 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Praktisches Teilen: Verwenden Sie NodeJS, um mehr als 10.000 Bilder zu crawlen und herunterzuladen
Praktisches Teilen: Verwenden Sie NodeJS, um mehr als 10.000 Bilder zu crawlen und herunterzuladen
Praktisches Teilen: Verwenden Sie NodeJS, um mehr als 10.000 Bilder zu crawlen und herunterzuladen
Dieser Artikel wird mit Ihnen eine nodepraktische Erfahrung teilen, um zu sehen, wie der Autor NodeJS verwendet hat, um mehr als 10.000 kleine Schwester-Hintergrundbilder zu crawlen. Ich hoffe, dass er für alle hilfreich sein wird!

Hallo zusammen, ich bin Xiaoma, warum muss ich so viele Bilder herunterladen? Vor ein paar Tagen habe ich mit uni-app + uniCloud kostenlos ein Hintergrundbild-Applet bereitgestellt. Dann benötige ich einige Ressourcen, um den Inhalt des Applets auszufüllen.
Bilder crawlen
Initialisieren Sie zunächst das Projekt und installieren Sie axios und cheerioaxios 和 cheerio
npm init -y && npm i axios cheerio
axios 用于爬取网页内容,cheerio 是服务端的 jquery api, 我们用它来获取 dom 中的图片地址;
const axios = require('axios')
const cheerio = require('cheerio')
function getImageUrl(target_url, containerEelment) {
let result_list = []
const res = await axios.get(target_url)
const html = res.data
const $ = cheerio.load(html)
const result_list = []
$(containerEelment).each((element) => {
result_list.push($(element).find('img').attr('src'))
})
return result_list
}这样就可以获取到页面中的图片 url 了。接下来需要根据 url 下载图片。
如何使用 nodejs 下载文件
方式一:使用内置模块 ‘https’ 和 ‘fs’
使用 nodejs 下载文件可以使用内置包或第三方库完成。
GET 方法用于 HTTPS 来获取要下载的文件。 createWriteStream() 是一个用于创建可写流的方法,它只接收一个参数,即文件保存的位置。Pipe()是从可读流中读取数据并将其写入可写流的方法。
const fs = require('fs')
const https = require('https')
// URL of the image
const url = 'GFG.jpeg'
https.get(url, (res) => {
// Image will be stored at this path
const path = `${__dirname}/files/img.jpeg`
const filePath = fs.createWriteStream(path)
res.pipe(filePath)
filePath.on('finish', () => {
filePath.close()
console.log('Download Completed')
})
})方式二:DownloadHelper
npm install node-downloader-helper
下面是从网站下载图片的代码。一个对象 dl 是由类 DownloadHelper 创建的,它接收两个参数:
- 将要下载的图像。
- 下载后必须保存图像的路径。
File 变量包含将要下载的图像的 URL,filePath 变量包含将要保存文件的路径。
const { DownloaderHelper } = require('node-downloader-helper')
// URL of the image
const file = 'GFG.jpeg'
// Path at which image will be downloaded
const filePath = `${__dirname}/files`
const dl = new DownloaderHelper(file, filePath)
dl.on('end', () => console.log('Download Completed'))
dl.start()方法三: 使用 download
是 npm 大神 sindresorhus 写的,非常好用
npm install download
下面是从网站下载图片的代码。下载函数接收文件和文件路径。
const download = require('download')
// Url of the image
const file = 'GFG.jpeg'
// Path at which image will get downloaded
const filePath = `${__dirname}/files`
download(file, filePath).then(() => {
console.log('Download Completed')
})最终代码
本来想去爬百度壁纸,但是清晰度不太够,而且还有水印等,后来, 群里有个小伙伴找到了一个 api,估计是某个手机 APP 上的高清壁纸,可以直接获得下载的 url,我就直接用了。
下面是完整代码
const download = require('download')
const axios = require('axios')
let headers = {
'User-Agent':
'Mozilla/5.0 (Macintosh; Intel Mac OS X 11_1_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.88 Safari/537.36',
}
function sleep(time) {
return new Promise((reslove) => setTimeout(reslove, time))
}
async function load(skip = 0) {
const data = await axios
.get(
'http://service.picasso.adesk.com/v1/vertical/category/4e4d610cdf714d2966000000/vertical',
{
headers,
params: {
limit: 30, // 每页固定返回30条
skip: skip,
first: 0,
order: 'hot',
},
}
)
.then((res) => {
return res.data.res.vertical
})
.catch((err) => {
console.log(err)
})
await downloadFile(data)
await sleep(3000)
if (skip < 1000) {
load(skip + 30)
} else {
console.log('下载完成')
}
}
async function downloadFile(data) {
for (let index = 0; index < data.length; index++) {
const item = data[index]
// Path at which image will get downloaded
const filePath = `${__dirname}/美女`
await download(item.wp, filePath, {
filename: item.id + '.jpeg',
headers,
}).then(() => {
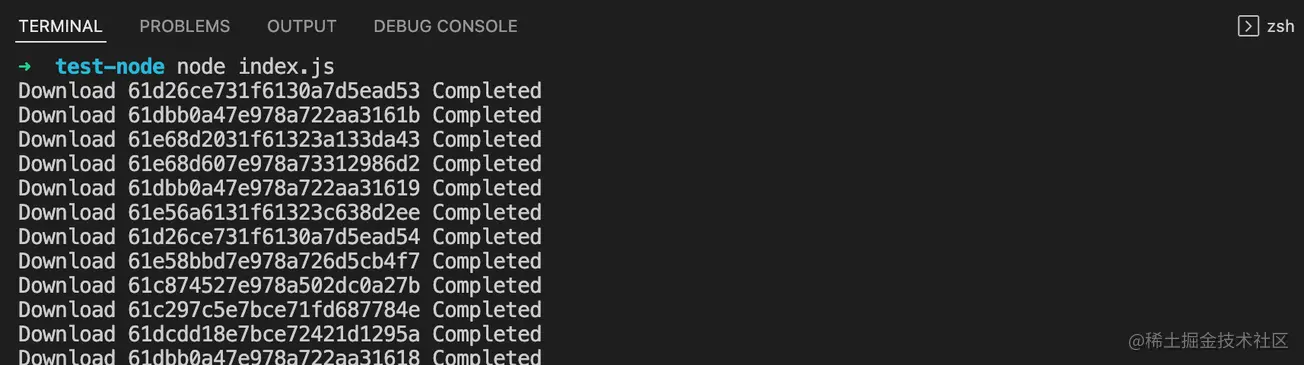
console.log(`Download ${item.id} Completed`)
return
})
}
}
load()上面代码中先要设置 User-Agent 并且设置 3s 延迟, 这样可以防止服务端阻止爬虫,直接返回 403。
直接 node index.jsrrreee
axios wird zum Crawlen von Webinhalten verwendet, cheerio ist die JQuery-API auf der Serverseite. Wir verwenden sie, um die Bildadresse im Dom abzurufen. rrreee Auf diese Weise können wir die Bild-URL auf der Seite abrufen. Als nächstes müssen Sie das Bild entsprechend der URL herunterladen.
Auf diese Weise können wir die Bild-URL auf der Seite abrufen. Als nächstes müssen Sie das Bild entsprechend der URL herunterladen. 
So verwenden Sie NodeJS zum Herunterladen von Dateien
Methode 1: Verwenden Sie die integrierten Module „https“ und „ fs'
Mit nodejs
Das Herunterladen von Dateien kann über integrierte Pakete oder Bibliotheken von Drittanbietern erfolgen. Die GET-Methode wird über HTTPS verwendet, um die Datei zum Herunterladen abzurufen. createWriteStream() ist eine Methode zum Erstellen eines beschreibbaren Streams. Sie empfängt nur einen Parameter, nämlich den Speicherort der Datei. Pipe() ist eine Methode, die Daten aus einem lesbaren Stream liest und in einen beschreibbaren Stream schreibt.
rrreee
rrreee🎜Das Folgende ist der Code zum Herunterladen von Bildern von der Website. Von der Klasse DownloadHelper wird ein Objekt dl erstellt, das zwei Parameter erhält: 🎜Mit nodejs
Das Herunterladen von Dateien kann über integrierte Pakete oder Bibliotheken von Drittanbietern erfolgen. Die GET-Methode wird über HTTPS verwendet, um die Datei zum Herunterladen abzurufen.createWriteStream() ist eine Methode zum Erstellen eines beschreibbaren Streams. Sie empfängt nur einen Parameter, nämlich den Speicherort der Datei. Pipe() ist eine Methode, die Daten aus einem lesbaren Stream liest und in einen beschreibbaren Stream schreibt. - Das herunterzuladende Bild.
- Der Pfad, in dem das Bild nach dem Herunterladen gespeichert werden muss.
Endgültiger Code🎜🎜Ursprünglich wollte ich Baidu-Hintergrundbilder crawlen, aber die Auflösung reichte nicht aus und es gab Wasserzeichen usw. Später fand ein Freund in der Gruppe eine API , es handelt sich wahrscheinlich um ein hochauflösendes Hintergrundbild für eine bestimmte mobile APP. Sie können die Download-URL direkt abrufen, also habe ich sie direkt verwendet. 🎜🎜Das Folgende ist der vollständige Code🎜rrreee🎜Im obigen Code müssen Sie zuerst User-Agent und eine Verzögerung von 3 Sekunden festlegen. Dies kann verhindern, dass der Server den Crawler blockiert und direkt 403 zurückgibt. 🎜🎜Direkt node index.js und das Bild wird automatisch heruntergeladen. 🎜🎜🎜, 🎜🎜🎜Erfahrung🎜🎜🎜WeChat-Applet-Suche „🎜Watermelon Gallery🎜“-Erfahrung. 🎜🎜https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/c5301b8b97094e92bfae240d7eb1ec5e~tplv-k3u1fbpfcp-zoom-1.awebp?🎜🎜🎜Weitere Informationen zu Knoten finden Sie unter: 🎜n odej s Anleitung🎜 ! 🎜
Das obige ist der detaillierte Inhalt vonPraktisches Teilen: Verwenden Sie NodeJS, um mehr als 10.000 Bilder zu crawlen und herunterzuladen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Was sind die Unterschiede zwischen den Node.js-Versionen? Wie wähle ich die richtige Version aus?
Aug 01, 2022 pm 08:00 PM
Was sind die Unterschiede zwischen den Node.js-Versionen? Wie wähle ich die richtige Version aus?
Aug 01, 2022 pm 08:00 PM
Node.js hat eine LTS-Version und eine aktuelle Version. Was ist der Unterschied zwischen diesen beiden Versionen? Der folgende Artikel wird Ihnen helfen, die Unterschiede zwischen den Node.js-Versionen schnell zu verstehen und darüber zu sprechen, wie Sie die richtige Version auswählen. Ich hoffe, er wird Ihnen hilfreich sein!
 Lassen Sie uns darüber sprechen, wie Sie mithilfe von Node einen einfachen Prozess- und Thread-Pool implementieren
Oct 14, 2022 pm 08:05 PM
Lassen Sie uns darüber sprechen, wie Sie mithilfe von Node einen einfachen Prozess- und Thread-Pool implementieren
Oct 14, 2022 pm 08:05 PM
Node.js ist eine Single-Thread-Sprache. Sie basiert auf der V8-Engine und wurde ursprünglich für die Analyse und Ausführung der JavaScript-Sprache auf der Browserseite entwickelt Probleme mit der Multithread-Statussynchronisierung machen es leichter und benutzerfreundlicher.
 Wie führt Node.js die Versionsverwaltung durch? 3 praktische Tools zur Versionsverwaltung zum Teilen
Aug 10, 2022 pm 08:20 PM
Wie führt Node.js die Versionsverwaltung durch? 3 praktische Tools zur Versionsverwaltung zum Teilen
Aug 10, 2022 pm 08:20 PM
Wie führt Node.js die Versionsverwaltung durch? Der folgende Artikel stellt Ihnen drei sehr praktische Node.js-Versionsverwaltungstools vor. Ich hoffe, er wird Ihnen hilfreich sein!
 Dieser Artikel hilft Ihnen, die Prinzipien von npm zu verstehen
Aug 09, 2022 am 09:23 AM
Dieser Artikel hilft Ihnen, die Prinzipien von npm zu verstehen
Aug 09, 2022 am 09:23 AM
npm ist das Paketverwaltungstool der JavaScript-Welt und das Standardpaketverwaltungstool für die Node.js-Plattform. Über npm können Sie Code installieren, freigeben, verteilen und Projektabhängigkeiten verwalten. Dieser Artikel wird Ihnen helfen, die Prinzipien von npm zu verstehen. Ich hoffe, er wird Ihnen hilfreich sein!
 Wie konfiguriere und installiere ich node.js in IDEA? Kurze Analyse der Methoden
Dec 21, 2022 pm 08:28 PM
Wie konfiguriere und installiere ich node.js in IDEA? Kurze Analyse der Methoden
Dec 21, 2022 pm 08:28 PM
Wie führe ich einen Knoten in IDEA aus? Im folgenden Artikel erfahren Sie, wie Sie node.js in IDEA konfigurieren, installieren und ausführen. Ich hoffe, er hilft Ihnen!
 Was sind asynchrone Ressourcen? Eine kurze Analyse der Methode von Node zur Realisierung der asynchronen gemeinsamen Nutzung von Ressourcenkontexten
May 31, 2022 pm 12:56 PM
Was sind asynchrone Ressourcen? Eine kurze Analyse der Methode von Node zur Realisierung der asynchronen gemeinsamen Nutzung von Ressourcenkontexten
May 31, 2022 pm 12:56 PM
Wie implementiert Node.js die asynchrone Ressourcenkontextfreigabe? Der folgende Artikel stellt Ihnen vor, wie Node die asynchrone Ressourcenkontextfreigabe implementiert. Lassen Sie uns über die Verwendung der asynchronen Ressourcenkontextfreigabe sprechen.
 Ein Artikel über das fs-Dateimodul und das Pfadmodul in Node (Fallanalyse)
Nov 18, 2022 pm 08:36 PM
Ein Artikel über das fs-Dateimodul und das Pfadmodul in Node (Fallanalyse)
Nov 18, 2022 pm 08:36 PM
Dieser Artikel verwendet das Lesen und Schreiben von Dateien und die Verarbeitung von Pfaden, um mehr über das fs-Dateimodul und das Pfadmodul in Node zu erfahren. Ich hoffe, dass es für alle hilfreich ist!
 Erfahren Sie, wie Sie mit nodejs QR-Codes generieren
Oct 25, 2022 am 09:28 AM
Erfahren Sie, wie Sie mit nodejs QR-Codes generieren
Oct 25, 2022 am 09:28 AM
QR-Codes gibt es überall im Leben. Ich habe auch schon früher die zxing-Bibliothek von Java verwendet, um QR-Codes zu generieren, und sie ist sehr leistungsfähig. Tatsächlich gibt es jedoch auf NodeJS viele Bibliotheken von Drittanbietern, die QR-Codes generieren können. Heute verwenden wir die qrcode-Bibliothek, um QR-Codes zu generieren.



