
Sie können Elemente zu div in jquery hinzufügen. Mit dieser Methode können Sie bestimmte Inhalte am Ende des ausgewählten Elements einfügen Die Syntax lautet „div element object. append(added element code)“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
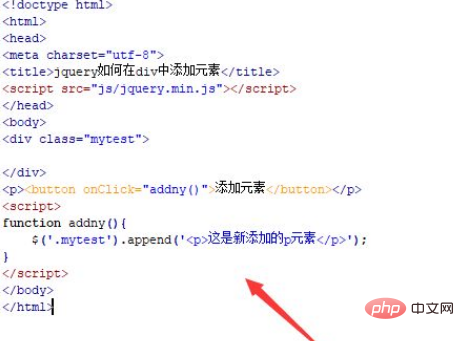
In JQuery können Sie durch Abrufen des Div-Objekts Elemente zum Div hinzufügen, indem Sie die Methode append() verwenden. Es heißt test.html und wird verwendet, um zu erklären, wie JQuery Elemente zu Divs hinzufügt.
Verwenden Sie das div-Tag, um einen Bereich zu erstellen, und fügen Sie dann Elemente zum div hinzu. Fügen Sie dem div-Tag ein Klassenattribut hinzu, um das folgende div-Objekt zu erhalten.
Erstellen Sie eine Schaltfläche mithilfe des Schaltflächen-Tags, binden Sie das Onclick-Ereignis an die Schaltflächenschaltfläche und führen Sie die Funktion addny() aus, wenn auf die Schaltfläche geklickt wird.
Erstellen Sie die Funktion addny(). Rufen Sie innerhalb der Funktion das div-Objekt über die Klasse ab und verwenden Sie die Methode append(), um dem div ein p-Element hinzuzufügen.

Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

Nach dem Klicken auf die Schaltfläche:

Zusammenfassung:
1. Erstellen Sie einen Bereich mit dem div-Tag und fügen Sie dem div-Tag ein Klassenattribut hinzu.
2. Rufen Sie im js-Tag das div-Objekt über die Klasse ab und verwenden Sie die append()-Methode, um dem div ein p-Element hinzuzufügen. Die Methode
Notes
append() fügt den angegebenen Inhalt am Ende des ausgewählten Elements ein (immer noch darin).
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonKönnen Elemente zu Divs in JQuery hinzugefügt werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So kündigen Sie die automatische Verlängerung der Taobao Money Saving Card
So kündigen Sie die automatische Verlängerung der Taobao Money Saving Card