 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Lassen Sie uns darüber sprechen, wie Sie mithilfe von CSS-Filtern konkave und glatte abgerundete Ecken erzielen.
Lassen Sie uns darüber sprechen, wie Sie mithilfe von CSS-Filtern konkave und glatte abgerundete Ecken erzielen.
Lassen Sie uns darüber sprechen, wie Sie mithilfe von CSS-Filtern konkave und glatte abgerundete Ecken erzielen.
Wie verwende ich CSS, um konkave und glatte abgerundete Ecken zu erzielen? Der folgende Artikel zeigt Ihnen, wie Sie CSS-Filter geschickt einsetzen, um konkave und glatte abgerundete Ecken zu erzielen. Ich hoffe, er wird Ihnen helfen!

Eines Tages stellten Gruppenfreunde in der Gruppe eine Frage, wie man mit CSS das folgende Layout erreichen kann:

Wenn es in der CSS-Welt nur um den folgenden Effekt geht, ist es immer noch sehr einfach zu erreichen.

Sobald es um abgerundete Ecken oder Welleneffekte geht, wird der Schwierigkeitsgrad erheblich zunehmen.
Es ist eigentlich ziemlich mühsam, eine solche kontinuierliche glatte Kurve zu erreichen, aber natürlich ist es nicht völlig unmöglich. Dieser Artikel zeigt Ihnen einige Möglichkeiten, CSS zu verwenden, um den oben erwähnten konkaven und glatt abgerundeten Eckeneffekt zu erzielen. [Empfohlenes Lernen: CSS-Video-Tutorial]
Verwenden Sie die Verbindung von Kreisen, um zu erreichen
Die erste Methode ist relativ dumm. Um dies zu erreichen, können wir die Verbindung mehrerer Kreise nutzen.
Zuerst implementieren wir ein Rechteck mit einem darin ausgegrabenen Rechteck:
<div></div>
Der Kern-CSS-Code lautet wie folgt:
div {
height: 200px;
background:
linear-gradient(90deg, #9c27b0, #9c27b0 110px, transparent 110px, transparent 190px, #9c27b0 190px),
linear-gradient(90deg, #9c27b0, #9c27b0);
background-size: 100% 20px, 100% 100%;
background-position: 0 0, 0 20px;
background-repeat: no-repeat;
}Holen Sie sich eine solche Grafik (es gibt viele Möglichkeiten, sie zu implementieren, hier verwende ich einen Farbverlauf):

Der nächste Schritt besteht darin, drei Kreise durch Pseudoelemente zu überlagern, etwa so:

div {
...
&::before {
position: absolute;
content: "";
width: 40px;
height: 40px;
border-radius: 50%;
background: #000;
left: 90px;
box-shadow: 40px 0 0 #000, 80px 0 0 #000;
}
}Ändern Sie die Farben der drei Kreise leicht, und wir können den folgenden Effekt erzielen:

Das können Sie Sehen Sie, der durch die Überlagerung der drei Kreise erzielte Effekt ist nicht sehr gut, man kann nur sagen, dass er kaum wiederhergestellt wird. Wenn die Hintergrundfarbe keine Volltonfarbe ist, wird es verwirrend sein:

Sie können klicken Hier finden Sie den vollständigen Code: CodePen Demo – Glatte, konkav abgerundete Ecken
https://codepen.io/Chokcoco/pen/oNGgyeK
Erreicht durch Filter
Das Folgende ist der Schwerpunkt dieses Artikels, der a vorstellt Möglichkeit, Filter zu verwenden, um diesen Effekt zu erzielen.
Sie werden vielleicht überrascht sein, wenn Sie von Filtern hören, oder? Dieser Effekt scheint nichts mit Filtern zu tun zu haben, oder?
Das Folgende ist der Moment, Zeuge des Wunders zu werden.
Zuerst müssen wir nur eine solche Grafik implementieren:
<div class="g-container">
<div class="g-content">
<div class="g-filter"></div>
</div>
</div>.g-container {
position: relative;
width: 300px;
height: 100px;
.g-content {
height: 100px;
.g-filter {
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 39px, #000 40px, #000);
}
}
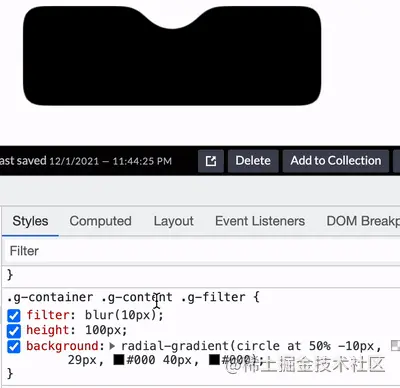
}Erhalten Sie eine so einfache Grafik:

Wenn Sie das sehen, werden Sie sich definitiv fragen, warum diese Grafik mit 3 Schichten von Divs verschachtelt werden muss? Wäre ein Div nicht genug?
Denn wir müssen wieder die magische Kombination aus filter: context() und filter: blur() verwenden. filter: contrast() 和 filter: blur() 这对神奇的组合。
我们简单改造一下上述代码,仔细观察和上述 CSS 的异同:
.g-container {
position: relative;
width: 300px;
height: 100px;
.g-content {
height: 100px;
filter: contrast(20);
background-color: white;
overflow: hidden;
.g-filter {
filter: blur(10px);
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 29px, #000 40px, #000);
}
}
}我们给 .g-content 添加了 filter: contrast(20) 和 background-color: white,给 .g-filter 添加了 filter: blur(10px)。
神奇的事情发生了,我们得到了这样一个效果:

通过对比度滤镜把高斯模糊的模糊边缘给干掉,将原本的直角,变成了圆角,Amazing。
通过一个 Gif 图更直观的感受:

这里有几个细节需要注意:
.g-content这一层需要设置 background、需要overflow: hidden(可以自己尝试去掉看看效果)外侧的直角也变成了圆角
基于上述第二点,外侧的直角也变成了圆角,如果希望这个圆角也是直角,就有了 .g-container
.g-container {
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
z-index: 1;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 60px, #000 60px, #000 0);
}
}filter: context(20) und background-color: whitehinzugefügt >, filter: blur(10px) zu .g-filter hinzugefügt.  Die Magie ist passiert, wir haben diesen Effekt erzielt:
Die Magie ist passiert, wir haben diesen Effekt erzielt:
Verwenden Sie den Kontrastfilter, um die unscharfen Kanten der Gaußschen Unschärfe zu entfernen, 🎜verwandeln Sie die ursprünglichen rechten Winkel in abgerundete Ecken🎜, Erstaunlich. 🎜🎜Erhalten Sie ein intuitiveres Gefühl durch ein GIF: 🎜🎜
🎜🎜Hier sind einige Details zu beachten: 🎜
- 🎜
.g-contentDiese eine Ebene muss einen Hintergrund und einenÜberlauf: verstecktfestlegen (Sie können versuchen, ihn selbst zu entfernen, um den Effekt zu sehen)🎜- 🎜Die rechten Winkel an der Außenseite sind ebenfalls geworden abgerundet🎜
🎜Basierend auf dem zweiten Punkt oben ist auch der rechte Winkel an der Außenseite zu einer abgerundeten Ecke geworden. Wenn Sie möchten, dass diese abgerundete Ecke auch ein rechter Winkel ist, gibt es einen.g-container-Ebene. Wir können dieser Ebene ein Pseudoelement hinzufügen, um die 4 Ecken in rechten Winkeln abzudecken: 🎜rrreee🎜Wir können den Effekt erzielen, dass nur der mittlere Teil eine konkave abgerundete Ecke ist und die Die restlichen vier Ecken sind rechte Winkel: 🎜🎜🎜🎜🎜🎜Vollständig Sie können hier für den Code klicken: CodePen Demo – Glatte, konkav abgerundete Ecken nach Filter🎜https://codepen.io/Chokcoco/pen/JjroBPo
Aufgrund des Unschärfefilters, der auf die oben genannten glatten, konkaven, abgerundeten Ecken angewendet wird, wird es natürlich nicht empfohlen, DOM darin zu platzieren. Es ist am besten, es als zu verwenden Ein Hintergrund kann durch andere Methoden überlagert werden.
Über den magischen
filter: contrast()和filter: blur()Fusion-Effekt können Sie auf diesen Artikel klicken, um mehr zu erfahren – CSS-Filterfähigkeiten und Details, die Sie nicht kennenhttps://github.com/chokcoco/iCSS/issues/30
Schließlich gibt es in diesem Artikel mehrere andere Möglichkeiten, die konkaven und glatten abgerundeten Ecken zu erzielen. Das Wesentliche ist der ersten Methode in diesem Artikel ähnlich und wird nicht einzeln aufgeführt. Der Hauptzweck dieses Artikels besteht darin, die zweite Filtermethode vorzustellen.
Okay, dieser Artikel endet hier, ich hoffe, dieser Artikel wird Ihnen hilfreich sein :)
(Lernvideo-Sharing:
Web-FrontendDas obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Sie mithilfe von CSS-Filtern konkave und glatte abgerundete Ecken erzielen.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.



