Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Eine eingehende Analyse des Ausführungskontexts und des Ausführungsmechanismus in JavaScript
Eine eingehende Analyse des Ausführungskontexts und des Ausführungsmechanismus in JavaScript
Eine eingehende Analyse des Ausführungskontexts und des Ausführungsmechanismus in JavaScript
Dieser Artikel stellt Ihnen Threads und Prozesse vor und erfährt mehr über den Ausführungskontext und den Ausführungsmechanismus in JavaScript. Ich hoffe, er wird Ihnen hilfreich sein!

Der Ausführungskontext, der Ausführungsstapel und der Ausführungsmechanismus (synchrone Aufgaben, asynchrone Aufgaben, Mikroaufgaben, Makroaufgaben, Ereignisschleifen) in js sind ein häufiger Testpunkt in Interviews und einigen Freunden Ich bin vielleicht verwirrt, wenn ich danach gefragt werde, deshalb werde ich es heute zusammenfassen, in der Hoffnung, dass es Ihnen vor dem Bildschirm hilfreich sein kann. [Verwandte Empfehlungen: js中的执行上下文、执行栈、执行机制(同步任务、异步任务、微任务、宏任务、事件循环)在面试中是一个高频考点,有些小伙伴被问到时可能会一脸茫然不知所措,所以笔者今天就来总结下,希望可以对屏幕前的你有所帮助。【相关推荐:javascript学习教程】
线程和进程
说js中的执行上下文和js执行机制之前我们来说说线程和进程
什么是线程
用官方的话术来说 线程是CPU调度的最小单位。
什么是进程
用官方的话术来说 进程是CPU资源分配的最小单位。
线程和进程的关系
线程是建立在进程的基础上的一次程序运行单位,通俗点解释线程就是程序中的一个执行流,一个进程可以有一个或多个线程。
一个进程中只有一个执行流称作单线程,即程序执行时,所走的程序路径按照连续顺序排下来,前面的必须处理好,后面的才会执行。
一个进程中有多个执行流称作多线程,即在一个程序中可以同时运行多个不同的线程来执行不同的任务, 也就是说允许单个程序创建多个并行执行的线程来完成各自的任务。
下面笔者举一个简单的例子,比如我们打开qq音乐听歌,qq音乐就可以理解为一个进程,在qq音乐中我们可以边听歌边下载这里就是多线程,听歌是一个线程,下载是一个线程。如果我们再打开vscode来写代码这就是另外一个进程了。
进程之间相互独立,但同一进程下的各个线程间有些资源是共享的。
线程的生命周期
线程的生命周期会经历五个阶段。
新建状态: 使用
new关键字和Thread类或其子类建立一个线程对象后,该线程对象就处于新建状态。它保持这个状态直到程序start()这个线程。就绪状态: 当线程对象调用了
start()方法之后,该线程就进入就绪状态。就绪状态的线程处于就绪队列中,只要获得CPU的使用权就可以立即运行。运行状态: 如果就绪状态的线程获取
CPU资源,就可以执行run(),此时线程便处于运行状态。处于运行状态的线程最为复杂,它可以变为阻塞状态、就绪状态和死亡状态。-
阻塞状态: 如果一个线程执行了
sleep(睡眠)、suspend(挂起)、wait(等待)等方法,失去所占用资源之后,该线程就从运行状态进入阻塞状态。在睡眠时间已到或获得设备资源后可以重新进入就绪状态。可以分为三种:等待阻塞:运行状态中的线程执行
wait()方法,使线程进入到等待阻塞状态。同步阻塞:线程在获取
synchronized同步锁失败(因为同步锁被其他线程占用)。-
其他阻塞:通过调用线程的
]sleep()或join()发出了I/O请求时,线程就会进入到阻塞状态。当sleep()状态超时,join()等待线程终止或超时,或者I/OJavascript-Lerntutorial
Threads und Prozesse
jsundjs sprechenLassen Sie uns vor dem Ausführungsmechanismus über Threads und Prozesse sprechen - In offiziellen Begriffen
Threadist die kleinste Einheit derCPU-Planung.Was ist ein Prozess
Offiziell istProzessCPUDie kleinste Einheit der Ressourcenzuweisung.
Was ist ein Thread
Die Beziehung zwischen Threads und Prozessen
Threads basieren auf Prozess Laienhaft ausgedrückt ist <code>thread ein Ausführungsablauf im Programm. Ein Prozess kann einen oder mehrere Threads haben. .  Es gibt nur einen Ausführungsfluss in einem
Es gibt nur einen Ausführungsfluss in einem Prozess namens einzelner Thread, d. h. wenn das Programm ausgeführt wird, werden die verwendeten Programmpfade in aufeinanderfolgender Reihenfolge angeordnet und die Die vorherigen müssen bearbeitet werden. Die späteren werden ausgeführt.
Prozess werden als Multithreads bezeichnet, d. h. mehrere verschiedene Threads können gleichzeitig in einem Programm ausgeführt werden , was bedeutet, dass ein einzelnes Programm mehrere Threads erstellen kann, die parallel ausgeführt werden, um ihre jeweiligen Aufgaben zu erledigen. 🎜🎜Der Autor gibt unten ein einfaches Beispiel: Wenn wir beispielsweise qq Music öffnen, um Musik zu hören, kann qq Music als Prozess verstanden werden >qq Musik >Wir können Musik herunterladen, während wir Musik hören. Das ist Multithreading. Wenn wir vscode erneut öffnen, um Code zu schreiben, ist dies ein weiterer Vorgang. 🎜🎜Prozesse sind unabhängig voneinander, einige Ressourcen werden jedoch von Threads unter demselben Prozess gemeinsam genutzt. 🎜Thread-Lebenszyklus
🎜Der Lebenszyklus eines Threads durchläuft fünf Phasen. 🎜- 🎜🎜Neuer Status: Verwenden Sie das Schlüsselwort
全局执行上下文 这是默认或者说是最基础的执行上下文,一个程序中只会存在一个全局上下文,它在整个
javascript脚本的生命周期内都会存在于执行堆栈的最底部不会被栈弹出销毁。全局上下文会生成一个全局对象(以浏览器环境为例,这个全局对象是window),并且将this值绑定到这个全局对象上。函数执行上下文 每当一个函数被调用时,都会创建一个新的函数执行上下文(不管这个函数是不是被重复调用的)。
Eval 函数执行上下文 执行在
eval函数内部的代码也会有它属于自己的执行上下文,但由于并不经常使用eval,所以在这里不做分析。首先会创建一个执行栈
然后会创建一个全局上下文,并将该执行上下文
push到执行栈中开始执行,输出
Global Execution Context start遇到
first方法,执行该方法,创建一个函数执行上下文并push到执行栈执行
first执行上下文,输出first function遇到
second方法,执行该方法,创建一个函数执行上下文并push到执行栈执行
second执行上下文,输出second functionsecond执行上下文执行完毕,从栈中弹出,进入到下一个执行上下文first执行上下文first执行上下文继续执行,输出Again first functionfirst执行上下文执行完毕,从栈中弹出,进入到下一个执行上下文全局执行上下文全局执行上下文继续执行,输出
Global Execution Context endAusführungskontext und Ausführungsstapel
Was ist Ausführungskontext?
- 🎜🎜Globaler Ausführungskontext🎜 Dies ist der Standard- oder grundlegendste Ausführungskontext. Es gibt nur einen globalen Kontext in einem Programm, der während des gesamten Lebenszyklus des
Javascript< verwendet wird /code>-Skript Der Speicher befindet sich am Ende des Ausführungsstapels und wird nicht durch Stack-Popping zerstört. Der globale Kontext generiert ein globales Objekt (am Beispiel der Browserumgebung ist dieses globale Objekt <code>window) und bindet den Wertthisan dieses globale Objekt. 🎜🎜 - 🎜🎜Funktionsausführungskontext🎜 Immer wenn eine Funktion aufgerufen wird, wird ein neuer Funktionsausführungskontext erstellt (unabhängig davon, ob die Funktion wiederholt aufgerufen wird). 🎜🎜
- 🎜🎜Eval-Funktionsausführungskontext🎜 Der in der
eval-Funktion ausgeführte Code verfügt ebenfalls über einen eigenen Ausführungskontext, daevaljedoch nicht oft verwendet wird Hier erfolgt keine Analyse. 🎜🎜🎜🎜Was ist der Ausführungsstapel? 🎜🎜🎜Wir haben bereits erwähnt, dass
jsbeim Ausführen einen Ausführungskontext erstellt, der Ausführungskontext jedoch gespeichert werden muss. Was wird also zum Speichern verwendet? Sie müssen die Stapeldatenstruktur verwenden. 🎜🎜Der Stapel ist eine First-In-Last-Out-Datenstruktur. 🎜🎜 🎜🎜Also Zusammenfassend ist der Ausführungskontext, der zum Speichern des beim Ausführen des Codes erstellten Ausführungskontexts verwendet wird, der Ausführungsstapel. 🎜
🎜🎜Also Zusammenfassend ist der Ausführungskontext, der zum Speichern des beim Ausführen des Codes erstellten Ausführungskontexts verwendet wird, der Ausführungsstapel. 🎜🎜js-Ausführungsprozess🎜🎜🎜Beim Ausführen eines Codeabschnitts erstellt die
JS-Engine zunächst einen Ausführungsstapel, um den Ausführungskontext zu speichern. 🎜🎜Dann erstellt dieJS-Engine einen globalen Ausführungskontext undpushtin den Ausführungsstapel. In diesem Prozess erstellt dieJS-Engine einen Allen Variablen wird Speicher zugewiesen und ihnen wird ein Anfangswert (undefiniert) zugewiesen. Nach der Erstellung tritt dieJS-Engine in die Ausführungsphase ein Die /code>-Engine führt den Code Zeile für Zeile aus, das heißt, sie weist den Variablen, denen Speicher zugewiesen wurde, nacheinander Werte (Realwerte) zu. 🎜🎜Wenn es in diesem Code einen Aufruf vonfunctiongibt, erstellt dieJS-Engine einen Funktionsausführungskontext undpushan den Ausführungsstapel Der Erstellungs- und Ausführungsprozess entspricht dem des globalen Ausführungskontexts. 🎜🎜Wenn die Ausführung eines Ausführungsstapels abgeschlossen ist, wird der Ausführungskontext vom Stapel entfernt und tritt dann in den nächsten Ausführungskontext ein. 🎜🎜Der Autor wird unten ein Beispiel geben. Wenn wir den folgenden Code in unserem Programm haben🎜🎜Lassen Sie uns das obige Beispiel kurz analysieren🎜function test1() { console.log("log1"); setTimeout(() => { console.log("setTimeout 1000"); }, 1000); setTimeout(() => { console.log("setTimeout 100"); }, 100); console.log("log2"); } test1(); // log1、log2、setTimeout 100、setTimeout 1000Nach dem Login kopierenNach dem Login kopieren- 🎜Zuerst all Ein Ausführungsstapel wird erstellt🎜🎜
- 🎜Dann wird ein globaler Kontext erstellt und der Ausführungskontext wird
pushin den Ausführungsstapel🎜🎜 - 🎜Starten Sie die Ausführung und geben Sie
Start des globalen Ausführungskontexts🎜🎜 - 🎜trifft auf die
erste-Methode, führt die Methode aus, erstellt einen Funktionsausführungskontext undpushtauf den Ausführungsstapel🎜 🎜 - 🎜Führen Sie den
ersten-Ausführungskontext aus und geben Sie dieerste Funktionaus. 🎜🎜 - 🎜Begegnen Sie der
zweiten-Methode und führen Sie die Methode aus und einen Funktionsausführungskontext erstellen. Undpushauf den Ausführungsstapel 🎜🎜 - 🎜 führt den
zweitenAusführungskontext aus und gibtzweite Funktion🎜🎜 aus - 🎜
zweiterNachdem der Ausführungskontext ausgeführt wurde, wird er vom Stapel entfernt und tritt in den nächsten AusführungskontextzuerstAusführungskontext 🎜🎜 - 🎜
ein Der erste-Ausführungskontext setzt die Ausführung fort und gibtAgain first function🎜🎜 - 🎜
first-Ausführungskontext aus, ist abgeschlossen, wird vom Stapel entfernt und tritt in die nächste Ausführung ein context globaler Ausführungskontext🎜🎜 - 🎜global Der Ausführungskontext wird weiterhin ausgeführt und gibt
Global Execution Context end🎜🎜🎜🎜Wir verwenden ein Bild zur Zusammenfassung🎜
好了。说完执行上下文和执行栈我们再来说说
js的执行机制执行机制
说到
js的执行机制,我们就需要了解js中同步任务和异步任务、宏任务和微任务了。同步任务和异步任务
在
js中,任务分为同步任务和异步任务,那什么是同步任务什么是异步任务呢?同步任务指的是,在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务。
异步任务指的是,不进入主线程、而进入"任务队列"的任务(任务队列中的任务与主线程并列执行),只有当主线程空闲了并且"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。由于是队列存储所以满足先进先出规则。常见的异步任务有我们的
setInterval、setTimeout、promise.then等。事件循环
前面介绍了同步任务和异步任务,下面我们来说说事件循环。
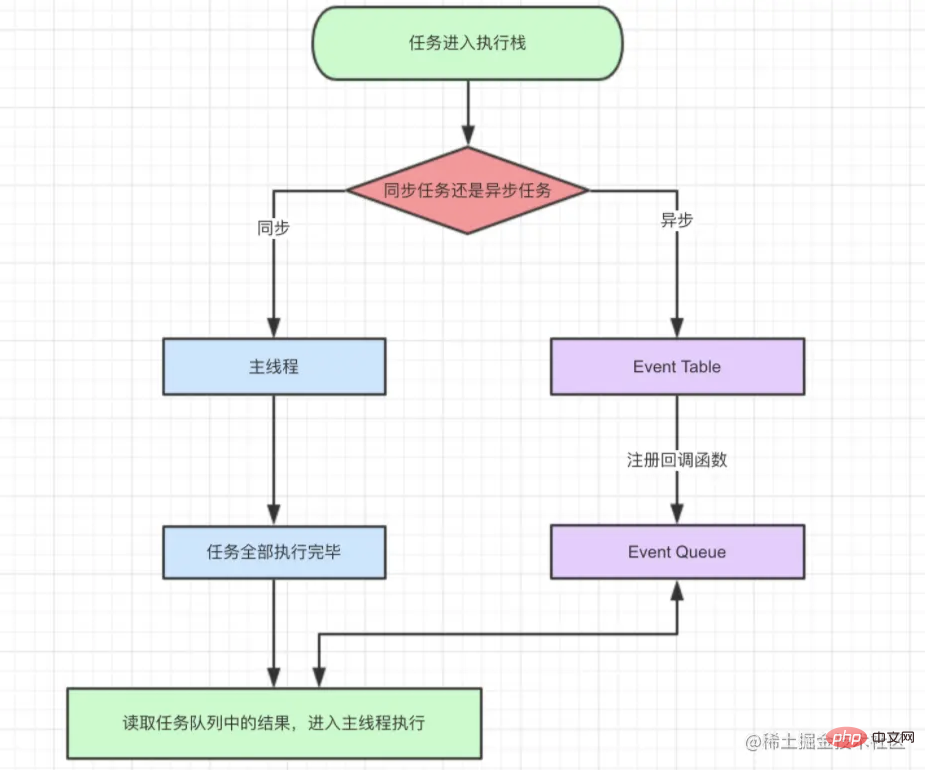
同步和异步任务分别进入不同的执行"场所",同步的进入主线程,只有前一个任务执行完毕,才能执行后一个任务。异步任务不进入主线程而是进入
Event Table并注册函数。当指定的事情完成时,
Event Table会将这个函数移入Event Queue。Event Queue是队列数据结构,所以满足先进先出规则。主线程内的任务执行完毕为空,会去
Event Queue读取对应的函数,进入主线程执行。
上述过程会不断重复,也就是常说的 Event Loop(事件循环)。
我们用一张图来总结下

下面笔者简单来介绍个例子
function test1() { console.log("log1"); setTimeout(() => { console.log("setTimeout 1000"); }, 1000); setTimeout(() => { console.log("setTimeout 100"); }, 100); console.log("log2"); } test1(); // log1、log2、setTimeout 100、setTimeout 1000Nach dem Login kopierenNach dem Login kopieren我们知道在js中会优先执行同步任务再执行异步任务,所以上面的例子会先输出
log1、log2同步任务执行完后会执行异步任务,所以延迟
100毫秒的回调函数会优先执行输出setTimeout 100延迟
1000毫秒的回调函数会后执行输出setTimeout 1000
上面的例子比较简单,相信只要你看懂了上面笔者说的同步异步任务做出来是没什么问题的。那下面笔者再举一个例子小伙伴们看看会输出啥呢?
function test2() { console.log("log1"); setTimeout(() => { console.log("setTimeout 1000"); }, 1000); setTimeout(() => { console.log("setTimeout 100"); }, 100); new Promise((resolve, reject) => { console.log("new promise"); resolve(); }).then(() => { console.log("promise.then"); }); console.log("log2"); } test2();Nach dem Login kopieren要解决上面的问题光知道同步和异步任务是不够的,我们还得知道宏任务和微任务。
宏任务和微任务
在
js中,任务被分为两种,一种叫宏任务MacroTask,一种叫微任务MicroTask。常见的宏任务
MacroTask有主代码块
setTimeout()
setInterval()
setImmediate() - Node
requestAnimationFrame() - 浏览器
常见的微任务
MicroTask有Promise.then()
process.nextTick() - Node
所以在上面的例子中就涉及到宏任务和微任务了,那宏任务微任务的执行顺序是怎么样的呢?
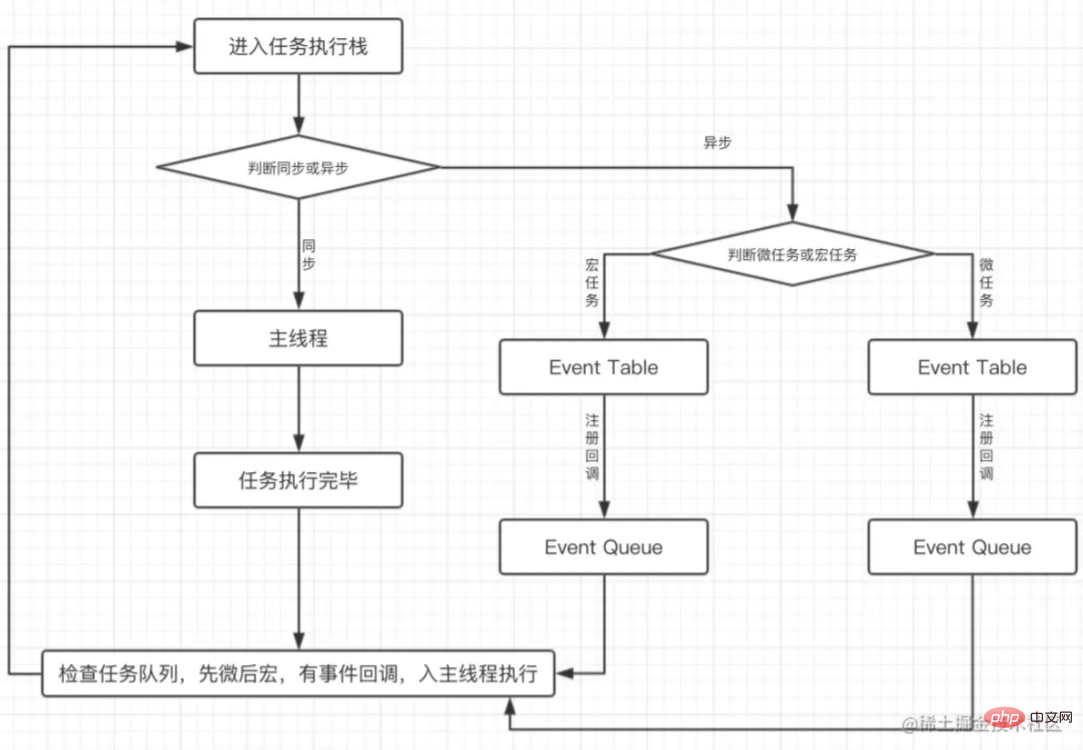
首先,整体的
script(作为第一个宏任务)开始执行的时候,会把所有代码分为同步任务、异步任务两部分,同步任务会直接进入主线程依次执行,异步任务会进入异步队列然后再分为宏任务和微任务。宏任务进入到
Event Table中,并在里面注册回调函数,每当指定的事件完成时,Event Table会将这个函数移到Event Queue中微任务也会进入到另一个
Event Table中,并在里面注册回调函数,每当指定的事件完成时,Event Table会将这个函数移到Event Queue中当主线程内的任务执行完毕,主线程为空时,会检查微任务的
Event Queue,如果有任务,就全部执行,如果没有就执行下一个宏任务
我们用一张图来总结下

读懂了异步里面的宏任务和微任务上面的例子我们就可以轻易的得到答案了。
我们知道在js中会优先执行同步任务再执行异步任务,所以上面的例子会先输出
log1、new promise、log2。这里需要注意new promise里面是同步的主代码块作为宏任务执行完后会执行此宏任务所产生的所有微任务,所以会输出
promise.then所有微任务执行完毕后会再执行一个宏任务,延迟
100毫秒的回调函数会优先执行输出setTimeout 100此宏任务没有产生微任务,所以没有微任务需要执行
继续执行下一个宏任务,延迟
1000毫秒的回调函数会优执行输出setTimeout 1000
所以test2方法执行后会依次输出
log1、new promise、log2、promise.then、setTimeout 100、setTimeout 1000关于
js执行到底是先宏任务再微任务还是先微任务再宏任务网上的文章各有说辞。笔者的理解是如果把整个js代码块当做宏任务的时候我们的js执行顺序是先宏任务后微任务的。正所谓百看不如一练,下面笔者举两个例子如果你都能做对那你算是掌握了
js执行机制这一块的知识了。例子1
function test3() { console.log(1); setTimeout(function () { console.log(2); new Promise(function (resolve) { console.log(3); resolve(); }).then(function () { console.log(4); }); console.log(5); }, 1000); new Promise(function (resolve) { console.log(6); resolve(); }).then(function () { console.log(7); setTimeout(function () { console.log(8); }); }); setTimeout(function () { console.log(9); new Promise(function (resolve) { console.log(10); resolve(); }).then(function () { console.log(11); }); }, 100); console.log(12); } test3();Nach dem Login kopieren我们来具体分析下
首先
js整体代码块作为一个宏任务最开始执行,依次输出1、6、12。整体代码块宏任务执行完毕后产生了一个微任务和两个宏任务,所以宏任务队列有两个宏任务,微任务队列有一个微任务。
宏任务执行完毕后会执行此宏任务所产生的的所有微任务。因为只有一个微任务,所以会输出
7。此微任务又产生了一个宏任务,所以宏任务队列目前有三个宏任务。三个宏任务里面没有设置延迟的最先执行,所以输出
8,此宏任务没有产生微任务,所以没有微任务要执行,继续执行下一个宏任务。延迟
100毫秒的宏任务执行,输出9、10,并产生了一个微任务,所以微任务队列目前有一个微任务宏任务执行完毕后会执行该宏任务所产生的所有微任务,所以会执行微任务队列的所有微任务,输出
11延迟
1000毫秒的宏任务执行输出2、3、5,并产生了一个微任务,所以微任务队列目前有一个微任务宏任务执行完毕后会执行该宏任务所产生的所有微任务,所以会执行微任务队列的所有微任务,输出
4
所以上面代码例子会依次输出
1、6、12、7、8、9、10、11、2、3、5、4,小伙伴们是否做对了呢?例子2
我们把上面的例子1稍作修改,引入
async和awaitasync function test4() { console.log(1); setTimeout(function () { console.log(2); new Promise(function (resolve) { console.log(3); resolve(); }).then(function () { console.log(4); }); console.log(5); }, 1000); new Promise(function (resolve) { console.log(6); resolve(); }).then(function () { console.log(7); setTimeout(function () { console.log(8); }); }); const result = await async1(); console.log(result); setTimeout(function () { console.log(9); new Promise(function (resolve) { console.log(10); resolve(); }).then(function () { console.log(11); }); }, 100); console.log(12); } async function async1() { console.log(13) return Promise.resolve("Promise.resolve"); } test4();Nach dem Login kopieren上面这里例子会输出什么呢?这里我们弄懂
async和await题目就迎刃而解了。我们知道
async和await其实是Promise的语法糖,这里我们只需要知道await后面就相当于Promise.then。所以上面的例子我们可以理解成如下代码function test4() { console.log(1); setTimeout(function () { console.log(2); new Promise(function (resolve) { console.log(3); resolve(); }).then(function () { console.log(4); }); console.log(5); }, 1000); new Promise(function (resolve) { console.log(6); resolve(); }).then(function () { console.log(7); setTimeout(function () { console.log(8); }); }); new Promise(function (resolve) { console.log(13); return resolve("Promise.resolve"); }).then((result) => { console.log(result); setTimeout(function () { console.log(9); new Promise(function (resolve) { console.log(10); resolve(); }).then(function () { console.log(11); }); }, 100); console.log(12); }); } test4();Nach dem Login kopieren看到上面的代码是不是就能轻易得出结果呢?
首先
js整体代码块作为一个宏任务最开始执行,依次输出1、6、13。整体代码块宏任务执行完毕后产生了两个微任务和一个宏任务,所以宏任务队列有一个宏任务,微任务队列有两个微任务。
宏任务执行完毕后会执行此宏任务所产生的的所有微任务。所以会输出
7、Promise.resolve、12。此微任务又产生了两个宏任务,所以宏任务队列目前有三个宏任务。三个宏任务里面没有设置延迟的最先执行,所以输出
8,此宏任务没有产生微任务,所以没有微任务要执行,继续执行下一个宏任务。延迟
100毫秒的宏任务执行,输出9、10,并产生了一个微任务,所以微任务队列目前有一个微任务宏任务执行完毕后会执行该宏任务所产生的所有微任务,所以会执行微任务队列的所有微任务,输出
11延迟
1000毫秒的宏任务执行输出2、3、5,并产生了一个微任务,所以微任务队列目前有一个微任务宏任务执行完毕后会执行该宏任务所产生的所有微任务,所以会执行微任务队列的所有微任务,输出
4
所以上面代码例子会依次输出
1、6、13、7、Promise.resolve、12、8、9、10、11、2、3、5、4,小伙伴们是否做对了呢?扩展
setTimeout(fn, 0)
关于
setTimeout(fn)可能很多小伙伴还是不太理解,这不明明没设置延迟时间吗,不应该立即就执行吗?setTimeout(fn)我们可以理解成setTimeout(fn,0),其实是同一个意思。我们知道js分同步任务和异步任务,
setTimeout(fn)就是属于异步任务,所以这里就算你没设置延迟时间,他也会进入异步队列,需要等到主线程空闲的时候才会执行。笔者这里再提一嘴,你觉得我们在
setTimeout后面设置的延迟时间,js就一定会按我们的延迟时间执行吗,我觉得并不见得。我们设置的时间只是该回调函数可以被执行了,但是主线程有没有空还是另外一回事,我们可以举个简单的例子。function test5() { setTimeout(function () { console.log("setTimeout"); }, 100); let i = 0; while (true) { i++; } } test5();Nach dem Login kopieren上面的例子一定会在
100毫秒后输出setTimeout吗,并不会,因为我们的主线程进入了死循环,并没有空去执行异步队列的任务。GUI渲染
GUI渲染在这里说有些小伙伴可能不太理解,后面笔者会出关于浏览器的文章会再详细介绍,这里只是简单了解下即可。由于
JS引擎线程和GUI渲染线程是互斥的关系,浏览器为了能够使宏任务和DOM任务有序的进行,会在一个宏任务执行结果后,在下一个宏任务执行前,GUI渲染线程开始工作,对页面进行渲染。所以宏任务、微任务、GUI渲染之间的关系如下
宏任务 -> 微任务 -> GUI渲染 -> 宏任务 -> ...
Nach dem Login kopieren【相关视频教程推荐:web前端】
new und die Klasse Thread oder ihre Unterklasse, um einen Thread zu erstellen Objekt Danach befindet sich das Thread-Objekt im neu erstellten Zustand. Es bleibt in diesem Zustand, bis das Programm start() diesen Thread startet. 🎜🎜🎜🎜Bereitschaftszustand: Wenn das Thread-Objekt die Methode start() aufruft, wechselt der Thread in den Bereitschaftszustand. Der Thread im Bereitschaftszustand befindet sich in der Bereitschaftswarteschlange und kann sofort ausgeführt werden, solange er das Recht zur Verwendung von CPU erhält. 🎜🎜🎜🎜Laufstatus: Wenn der Thread im Bereitschaftsstatus die Ressource CPU erhält, kann er run() ausführen und der Thread befindet sich im Status „Laufen“. Der Thread im laufenden Zustand ist am komplexesten, er kann blockiert, bereit und tot werden. 🎜🎜🎜🎜Blockierungsstatus: Wenn ein Thread sleep, suspend, wait und andere Methoden ausführt, tritt der Thread nach dem Verlust der belegten Ressourcen ein den Blockierzustand vom Laufzustand. Der Bereitschaftszustand kann erneut eingegeben werden, nachdem die Ruhezeit abgelaufen ist oder Geräteressourcen abgerufen wurden. Es kann in drei Typen unterteilt werden: 🎜- 🎜🎜Wartende Blockierung: Der Thread im laufenden Zustand führt die Methode
wait() aus und verursacht Der Thread wechselt in den Wartezustand und blockiert den Zustand. 🎜🎜🎜🎜Synchronisationsblockierung: Der Thread kann die Synchronisationssperre synchronized nicht erhalten (da die Synchronisationssperre von anderen Threads belegt ist). 🎜🎜🎜🎜Andere Blockierung: Wenn eine I/O-Anfrage durch Aufrufen von sleep() oder join() des Threads ausgegeben wird, wird der Thread wird in einen Sperrzustand gelangen. Wenn der sleep()-Status abläuft, wartet join() darauf, dass der Thread beendet wird oder das Zeitlimit abläuft, oder dass der I/O-Prozess beendet wird abgeschlossen und der Thread kehrt in den Bereitschaftszustand zurück. 🎜🎜🎜🎜🎜🎜Todeszustand: Wenn ein laufender Thread seine Aufgabe abschließt oder andere Beendigungsbedingungen auftreten, wechselt der Thread in den beendeten Zustand. 🎜🎜🎜🎜🎜🎜Ist js Single-Threaded oder Multi-Threaded?
JS ist Single-Threaded. JS ist eine Browser-Skriptsprache, deren Hauptzweck darin besteht, mit Benutzern zu interagieren und DOM zu bedienen. Dies legt fest, dass es nur Single-Threaded sein kann, da es sonst zu sehr komplexen Synchronisationsproblemen kommt. Nehmen wir zum Beispiel an, dass JavaScript zwei Threads gleichzeitig hat. Ein Thread fügt Inhalt zu einem bestimmten DOM-Knoten hinzu und der andere Thread löscht den Knoten. Welchen soll der Browser verwenden? JS是单线程。JS 作为浏览器脚本语言其主要用途是与用户互动,以及操作DOM。这决定了它只能是单线程,否则会带来很复杂的同步问题。比如,假定JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准?
执行上下文和执行栈
什么是执行上下文
当 JS 引擎解析到可执行代码片段(通常是函数调用阶段)的时候,就会先做一些执行前的准备工作,这个 “准备工作” ,就叫做 "执行上下文(execution context 简称 EC)" 或者也可以叫做执行环境。
执行上下文分类
javascript 中有三种执行上下文类型,分别是:
什么是执行栈?
前面我们说到js在运行的时候会创建执行上下文,但是执行上下文是需要存储的,那用什么来存储呢?就需要用到栈数据结构了。
栈是一种先进后出的数据结构。

所以总结来说用来存储代码运行时创建的执行上下文就是执行栈。
js执行流程
在执行一段代码时,JS 引擎会首先创建一个执行栈,用来存放执行上下文。
然后 JS 引擎会创建一个全局执行上下文,并 push 到执行栈中, 这个过程 JS 引擎会为这段代码中所有变量分配内存并赋一个初始值(undefined),在创建完成后,JS 引擎会进入执行阶段,这个过程 JS 引擎会逐行的执行代码,即为之前分配好内存的变量逐个赋值(真实值)。
如果这段代码中存在 function 的调用,那么 JS 引擎会创建一个函数执行上下文,并 push 到执行栈中,其创建和执行过程跟全局执行上下文一样。
当一个执行栈执行完毕后该执行上下文就会从栈中弹出,接下来会进入下一个执行上下文。
下面笔者来举个例子,假如在我们的程序中有如下代码
console.log("Global Execution Context start");
function first() {
console.log("first function");
second();
console.log("Again first function");
}
function second() {
console.log("second function");
}
first();
console.log("Global Execution Context end");上面的例子我们简单来分析下
Wenn JS</code > Wenn die Engine ein ausführbares Codefragment analysiert (normalerweise die Funktionsaufrufphase), führt sie vor der Ausführung zunächst einige vorbereitende Arbeiten aus. code>)"</p> Oder es kann auch 🎜Ausführungsumgebung🎜 genannt werden. 🎜<h3 data-id="heading-9">🎜Klassifizierung des Ausführungskontexts🎜🎜🎜Es gibt drei Ausführungskontexttypen in <code>javascript: 🎜
Das obige ist der detaillierte Inhalt vonEine eingehende Analyse des Ausführungskontexts und des Ausführungsmechanismus in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann