 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der HTML-Elementoperationen anhand von JavaScript-Beispielen
Detaillierte Erläuterung der HTML-Elementoperationen anhand von JavaScript-Beispielen
Detaillierte Erläuterung der HTML-Elementoperationen anhand von JavaScript-Beispielen
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, in dem hauptsächlich Fragen im Zusammenhang mit der Bedienung von HTML-Elementen vorgestellt werden, einschließlich der Frage, wie die bedienten Elemente abgerufen werden, dem Inhalt der bedienten Elemente, den Attributen und Stilen der Elemente usw. Ich hoffe, es hilft allen.

Verwandte Empfehlungen: Javascript-Tutorial
1. Holen Sie sich die Elemente der Operation
Methoden und Eigenschaften des Dokumentobjekts
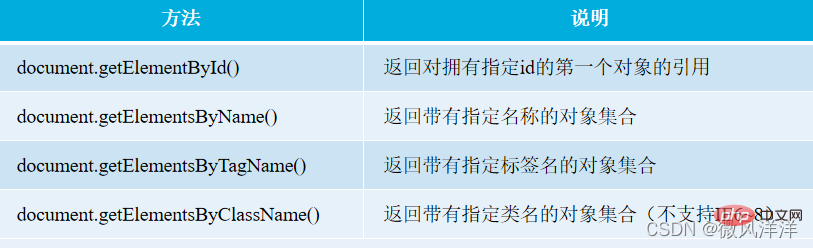
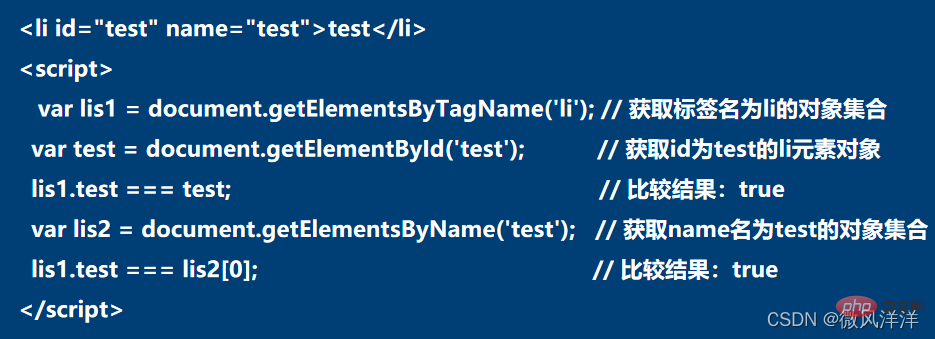
Das Dokumentobjekt bietet einige Methoden zum Suchen von Elementen. Diese Methoden können verwendet werden um Elemente basierend auf den Elementen zu finden. Die Attribute id, name und class sowie der Tag-Name werden verwendet, um das Element der Operation zu erhalten.

Zusammenfassung
Mit Ausnahme der Methode document.getElementById(), die das Element mit der angegebenen ID zurückgibt, geben die anderen Methoden eine Sammlung zurück, die die Anforderungen erfüllt. Um eines der Objekte zu erhalten, können Sie es durch Subskription erhalten, die standardmäßig bei 0 beginnt.
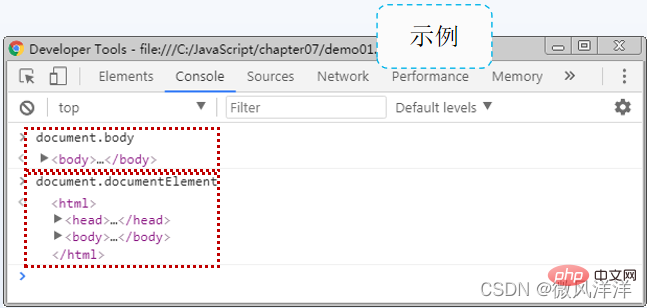
Das Dokumentobjekt stellt einige Eigenschaften bereit, die zum Abrufen von Elementen im Dokument verwendet werden können. Rufen Sie beispielsweise alle Formular-Tags, Bild-Tags usw. ab.


- Das Body-Attribut des Dokumentobjekts wird verwendet, um das Body-Element zurückzugeben.
- Die documentElement-Eigenschaft des Dokumentobjekts wird verwendet, um das Stammknoten-HTML-Element des HTML-Dokuments zurückzugeben.
Hinweis
Die durch die Methoden des Dokumentobjekts erhaltenen Operationselemente und die Eigenschaften des Dokumentobjekts repräsentieren dasselbe Objekt. Beispielsweise ist document.getElementsByTagName(‘body’)[0] identisch mit document.body.

Neue Dokumentobjektmethoden in HTML5
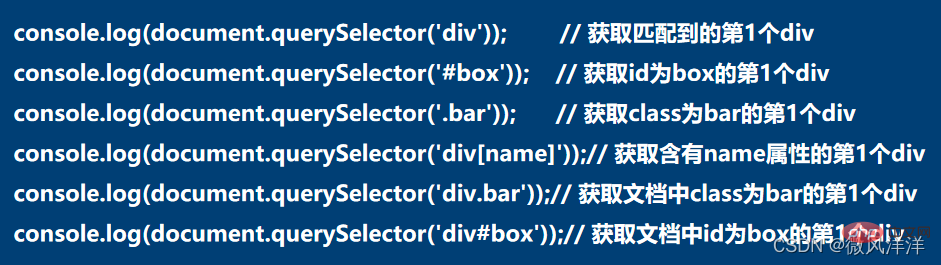
Um das Abrufen von Elementen für den Betrieb zu erleichtern, werden in HTML5 dem Dokumentobjekt zwei neue Methoden hinzugefügt, nämlich querySelector() und querySelectorAll(). Die Methode
- querySelector() wird verwendet, um einen Verweis auf das erste Objekt im Dokument zurückzugeben, das mit dem angegebenen Element oder CSS-Selektor übereinstimmt. Die Methode
- querySelectorAll() wird verwendet, um eine Sammlung von Objekten im Dokument zurückzugeben, die dem angegebenen Element oder CSS-Selektor entsprechen.
Da diese beiden Methoden auf die gleiche Weise verwendet werden, wird im Folgenden die Methode document.querySelector() als Beispiel verwendet.
Methoden und Eigenschaften des Elementobjekts
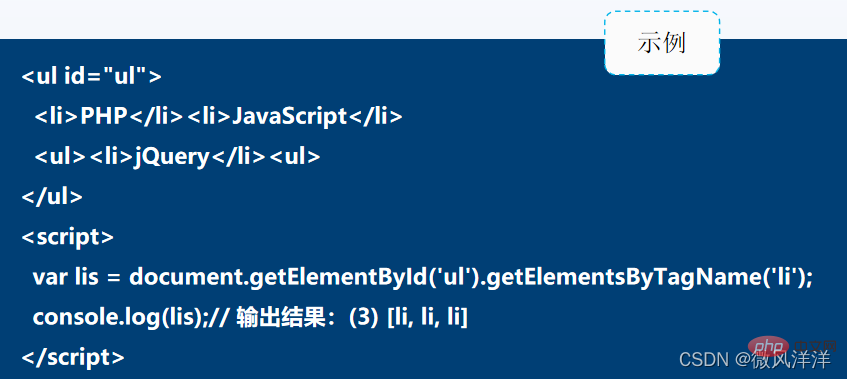
Bei DOM-Operationen stellt das Elementobjekt auch Methoden zum Abrufen bestimmter Elemente innerhalb eines Elements bereit. Die beiden häufig verwendeten Methoden sind getElementsByClassName() und getElementsByTagName(). Sie werden genauso verwendet wie die gleichnamigen Methoden im Dokumentobjekt.

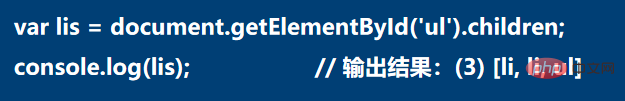
Darüber hinaus stellt das Elementobjekt auch das Kinderattribut bereit, um die untergeordneten Elemente des angegebenen Elements abzurufen. Rufen Sie beispielsweise die untergeordneten Elemente von ul im obigen Beispiel ab.

- Das Children-Attribut des Elementobjekts gibt auch eine Sammlung von Objekten zurück. Wenn Sie eines der Objekte erhalten möchten, müssen Sie es auch durch Subskription abrufen.
- Darüber hinaus verfügt das Dokumentobjekt auch über das Attribut „Children“, und sein erstes untergeordnetes Element ist normalerweise ein HTML-Element.
HTMLCollection-Objekt
- HTMLCollection-Objekt: Der Satz von Objekten, die durch Aufrufen der Methode getElementsByClassName(), der Methode getElementsByTagName(), des untergeordneten Attributs usw. über das Dokumentobjekt oder Elementobjekt zurückgegeben werden.
- NodeList-Objekt: Wenn das Dokumentobjekt die Methode getElementsByName() aufruft, wird das NodeList-Objekt in Chrome- und Firefox-Browsern und das HTMLCollection-Objekt in IE11 zurückgegeben.
Der Unterschied zwischen HTMLCollection- und NodeList-Objekten:
- HTMLCollection-Objekt wird für Elementoperationen verwendet.
- NodeList-Objekt wird für Knotenoperationen verwendet.
Tipps: Für die Sammlung, die von der Methode getElementsByClassName(), der Methode getElementsByTagName() und dem untergeordneten Attribut zurückgegeben wird, können ID und Name automatisch in ein Attribut umgewandelt werden.

2. Elementinhalt
Wenn Sie in JavaScript den erhaltenen Elementinhalt bearbeiten möchten, können Sie die vom DOM bereitgestellten Attribute und Methoden verwenden.

- Eigenschaften gehören zum Elementobjekt und Methoden gehören zum Dokumentobjekt.
- innerHTML behält bei Verwendung das geschriebene Format und den Tag-Stil bei.
- innerText ist reiner Textinhalt, bei dem alle Formatierungen und Tags entfernt wurden.
- Das textContent-Attribut behält das Textformat nach dem Entfernen des Tags bei.
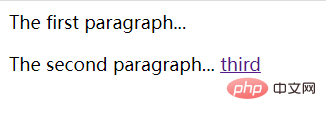
Zum Beispiel

Code-Implementierung
nbsp;html> <meta> <title>元素内容操作</title> <p> The first paragraph... </p><p> The second paragraph... <a>third</a> </p> <script> var box = document.getElementById('box'); console.log(box.innerHTML); console.log(box.innerText); console.log(box.textContent); </script>
Hinweis
Das innerText-Attribut kann bei Verwendung Browserkompatibilitätsprobleme verursachen. Daher wird empfohlen, bei der Entwicklung möglichst viel innerHTML zu verwenden, um den Textinhalt von Elementen abzurufen oder festzulegen. Gleichzeitig gibt es bestimmte Unterschiede zwischen dem innerHTML-Attribut und der document.write()-Methode beim Festlegen des Inhalts. Ersteres wirkt auf das angegebene Element, während letzteres die gesamte HTML-Dokumentseite rekonstruiert. Daher sollten Leser während der Entwicklung die geeignete Implementierungsmethode gemäß den tatsächlichen Anforderungen auswählen.
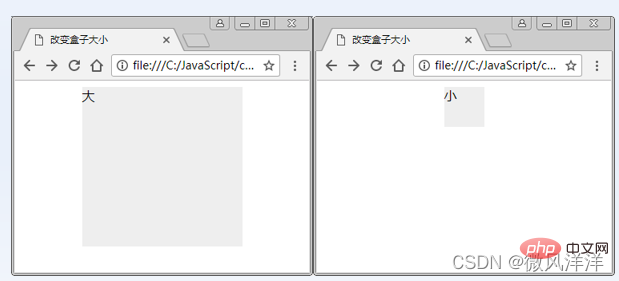
[Fall] Ändern Sie die Boxgröße .② Schließen Sie die Änderung der Boxgröße entsprechend der Anzahl der Benutzerklicks ab.
③ Wenn die Anzahl der Klicks eine ungerade Zahl ist, wird das Feld größer, und wenn die Anzahl der Klicks eine gerade Zahl ist, wird das Feld kleiner.
nbsp;html>
<meta>
<style>
.box{width:50px;height:50px;background:#eee;margin:0 auto;}
</style>
<p></p>
<script>
var box = document.getElementById('box');
var i = 0; // 保存用户单击盒子的次数
box.onclick = function() { // 处理盒子的单击事件
++i;
if (i % 2) { // 单击次数为奇数,变大
this.style.width = '200px';
this.style.height = '200px';
this.innerHTML = '大';
} else { // 单击次数为偶数,变小
this.style.width = '50px';
this.style.height = '50px';
this.innerHTML = '小';
}
};
</script>
Um JavaScript das Abrufen, Ändern und Durchlaufen der relevanten Attribute des angegebenen HTML-Elements zu erleichtern, werden Betriebsattribute und -methoden bereitgestellt.
Verwenden Sie das Attribute-Attribut, um alle Attribute eines HTML-Elements sowie die Länge aller Attribute abzurufen.
Zum Beispiel

nbsp;html>
<meta>
<title>元素属性操作</title>
<style>
.gray{background: #CCC;}
#thick{font-weight: bolder;}
</style>
<p>test word.</p>
<script>
// 获取p元素
var ele = document.getElementsByTagName('p')[0];
// ① 输出当前ele的属性个数
console.log('未操作前属性个数:' + ele.attributes.length);
// ② 为ele添加属性,并查看属性个数
ele.setAttribute('align', 'center');
ele.setAttribute('title', '测试文字');
ele.setAttribute('class', 'gray');
ele.setAttribute('id', 'thick');
ele.setAttribute('style', 'font-size:24px;border:1px solid green;');
console.log('添加属性后的属性个数:' + ele.attributes.length);
// ③ 获取ele的style属性值
console.log('获取style属性值:' + ele.getAttribute('style'));
// ④ 删除ele的style属性,并查看剩余属性情况
ele.removeAttribute('style');
console.log('查看所有属性:');
for (var i = 0; i < ele.attributes.length; ++i) {
console.log(ele.attributes[i]);
}
</script>
Vier. Elementstil
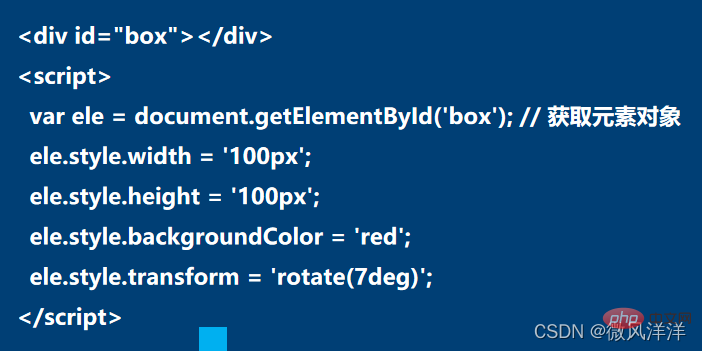
Überprüfung: Ändern Sie den Stil durch die Operation von Elementattributen. Syntax des Elementstils: style.Attribute name.
Syntax des Elementstils: style.Attribute name.
Anforderung: Der horizontale Bindestrich „-“ im CSS-Stilnamen muss entfernt werden und der zweite englische Anfangsbuchstabe muss großgeschrieben werden. Beispiel: Um die Hintergrundfarbe der Hintergrundfarbe festzulegen, muss sie in der Stilattributoperation in „backgroundColor“ geändert werden.
Hinweis
Der Float-Stil in CSS steht in Konflikt mit den reservierten Wörtern von JavaScript und verschiedene Browser
haben Unterschiede in der Lösung. Beispielsweise können IE9-11, Chrome und FireFox „float“ und „cssFloat“ verwenden, Safari-Browser verwendet „float“ und IE6~8 verwenden „styleFloat“. 
Frage: Ein Element kann mehrere Klassenselektoren haben. Wie wird die Selektorliste während der Entwicklung bedient? 
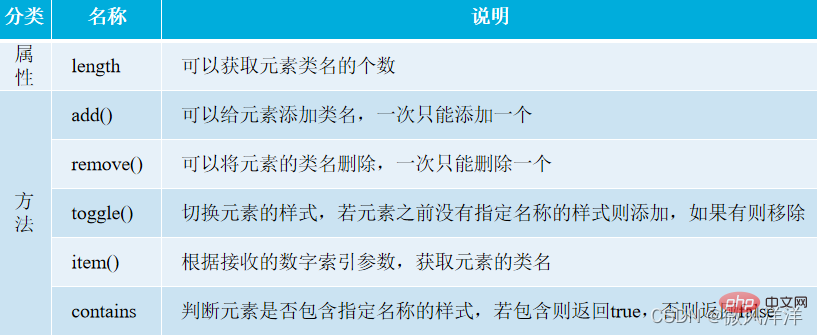
Ursprüngliche Lösung: Verwenden Sie das className-Attribut des Elementobjekts, um das Ergebnis zu erhalten. Das erhaltene Ergebnis ist ein Zeichentyp und verarbeitet die Zeichenfolge dann entsprechend der tatsächlichen Situation. Die von HTML5 bereitgestellte Methode: die Klassenauswahlliste des neuen classList-Elements (schreibgeschützt).
Beispiel: Wenn der Klassenwert eines p-Elements „Box-Header-Navigationslistentitel“ ist, wie lösche ich den Header?HTML5-Lösung: p element object.classList.toggle("header");
Zum BeispielCode-Implementierung
nbsp;html>
<meta>
<title>classList的使用</title>
<style>
.bg{background:#ccc;}
.strong{font-size:24px;color:red;}
.smooth{height:30px;width:120px;border-radius:10px;}
</style>
- PHP
- JavaScript
- C++
- Java
② Holen Sie sich alle Tags und den den Tags entsprechenden Anzeigeinhalt.

③ Durchlaufen und fügen Sie für jedes Etikett ein Maus-Rollover-Ereignis hinzu. Durchlaufen Sie im Ereignishandler den gesamten Anzeigeinhalt, der dem Etikett entspricht, und fügen Sie Strom über die Methode add() von classList hinzu. Andernfalls entfernen Sie den Strom über die Methode „remove()“.
Code-Implementierung
nbsp;html>
<meta>
<title>标签栏切换效果</title>
<style>
.tab-box{width:383px;margin:10px;border:1px solid #ccc;border-top:2px solid #206F96;}
.tab-head{height:31px;}
.tab-head-p{width:95px;height:30px;float:left;border-bottom:1px solid #ccc;border-right:1px solid #ccc;background:#206F96;line-height:30px;text-align:center;cursor:pointer;color:#fff;}
.tab-head .current{background:#fff;border-bottom:1px solid #fff;color:#000;}
.tab-head-r{border-right:0;}
.tab-body-p{display:none;margin:20px 10px;}
.tab-body .current{display:block;}
</style>
<p>
</p><p>
</p><p>标签一</p>
<p>标签二</p>
<p>标签三</p>
<p>标签四</p>
<!--jkdjfk?-->
<p>
</p><p> 1 </p>
<p> 2 </p>
<p> 3 </p>
<p> 4 </p>
<script>
// 获取标签栏的所有标签元素对象
var tabs = document.getElementsByClassName('tab-head-p');
// 获取标签栏的所有内容对象
var ps = document.getElementsByClassName('tab-body-p');
for (var i = 0; i < tabs.length; ++i) { // 遍历标签部分的元素对象
tabs[i].onmouseover = function() { // 为标签元素对象添加鼠标滑过事件
for (var i = 0; i < ps.length; ++i) { // 遍历标签栏的内容元素对象
if (tabs[i] == this) { // 显示当前鼠标滑过的li元素
ps[i].classList.add('current');
tabs[i].classList.add('current');
} else { // 隐藏其他li元素
ps[i].classList.remove('current');
tabs[i].classList.remove('current');
}
}
};
}
</script>
相关推荐:javascript教程
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der HTML-Elementoperationen anhand von JavaScript-Beispielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



