
Die 2D-Rotationsfunktion in CSS3 ist die Funktion „rotate()“; diese Funktion kann den 2D-Rotationswinkel des Elements im Parameter angeben, die Einheit ist „Grad“, wenn sie auf einen positiven Wert eingestellt ist, dreht sich das Element im Uhrzeigersinn , wenn auf einen negativen Wert eingestellt, wird das Element gegen den Uhrzeigersinn gedreht und die Syntax lautet „element {transform:rotate(rotation angle);}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Die 2D-Rotationsfunktion ist die Funktion „Rotate()“
Die Syntax lautet:
transform:rotate()
Die Parameter in Klammern sind der Winkel. und die Einheit ist deg (Grad), legen Sie den Wert des Winkels fest, der ein positiver oder ein negativer Wert sein kann. Wenn es ein positiver Wert ist, dreht es sich im Uhrzeigersinn, und wenn es ein negativer Wert ist, dreht es sich gegen den Uhrzeigersinn.
Zum Beispiel:
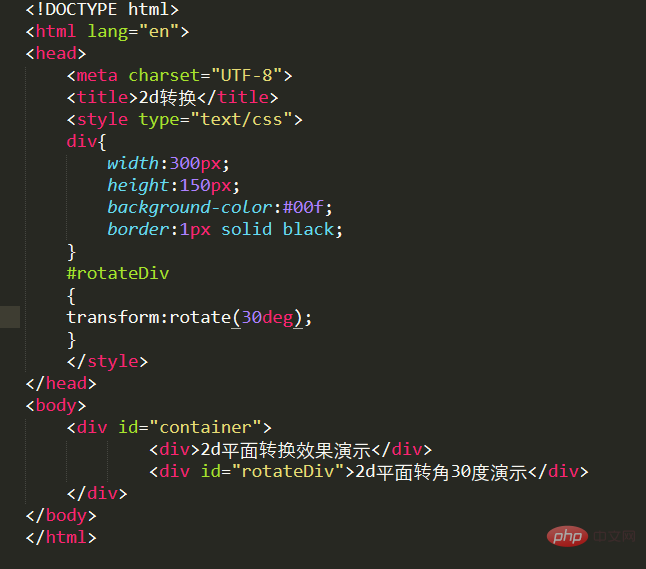
Erstellen Sie zwei Kästchen, das erste Kästchen wird normal angezeigt und das zweite Kästchen wird in einem bestimmten Winkel gedreht. Das erste Feld wird mit einem div-Tag vervollständigt und das zweite Feld bezieht sich auf einen Stil vom Typ ID. Der Name dieses Stils ist rotationDiv. Schauen Sie sich die Definition des Stils an, den gemeinsamen Stil der beiden Boxen: Verwenden Sie das div-Tag als Namen des Stils und definieren Sie dessen Höhe, Breite, Hintergrundfarbe und Rahmen. Das erste Feld wird normal gemäß dem obigen Stil angezeigt, und das zweite Feld wird in rotateDiv angezeigt. Das Transformationsattribut wird auf die Drehfunktion gesetzt und um 30 Grad im Uhrzeigersinn gedreht.
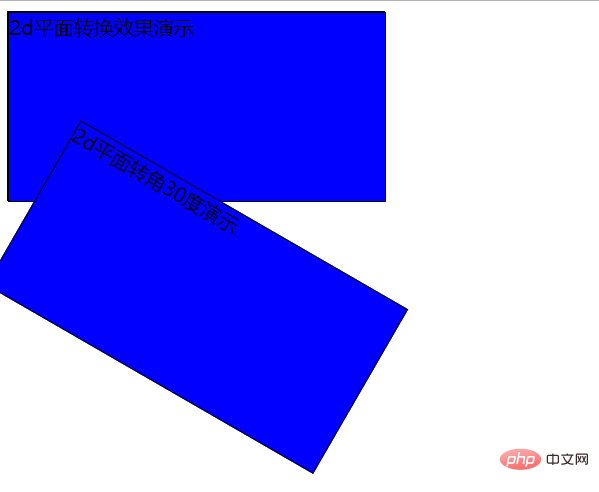
Der Code und der Effekt sind im Bild unten dargestellt:

Effektbild:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas ist die 2D-Rotationsfunktion in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!