
css3 definiert die Farbverlaufssyntax als: 1. „linearer Farbverlauf (Farbverlaufsrichtung, Farbe 1, Farbe 2, ...);“, wird zum Definieren linearer Farbverläufe verwendet; 2. „radialer Farbverlauf (Kreistyp-Farbverlaufsgröße) Farbverlauf position, color 1, color 2);“ wird verwendet, um einen radialen Farbverlauf zu definieren.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Mit CSS3-Verläufen können Sie sanfte Übergänge zwischen zwei oder mehr angegebenen Farben anzeigen.
Früher musste man Bilder verwenden, um diese Effekte zu erzielen. Durch die Verwendung von CSS3-Verläufen können Sie jedoch die Downloadzeit und die Bandbreitennutzung reduzieren. Darüber hinaus sehen Elemente mit Farbverläufen beim Vergrößern besser aus, da der Farbverlauf vom Browser generiert wird.
CSS3 definiert zwei Arten von Farbverläufen:
Lineare Farbverläufe - Nach unten/oben/Links/Rechts/Diagonal
Radiale Farbverläufe (Radiale Farbverläufe) - Definiert durch ihre Zentren.
CSS3 Linearer Farbverlauf
Um einen linearen Farbverlauf zu erstellen, müssen Sie mindestens zwei Farbknoten definieren. Der Farbknoten ist die Farbe, die einen sanften Übergang darstellen soll. Gleichzeitig können Sie auch einen Startpunkt und eine Richtung (oder einen Winkel) festlegen.
Syntax
1 |
|
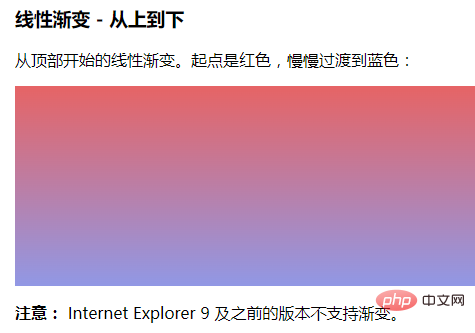
Linearer Verlauf – von oben nach unten (standardmäßig)
Das folgende Beispiel zeigt einen linearen Verlauf, der von oben beginnt. Beginnend bei Rot, langsamer Übergang zu Blau:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
Ausgabe:

CSS3 Radialer Farbverlauf
Ein radialer Farbverlauf wird durch seinen Mittelpunkt definiert.
Um einen radialen Farbverlauf zu erstellen, müssen Sie außerdem mindestens zwei Farbknoten definieren. Der Farbknoten ist die Farbe, die einen sanften Übergang anzeigen soll. Gleichzeitig können Sie auch den Mittelpunkt, die Form (Kreis oder Oval) und die Größe des Farbverlaufs festlegen. Standardmäßig ist die Mitte des Farbverlaufs „Mitte“ (d. h. am Mittelpunkt), die Form des Farbverlaufs ist eine Ellipse (d. h. eine Ellipse) und die Größe des Farbverlaufs ist „am weitesten entfernte Ecke“ (d. h. bis zur äußersten Ecke).
Syntax
1 |
|
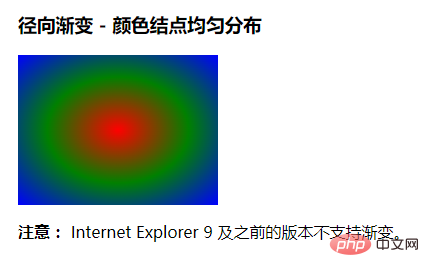
Radialer Farbverlauf – Farbknoten sind gleichmäßig verteilt (standardmäßig)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
Ausgabeergebnisse:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas definiert CSS3 die Gradientensyntax?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!