
Dom in HTML5 ist die Abkürzung für „Document Object Model“, was „Dokumentobjektmodell“ bedeutet. Es handelt sich um eine API für HTML- und XML-Dokumente, die die Standardmethode für den Zugriff auf und den Betrieb von HTML-Dokumenten definiert dom , Teile der Seite entfernen und ändern.

Die Betriebsumgebung dieses Artikels: Windows 10-System, HTML5-Version, Dell G3-Computer.
DOM ist das Document Object Model, das die Standardmethode für den Zugriff auf und die Bedienung von HTML-Dokumenten definiert.
Über DOM können Entwickler bestimmte Teile der Seite dynamisch hinzufügen, entfernen und ändern.
DOM (Document Object Model) ist eine API für HTML- und XML-Dokumente, die über DOM geändert werden können.
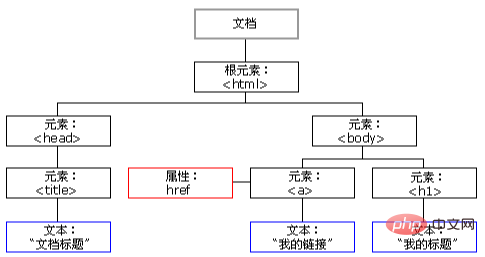
DOM drückt HTML-Dokumente wie folgt als Baumstruktur aus:

Diese Aussage ist sehr offiziell, aber immer noch nicht jeder versteht sie.
Zum Beispiel: Wir haben ein Stück HTML. Wie greifen wir also auf den ersten Knoten auf der zweiten Ebene zu und wie verschieben wir den letzten Knoten auf den ersten Knoten?
DOM definiert den Standard für die Durchführung ähnlicher Vorgänge. Verwenden Sie beispielsweise getElementById, um auf Knoten zuzugreifen, und insertBefore, um Knoten einzufügen.
Wenn der Browser HTML lädt, generiert er den entsprechenden DOM-Baum.
Kurz gesagt kann DOM als Implementierungsstandard für den Zugriff auf oder den Betrieb verschiedener HTML-Tags verstanden werden.
Über DOM können Entwickler bestimmte Teile der Seite dynamisch hinzufügen, entfernen und ändern.
Da das HTML-Dokument vom Browser analysiert wird, wird es zu einem DOM-Baum. Um die Struktur von HTML zu ändern, müssen Sie das DOM über JavaScript bedienen.
Denken Sie immer daran, dass DOM eine Baumstruktur ist. Der Betrieb eines DOM-Knotens besteht eigentlich aus den folgenden Vorgängen:
Aktualisieren: Aktualisieren des Inhalts des DOM-Knotens, was dem Aktualisieren des durch den DOM-Knoten dargestellten HTML-Inhalts entspricht;
Traversieren: Durchlaufen des Inhalts unter dem DOM-Knoten Untergeordneter Knoten für weitere Vorgänge;
Hinzufügen: Fügen Sie einen neuen untergeordneten Knoten unter dem DOM-Knoten hinzu, was dem dynamischen Hinzufügen eines HTML-Knotens entspricht.
Löschen: Löschen Sie den Knoten aus HTML äquivalent zu Der Inhalt des DOM-Knotens und aller darin enthaltenen untergeordneten Knoten werden gelöscht.
Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas ist Dom in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!