
JQuery-Ereignisse beziehen sich auf die Reaktion der Seite auf verschiedene Besucher. Die beim Auftreten bestimmter Ereignisse in HTML aufgerufene Methode ist der Ereignishandler. Es gibt sechs grundlegende JQuery-Ereignisse, nämlich Seitenereignisse, Mausereignisse und Tastaturereignisse, Formularereignisse und Bearbeiten Ereignisse und Scroll-Ereignisse.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Die Reaktion einer Seite auf verschiedene Besucher wird als Ereignis bezeichnet.
Event-Handler beziehen sich auf Methoden, die aufgerufen werden, wenn bestimmte Ereignisse in HTML auftreten.
jQuery verfügt über die folgenden 6 Grundereignisse. Seitenereignisse; Mausereignisse; Formularereignisse;
Wenn wir auf eine Schaltfläche klicken, wird ein Dialogfeld angezeigt. Unter diesen ist „Klick“ ein Ereignis, und „Popup-Dialogfeld“ ist ein Teil der Dinge, die wir im Klickereignis tun.
Das Beispiel sieht wie folgt aus:
Die click()-Methode ist eine Funktion, die aufgerufen wird, wenn das Schaltflächenklickereignis ausgelöst wird.
Diese Funktion wird ausgeführt, wenn der Benutzer auf das HTML-Element klickt.
Im Beispiel unten wird das aktuelle
-Element ausgeblendet:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
});
});
</script>
</head>
<body>
<p>如果你点我,我就会消失。</p>
<p>点我消失!</p>
<p>点我也消失!</p>
</body>
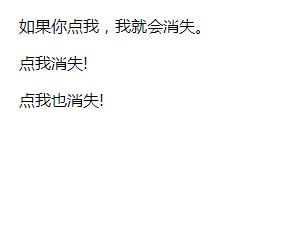
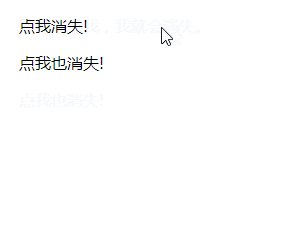
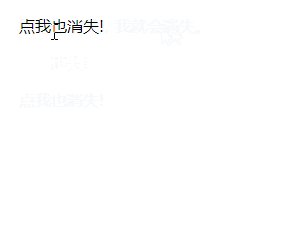
</html>Ausgabeergebnis:

Empfehlung für ein entsprechendes Video-Tutorial: jQuery-Video Tutorial
Das obige ist der detaillierte Inhalt vonWas sind JQuery-Ereignisse?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!