So zentrieren Sie den Artikeltitel in HTML5
In HTML können Sie die Attribute „style“ und „text-align“ verwenden, um den Artikeltitel zu zentrieren. Das Attribut „style“ wird verwendet, um den Inline-Stil des Elements anzugeben Ausrichtung des Elements. Die Syntax lautet „“.

Die Betriebsumgebung dieses Artikels: Windows 10-System, HTML5-Version, Dell G3-Computer.
So zentrieren Sie den Artikeltitel in HTML5
Verwenden Sie das text-align-Attribut, um den Artikel zu zentrieren. Das
text-align-Attribut gibt die horizontale Ausrichtung des Elementtextes an.
Unterschiedliche Attributwerte stellen Folgendes dar:
left Ordnet den Text links an. Standard: Wird vom Browser bestimmt.
rechts Ordne den Text rechts an.
Mitte Ordnen Sie den Text zentriert an.
justify erreicht den Effekt, dass Text an beiden Enden ausgerichtet wird.
inherit gibt an, dass der Wert des text-align-Attributs vom übergeordneten Element geerbt werden soll.
Das Beispiel sieht wie folgt aus:
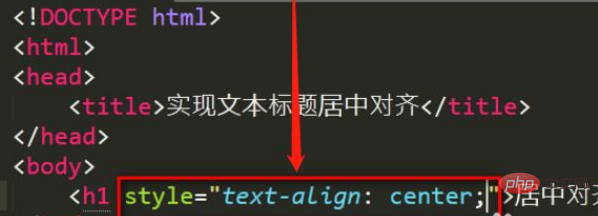
Zuerst müssen wir eine neue 28.html erstellen, dann die HTML5-Standard-Webseitendeklaration definieren und die Grundstruktur der HTML-Webseite eingeben.
Verwenden Sie das text-align-Attribut, um anzugeben, dass der Texttitel zentriert ist, wie in der Abbildung unten gezeigt.

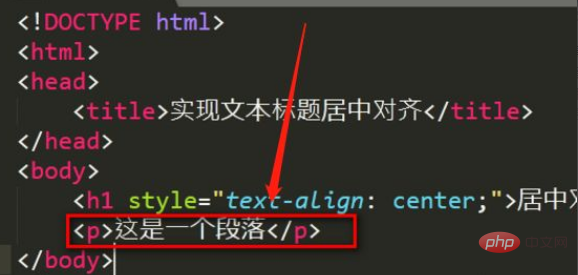
Verwenden Sie das p-Tag, um einen weiteren Absatz zu definieren. Es wird verwendet, um zu überprüfen, ob der Titel zentriert ist Der Effekt kann im Browser angezeigt werden. Zu diesem Zeitpunkt können Sie überprüfen, ob der Texttitel zentriert wurde. Empfohlenes Tutorial: „
HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo zentrieren Sie den Artikeltitel in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




