Was bedeutet Karte in es6?
Karte ist eine Datenstruktur, bei der es sich um eine Sammlung von „Schlüsselwerten“ handelt. Die Karte kann eine „Wert-zu-Wert“-Korrespondenz bereitstellen und ist eine vollständigere Hash-Struktur. Die Syntax lautet „new Map([iterable])“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, ECMAScript Version 6.0, Dell G3-Computer.
Was bedeutet Karte in ES6?
Was ist Karte?
Vorher gab es keine Datenerfassung wie Karte in ES5 und sie wurde nur in ES6 hinzugefügt.
Map ist eine Sammlung von Schlüsselwerten. Der Schlüssel kann ein beliebiger Datentyp sein, ähnlich einem Objekt, aber der Schlüssel eines Objekts kann nur eine Zeichenfolge sein.
ES6 bietet Kartendatenstruktur. Es ähnelt einem Objekt und ist ebenfalls eine Sammlung von Schlüssel-Wert-Paaren, der Umfang von „Schlüssel“ ist jedoch nicht auf Zeichenfolgen beschränkt. Als Schlüssel können verschiedene Arten von Werten (einschließlich Objekten) verwendet werden.
Mit anderen Worten: Die Objektstruktur bietet eine „String-Wert“-Korrespondenz und die Kartenstruktur eine „Wert-Wert“-Korrespondenz, was eine vollständigere Implementierung der Hash-Struktur darstellt.
Wenn Sie eine „Schlüssel-Wert-Paar“-Datenstruktur benötigen, ist Map besser geeignet als Object.
Syntax
new Map([iterable])
Iterable kann ein Array oder ein anderes iterierbares Objekt sein, dessen Elemente Schlüssel-Wert-Paare sind (Array aus zwei Elementen, zum Beispiel: [[ 1, 'eins' ],[ 2, 'zwei' ] ] ).
Jedes Schlüssel-Wert-Paar wird einer neuen Karte hinzugefügt.
null wird als undefiniert behandelt.
Vergleich von Objekt und Karte:
Objekte und Karten ähneln sich insofern, als sie es Ihnen ermöglichen, über einen Schlüssel auf einen Wert zuzugreifen, einen Schlüssel zu löschen und zu erkennen, ob ein Schlüssel an einen Wert gebunden ist. Aus diesem Grund (und es gibt keine eingebaute Alternative) haben wir Objekte immer als Karten behandelt. Es gibt jedoch einige wichtige Unterschiede zwischen Karten und Objekten. In den folgenden Situationen ist die Verwendung einer Karte die bessere Wahl: Der Schlüssel eines Objekts kann nur eine Zeichenfolge oder ein Symbol sein, der Schlüssel einer Karte kann jedoch ein beliebiger Wert sein , einschließlich Funktionen, Objekte, Grundtypen.
Schlüsselwerte in einer Karte sind geordnet, Schlüssel, die einem Objekt hinzugefügt wurden, jedoch nicht. Wenn das Map-Objekt darüber iteriert, gibt es daher Schlüsselwerte in der Reihenfolge der Einfügung zurück.
Sie können die Anzahl der Schlüssel-Wert-Paare einer Karte direkt über das Größenattribut erhalten, während die Anzahl der Schlüssel-Wert-Paare eines Objekts nur manuell berechnet werden kann.
Map kann direkt iteriert werden, während für die Iteration von Object zunächst das Schlüsselarray abgerufen und dann iteriert werden muss.
Das Objekt verfügt über einen eigenen Prototyp und die Schlüsselnamen in der Prototypenkette können mit den Schlüsselnamen in Konflikt stehen, die Sie für das Objekt festgelegt haben. Obwohl ES5 „map = Object.create(null)“ verwenden kann, um ein Objekt ohne Prototyp zu erstellen, ist diese Verwendung weniger verbreitet.
Map bietet einige Leistungsvorteile in Szenarien mit häufigem Hinzufügen und Löschen von Schlüssel-Wert-Paaren.
Das Beispiel sieht wie folgt aus:
// 字符串作为key,和JS对象类似
var map = new Map()
// set
map.set('name', 'John')//两个参数,分为对应map中key,value, 推进去的时候会自动检查类型,Object,String,Array等l
map.set('age', 29)
// get
map.get('name') // John
map.get('age') // 29
这么对代码,看起来确实没有JS对象简洁
但Map的强大之处在于它的key可以是任意类型
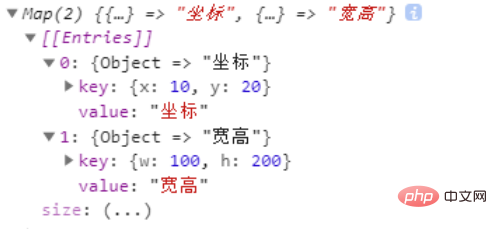
// 对象作为key演示
var xy = {x: 10, y: 20} // 坐标
var wh = {w: 100, h: 200} // 宽高
var map = new Map()
// set
map.set(xy, '坐标')
map.set(wh, '宽高')
// get
map.get(xy) // '坐标'
map.get(wh) // '宽高'Javascript-Video-Tutorial ,
,
Das obige ist der detaillierte Inhalt vonWas bedeutet Karte in es6?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
async ist es7. Async und Wait sind neue Ergänzungen zu ES7 und Lösungen für asynchrone Vorgänge. Man kann sagen, dass Async/Await syntaktischer Zucker für Co-Module und Generatorfunktionen ist und js asynchronen Code mit klarerer Semantik löst. Wie der Name schon sagt, bedeutet Async „asynchron“. Async wird verwendet, um zu deklarieren, dass eine Funktion asynchron ist. Es gibt eine strikte Regel zwischen Async und Wait.
 So kehren Sie ein Array in ES6 um
Oct 26, 2022 pm 06:19 PM
So kehren Sie ein Array in ES6 um
Oct 26, 2022 pm 06:19 PM
In ES6 können Sie die Methode reverse() des Array-Objekts verwenden, um eine Array-Umkehrung zu erreichen. Diese Methode wird verwendet, um die Reihenfolge der Elemente im Array umzukehren, wobei das letzte Element zuerst und das erste Element zuletzt gesetzt wird .umkehren()". Die Methode reverse() ändert das ursprüngliche Array. Wenn Sie es nicht ändern möchten, müssen Sie es mit dem Erweiterungsoperator „…“ verwenden. Die Syntax lautet „[...array].reverse()“. ".
 So finden Sie in es6 verschiedene Elemente in zwei Arrays
Nov 01, 2022 pm 06:07 PM
So finden Sie in es6 verschiedene Elemente in zwei Arrays
Nov 01, 2022 pm 06:07 PM
Schritte: 1. Konvertieren Sie die beiden Arrays jeweils in Mengentypen mit der Syntax „newA=new Set(a); newB=new Set(b);“ 2. Verwenden Sie has() und filter(), um den Differenzsatz zu finden Mit der Syntax „new Set([...newA].filter(x =>!newB.has(x)))“ werden die Differenzmengenelemente in eine Mengensammlung aufgenommen und zurückgegeben. 3. Verwenden Sie Array. from, um die Menge in einen Array-Typ umzuwandeln, Syntax „Array.from(collection)“.
 Warum muss das Miniprogramm es6 in es5 konvertieren?
Nov 21, 2022 pm 06:15 PM
Warum muss das Miniprogramm es6 in es5 konvertieren?
Nov 21, 2022 pm 06:15 PM
Aus Gründen der Browserkompatibilität. Als neue Spezifikation für JS fügt ES6 viele neue Syntax und API hinzu. Moderne Browser bieten jedoch keine umfassende Unterstützung für die neuen Funktionen von ES6, daher muss ES6-Code in ES5-Code konvertiert werden. In den WeChat-Webentwicklertools wird babel standardmäßig verwendet, um den ES6-Syntaxcode des Entwicklers in ES5-Code umzuwandeln, der von allen drei Terminals gut unterstützt wird und Entwicklern hilft, Entwicklungsprobleme zu lösen, die durch unterschiedliche Umgebungen nur im Projekt verursacht werden Option „ES6 bis ES5“.
 So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
In es5 können Sie die for-Anweisung und die Funktion indexOf() verwenden, um eine Array-Deduplizierung zu erreichen. Die Syntax „for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". In es6 können Sie den Spread-Operator Array.from() und Set verwenden, um Duplikate zu entfernen. Sie müssen zuerst das Array in ein Set-Objekt konvertieren, um Duplikate zu entfernen, und dann den Spread-Operator oder die Funktion Array.from() verwenden Konvertieren Sie das Set-Objekt zurück in ein Array.
 Was bedeutet die temporäre Totzone von es6?
Jan 03, 2023 pm 03:56 PM
Was bedeutet die temporäre Totzone von es6?
Jan 03, 2023 pm 03:56 PM
In es6 handelt es sich bei der temporären Totzone um einen Syntaxfehler, der sich auf die Befehle let und const bezieht, die dafür sorgen, dass der Block einen geschlossenen Bereich bildet. Bevor eine Variable innerhalb eines Codeblocks mit dem Befehl let/const deklariert wird, ist sie nicht verfügbar und gehört zur „toten Zone“ der Variablen, bevor die Variable deklariert wird. ES6 legt fest, dass die Variablenheraufstufung in temporären Totzonen und in let- und const-Anweisungen nicht erfolgt, hauptsächlich um Laufzeitfehler zu reduzieren und zu verhindern, dass die Variable vor ihrer Deklaration verwendet wird, was zu unerwartetem Verhalten führen kann.
 Ist eine es6-Syntax erforderlich?
Oct 21, 2022 pm 04:09 PM
Ist eine es6-Syntax erforderlich?
Oct 21, 2022 pm 04:09 PM
Nein, require ist die modulare Syntax der CommonJS-Spezifikation und die modulare Syntax der es6-Spezifikation ist import. require wird zur Laufzeit geladen, und import wird zur Kompilierungszeit geladen; Wenn „require“ ausgeführt wird, ist die Leistung relativ gering. Die beim Importieren eingeführten Eigenschaften weisen eine etwas höhere Leistung auf.
 Ist die ES6-Karte bestellt?
Nov 03, 2022 pm 07:05 PM
Ist die ES6-Karte bestellt?
Nov 03, 2022 pm 07:05 PM
Die Karte ist geordnet. Der Kartentyp in ES6 ist eine geordnete Liste, in der die Schlüsselnamen und entsprechenden Werte alle Datentypen unterstützen, indem die Methode „Objext.is()“ aufgerufen wird Daher werden die Zahl 5 und die Zeichenfolge „5“ als zwei Typen beurteilt und können im Programm als zwei unabhängige Schlüssel erscheinen.




