
So löschen Sie die Attribute eines Elementobjekts in jquery: 1. Verwenden Sie die Anweisung „$(element)“, um das angegebene Elementobjekt abzurufen. 2. Verwenden Sie die Methode „removeAttr()“, um die Attribute des Elementobjekts zu löschen Die Syntax lautet „element object.removeAttr(angegebene Elementeigenschaft)“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
In jquery können Sie die Methode „removeAttr()“ verwenden, um die angegebenen Elementattribute zu löschen.
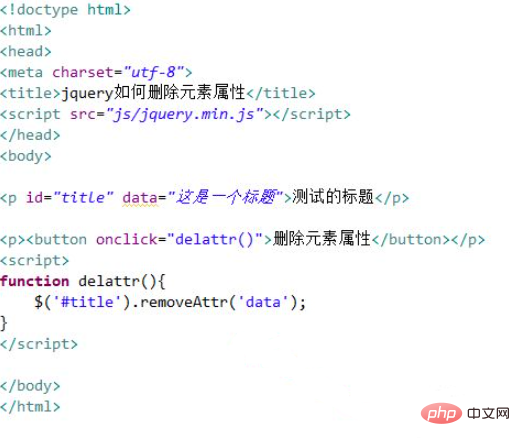
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie Elementattribute in löschen jquery. Verwenden Sie das p-Tag, um eine Textzeile zu erstellen und ihr id-Attribut auf title zu setzen. Fügen Sie dem p-Tag ein Datenattribut mit dem Attributwert „Dies ist ein Titel“ hinzu.
Erstellen Sie eine Schaltfläche, binden Sie das Klickereignis onclick an die Schaltfläche und führen Sie die Funktion delattr() aus, wenn auf die Schaltfläche geklickt wird. Erstellen Sie innerhalb der Funktion das p-Tag-Objekt über die ID und verwenden Sie die Methode „removeAttr()“, um das angegebene Elementattribut zu löschen.

Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um die Ergebnisse anzuzeigen.


Zusammenfassung:
1 Verwenden Sie das p-Tag, um eine Textzeile zu erstellen, setzen Sie das id-Attribut auf myppp und fügen Sie dem p-Tag ein Datenattribut hinzu.
2. Rufen Sie in js das p-Tag-Objekt über die ID ab und verwenden Sie die Methode „removeAttr()“, um das angegebene Elementattribut zu löschen. Die Methode
Notes
removeAttr() kann jedes Attribut des Elements entfernen.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo löschen Sie Attribute eines Elementobjekts in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Was tun, wenn der Bluescreen-Code 0x0000007e auftritt?
Was tun, wenn der Bluescreen-Code 0x0000007e auftritt?
 Was sind die Unterschiede zwischen Spring-Thread-Pool und JDK-Thread-Pool?
Was sind die Unterschiede zwischen Spring-Thread-Pool und JDK-Thread-Pool?