folgt🎜
🎜🎜Das Prinzip ist ganz einfach, Platz 3 Zeichen in einem Abstand von 2 Zeichen Breite, rechtsbündig, wird das ganz linke 🎜0🎜 automatisch herausgedrückt? Dann gehen Sie einfach über das Verstecken hinaus🎜🎜 />🎜🎜Der vollständige Code lautet wie folgt🎜001、002、...、010、012、...、098、099、100
2. Dynamische Berechnung von CSS-Variablen
🎜Da CSS den Textinhalt des Etiketts nicht abrufen kann, ist eine CSS-Variable erforderlich Die Übertragung muss hier wie folgt erstellt werden: 🎜'1'.padStart(3, '0') // 结果是 ’001‘ '99'.padStart(3, '0') // 结果是 ’099‘ '101'.padStart(3, '0') // 结果是 ’101‘
var(--num) erhalten haben, können Sie eine Reihe logischer Urteile fällen. So können Sie Nullen automatisch ausfüllen wenn es weniger als 10 ist? 🎜🎜In ähnlicher Weise müssen wir ein Pseudoelement verwenden, um eine „0“ vor der Zahl zu generieren🎜pad: 3 "0";
 🎜🎜Die spezifische Logik ist🎜
🎜🎜Die spezifische Logik ist🎜- 🎜Wenn
--numgleich 10 ist, beträgt der berechnete Wert der Transparenz 🎜0🎜 und wird direkt als 0🎜 gerendert 🎜 - 🎜Wenn
--num</code >Wenn er größer als 10 ist, ist der berechnete Wert der Transparenz ein 🎜negativer Wert🎜, der als 0 gerendert wird🎜🎜<li>🎜Wenn <code >--numist kleiner als 10, der berechnete Wert der Transparenz ist 🎜größer oder gleich 1. Der Wert 🎜 wird als 1 gerendert 🎜🎜🎜🎜Die endgültige Leistung ist also 🎜nicht sichtbar, wenn sie vorhanden ist größer oder gleich 10, sichtbar, wenn es kleiner als 10 ist🎜🎜🎜Dies ist jedoch immer noch etwas problematisch, die Transparenz hat keinen Einfluss auf das Element. Die Position ist wie folgt🎜🎜 🎜🎜Wie kann diese Position beseitigt werden? Es gibt viele Methoden. Die Methode
🎜🎜Wie kann diese Position beseitigt werden? Es gibt viele Methoden. Die Methode margin-leftwird hier wie folgt verwendet: 🎜🎜clamp🎜, man kann es als Intervall verstehen, mit 3 Werten@counter-style pad-num { system: extends numeric; pad: 3 "0"; }Nach dem Login kopierenNach dem Login kopieren[Min, Val, Max], die Vorder- und Rückseite sind das Minimum, der Maximalwert und die Mitte ist ein variabler Wert (beachten Sie, dass er mit 9 verglichen wird), daher lautet die Logik hier 🎜- Wenn
--num< /code> größer oder gleich 10 ist, wird ein Wert von 15 angenommen. Der Zwischenwert wird als 🎜-5ch🎜 berechnet und der Klemmwert ist der Mindestwert 🎜-1ch🎜🎜<li>Wenn <code> --numist kleiner als 10, es wird angenommen, dass es 5 ist, und der Zwischenwert wird als 🎜5ch 🎜 berechnet, der Klemmwert ist der Maximalwert 🎜0ch🎜🎜🎜🎜Die endgültige Leistung ist also 🎜 Wenn er größer oder gleich 10 ist, beträgt der linke Rand -1ch, und wenn er kleiner als 10 ist, beträgt der linke Rand 0🎜🎜🎜Das ist perfekter 🎜🎜🎜🎜🎜Der vollständige Code lautet wie folgt 🎜span::before{ content: '0'; opacity: calc(10 - var(--num)); margin-left: clamp(-1ch, calc((9 - var(--num)) * 1ch),0ch); }Nach dem Login kopierenNach dem Login kopieren三、定义计数器样式
利用计数器也能实现这一效果,首先看默认的计数器效果,我们需要隐藏原有的文字,利用计数器让 CSS 变量通过伪元素展示出来,关于这个技巧,可以参考这篇文章:小tips: 如何借助content属性显示CSS var变量值,如下
span::before{ counter-reset: num var(--num); content: counter(num); }Nach dem Login kopierenNach dem Login kopieren
接下来需要用到
counter的第 2 个参数 ,计数器样式。这是干什么的呢?相信大家都用过一个属性 list-style-type,就是和这个相通的,可以定义序列的样式,比如按照小写英文字母的顺序list-style-type: lower-latin;
Nach dem Login kopierenNach dem Login kopieren
这里我们需要一个 10 以内自动补零的计数器,刚好有个现成的,叫做
decimal-leading-zero,翻译过来就是,十进制前置零list-style-type: decimal-leading-zero;
Nach dem Login kopierenNach dem Login kopieren
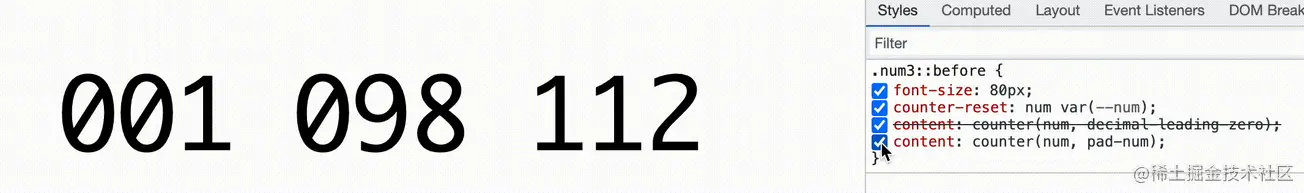
回到这里,需要做的就很简单了,补上这个参数就行了,完整代码如下
span::before{ counter-reset: num var(--num); content: counter(num, decimal-leading-zero); }Nach dem Login kopierenNach dem Login kopieren效果如下

四、计数器的扩展
上面的计数器只适用于2位数的,如果需要 3 位数的怎么办呢? 例如
001、002、...、010、012、...、098、099、100
Nach dem Login kopierenNach dem Login kopierenJS 中的
padStart可以指定填充后的位数'1'.padStart(3, '0') // 结果是 ’001‘ '99'.padStart(3, '0') // 结果是 ’099‘ '101'.padStart(3, '0') // 结果是 ’101‘
Nach dem Login kopierenNach dem Login kopieren其实,CSS 中也是有这样的能力的,叫做
@counter-style/pad,严格来说,这才是官方的补全方案,语法也非常类似pad: 3 "0";
Nach dem Login kopierenNach dem Login kopieren但是,这个需要用在自定义计数器上,也就是@counter-style,有兴趣的可以参考张老师的这篇文章:CSS @counter-style规则详细介绍,这里简单介绍一下用法,假设定义一个计数器叫做
pad-num,实现如下@counter-style pad-num { system: extends numeric; pad: 3 "0"; }Nach dem Login kopierenNach dem Login kopieren语法是这样的:这里的
system表示“系统”,就是内置的一些计数器,比如这里用到了extends numeric,后面的numeric表示数字技术系统,前面的extends表示扩展,以这个为基础,然后pad: 3 "0"就和 JS 的意义一样了,表示不足 3 位的地方补“0”然后运用到计数器中:
span::before{ counter-reset: num var(--num); content: counter(num, pad-num); }Nach dem Login kopieren效果如下:

当然,这个兼容性略差,根据实际需求即可
以上完整代码可以访问:
https://codepen.io/xboxyan/pen/YzEdbwj

五、总结一下
以上介绍了3种 CSS 字符串补全方法,是不是又学到了几个小技巧呢?这几个方法各有千秋,比较一下各自优缺点:
第一种方案非常容易理解,也容易扩展,如果需要补全 3 位,只需要改变整体宽度即可,不足之处在于依赖等宽字体。
第二种方案比较符合 JS 逻辑,比较灵活,不足在于计算比较啰嗦,而且还要考虑 CSS 取值的容错性。
第三种方案是我比较推荐的了,无需计算,也不依赖布局,可能知道的同学不多,而且如果要自定义计数器,兼容性有点差。
关于 CSS 实现的优点,有很多,比如更容易维护、几乎不会报错、代码更加简洁等等,如果你学会了,赶紧在项目中用起来吧。
(学习视频分享:web前端)
Das obige ist der detaillierte Inhalt vonMagisches CSS zum automatischen Vervollständigen von Zeichenfolgen!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
- Wenn

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.