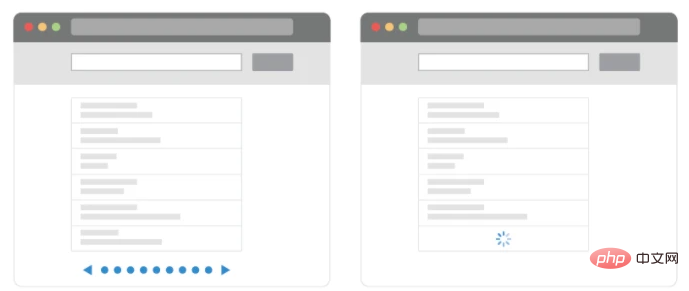
什么是无限滚动组件
当我们的列表页有几百万条数据的时候应该怎么办呢?分页也许不是最好的体验方式,无限滚动就是解决这种场景更好的技术手段。当用户向下滚动内容时,会自动添加下一页的list组件,加载更多内容。用户无需等待页面预加载,而且对于前端渲染来说不会反复渲染大量组件提高了页面渲染性能。所以无限滚动可以为用户提供更好的体验。

无限滚动是电商网站、CMS后台等应用程序中非常常见的一种模式。在线零售商喜欢这种加载产品的模式,因为它允许用户无缝浏览一个类别中可用的每个产品,而不必经常暂停并等待下一页加载。【推荐:vue视频教程】
关于vue3-infinite-list
官网: https://github.com/tnfe/vue3-infinite-list
vue3-infinite-list是一个针对vue3的短小精悍的无限滚动组件,它体积非常小、零依赖gzip只有 3kb。虽然vue相关的无限滚动开源组件也有很多,但是对比同类产品vue3-infinite-list依然有不少自己的特点,并且它完全使用vue3 setup api + typescript编写,项目LOGO是一只千足毛毛虫? 。

特性
- 体积小 & 零依赖 – gzipped 后只有 3kb
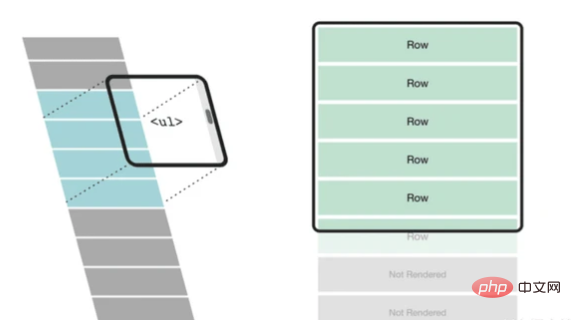
- 支持百万级列表渲染, 不费吹灰之力
- 支持滚动到指定条目 和 指定初始滚动偏移量
- 支持固定 和 可变 宽/高的各类列表
- 支持垂直 or 水平 不同布局的列表
- For Vue3 typescript编写
- 使用简单可以结合各类UI库使用

如何使用

使用 npm:
npm install vue3-infinite-list --save
使用 yarn:
yarn add vue3-infinite-list
引用
import InfiniteList from 'vue3-infinite-list';
<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="50"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con">{{ index + 1 }} : {{ item }}</div>
</InfiniteList>使用示例
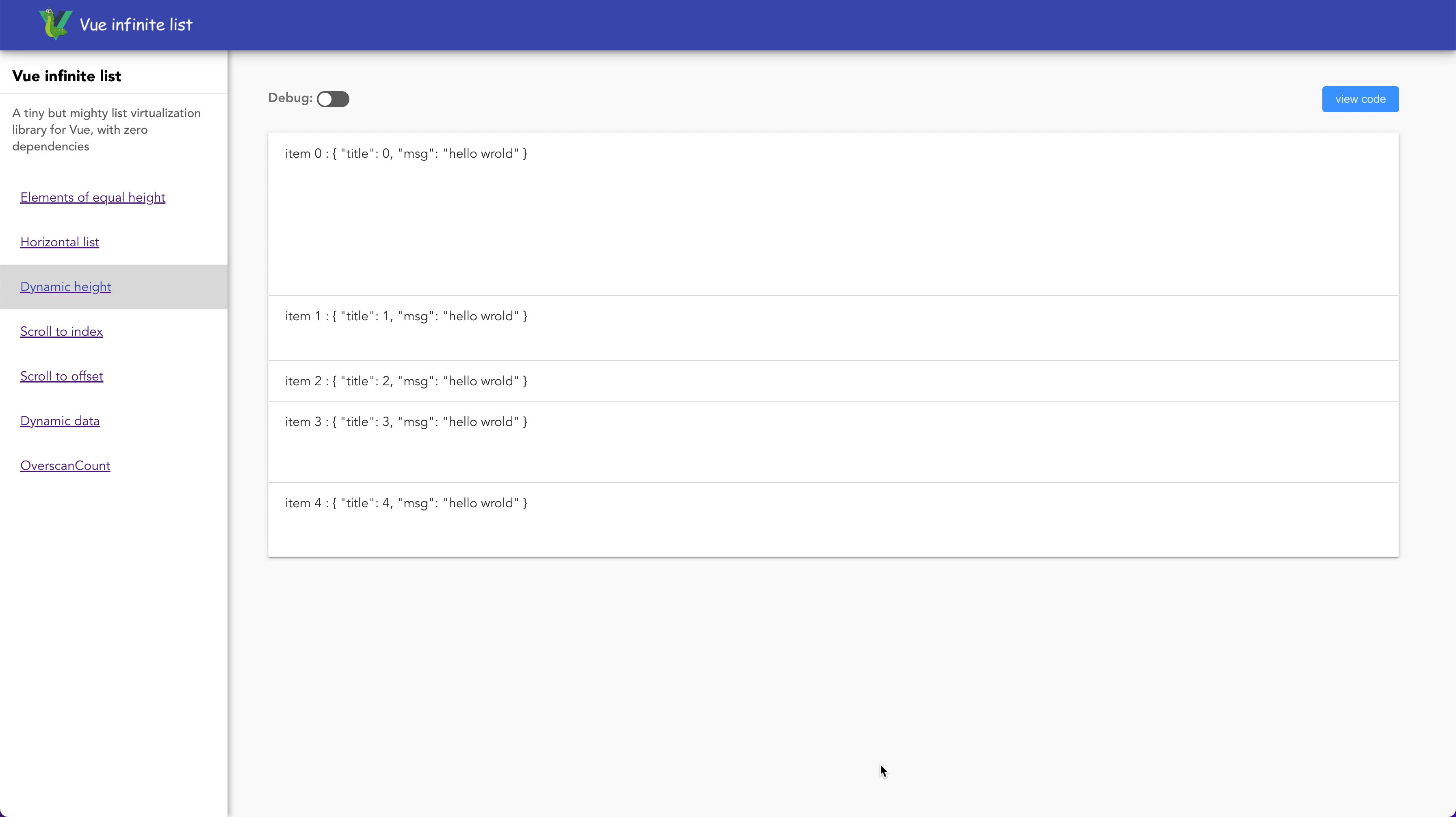
1.基本用法: item固定高度类型, 垂直滚动(默认) demo

使用非常简单,内部可以结合element-plus或者antd-vue、tdesign等UI库。
<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="50"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con">{{ index + 1 }} : {{ item }}</div>
</InfiniteList>2.设置滚动方向为水平方向 demo
<InfiniteList
:data="data"
:width="900"
:height="220"
:itemSize="115"
scrollDirection="horizontal"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con li-con-r">
item{{ index }} <br />
xxxxxxx <br />
xxxxxxx <br />
<el-button type="primary" round>Primary</el-button>
</div>
</InfiniteList>这里scrollDirection="horizontal"可以设置滚动方向为水平。
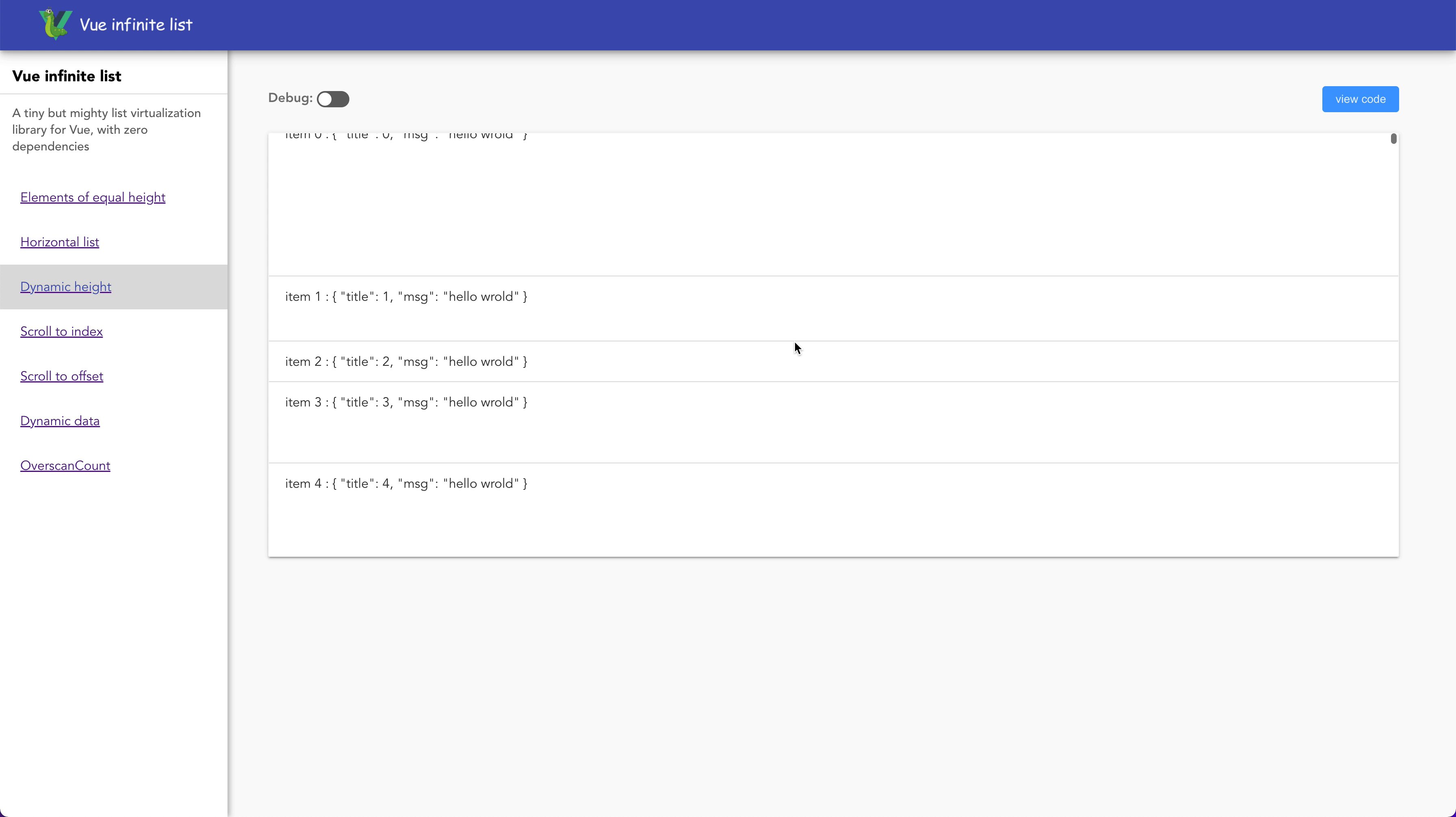
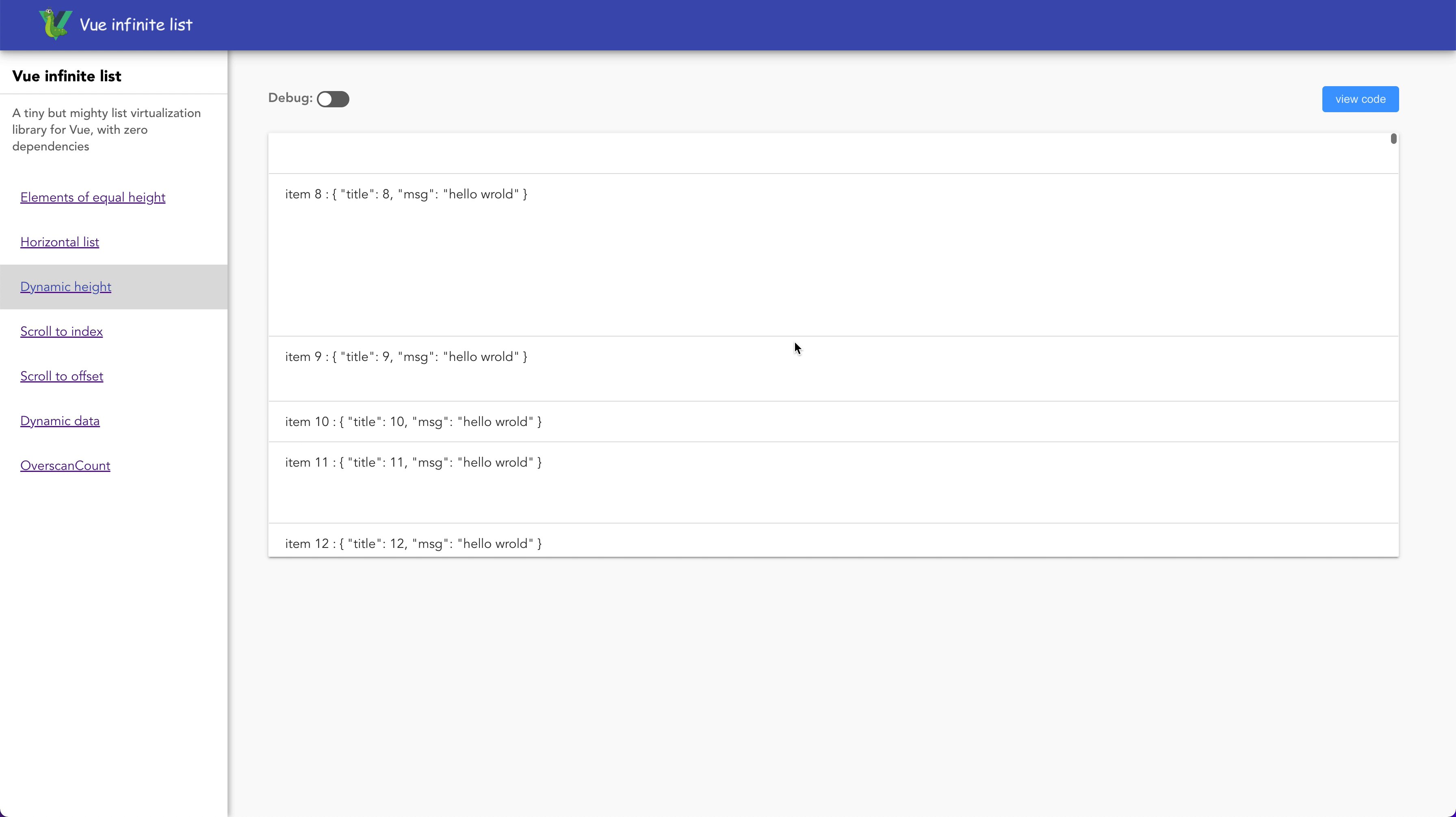
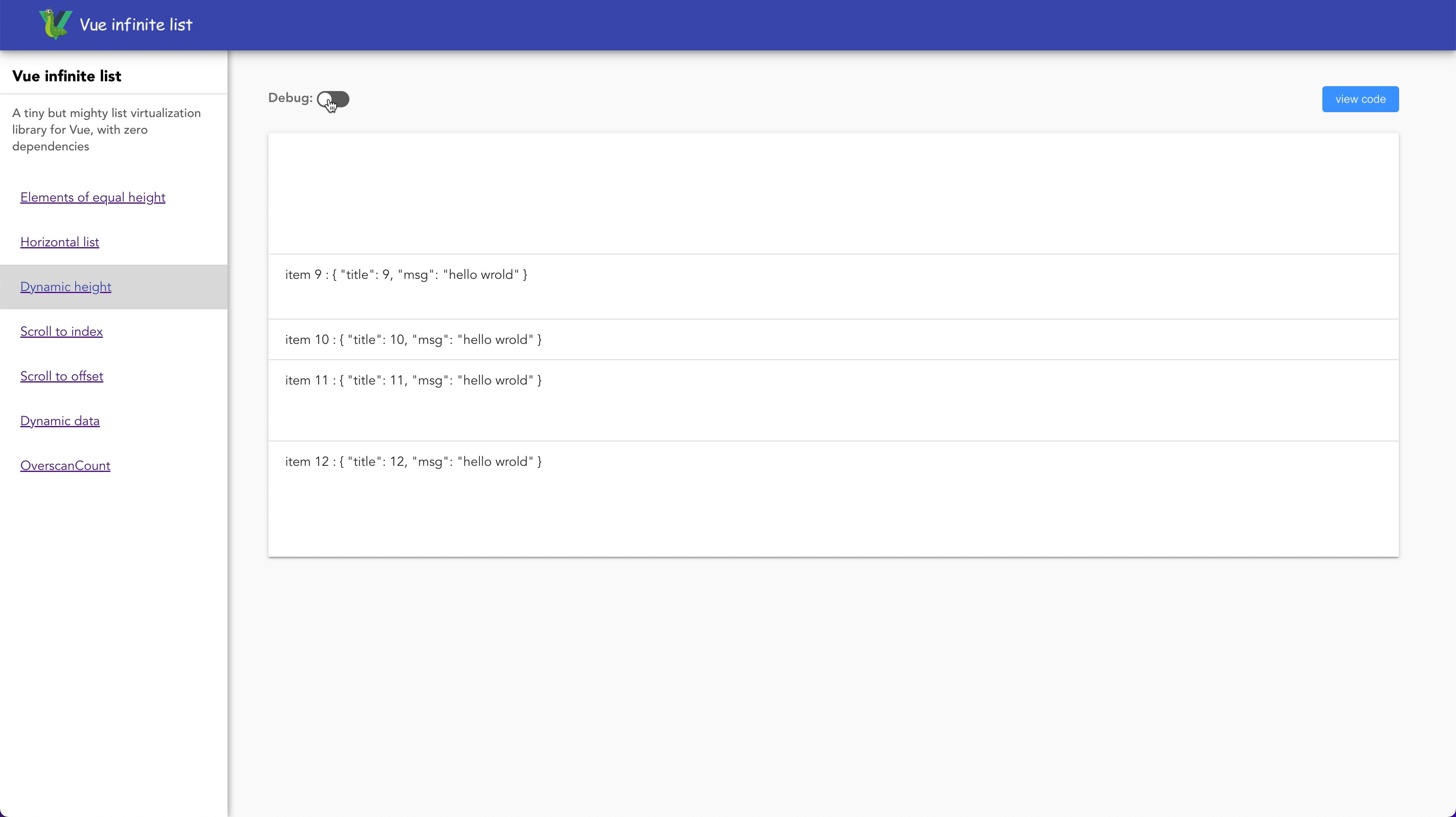
3.动态控制滚动高度(每一项item高度值是变化的) demo

<InfiniteList
:data="data"
:width="'100%'"
:height="520"
:itemSize="getItemSize"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con">item {{ index }} : {{ item }}</div>
</InfiniteList>// 通过这个函数可以动态设置元素宽高.
const getItemSize = (i: number): number => {
switch (i % 4) {
case 1:
return 80;
case 2:
return 50;
case 3:
return 100;
default:
return 200;
}
};这里 getItemSize 是一个有如下语法的函数 : (i: number): number, 通过这个函数可以动态设置元素宽高。
4.滚动到指定元素位置 demo
<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="getItemSize"
:scrollToIndex="scrollToIndex"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con" :class="getClass(index)">item{{ index + 1 }} : {{ item }}</div>
</InfiniteList>你也可以使用 scrollToIndex 来滚动到指定元素。
5.滚动到指定元素 (更精细的对齐方式) demo
<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="getItemSize"
:scrollToIndex="scrollToIndex"
:scrollToAlignment="scrollToAlignment"
:debug="debug"
v-slot="{ item, index }"
>
<div
class="li-con"
:class="getClass(index)"
>
item{{ index + 1 }} : {{ item }}
</div>
</InfiniteList>你可以使用 scrollToIndex 和 scrollToAlignment 属性来指定滚动元素如何与滚动区域对齐, 由四个选项: auto, start, center, end,分别对应自动对齐、位于容器起始,位于容器中间,位于容器末尾。
6.滚动到指定位置,单位是像素 demo
<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="90"
:scrollOffset="scrollOffset"
:debug="debug"
v-slot="{ item, index }"
>
<el-row class="mb-4 li-con">
<el-col :span="8">index: {{ index + 1 }} </el-col>
<el-col :span="8">xxxxxxxxxx</el-col>
<el-col :span="8">
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button></el-col
>
</el-row>
</InfiniteList>你也可以使用 scrollOffset 来滚动到指定位置。
7.支持动态变更数据 demo
<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="60"
:debug="debug"
v-slot="{ item, index }"
>
<el-row class="li-con">
<el-col :span="6">item{{ index + 1 }}</el-col>
<el-col :span="6">2022-05-01</el-col>
<el-col :span="6">Name: Tom</el-col>
<el-col :span="6">
<el-button type="primary">Button</el-button>
<el-button type="success">Button</el-button>
</el-col>
</el-row>
</InfiniteList>只需要动态的改变绑定的 data.
8.设置额外渲染元素的数量 demo
<InfiniteList
:overscanCount="2"
:data="data"
:width="'100%'"
:height="500"
:itemSize="50"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con">{{ index + 1 }} : {{ item }}</div>
</InfiniteList>在可见的item上/下再各多渲染额外的overscanCount个item。调整它可以帮助减少某些浏览器/设备上的滚动闪烁。

组件的属性和配置
| 属性 | 类型 | 是否必须? | 描述 |
|---|---|---|---|
| width | Number or String* | ✓ | 列表宽度. 在滚动方向是 'horizontal'是用于确定滚动元素个数. |
| height | Number or String* | ✓ | 列表宽度. 在滚动方向是 'vertical'是用于确定滚动元素个数. |
| data | any[] | ✓ | 构建滚动元素的数据 |
| itemSize | (index: number): number |
可以是一个固定的宽/高(取决于滚动方向), 一个包含列表所有元素的数组, 或者是返回指定位置元素高度的函数: (index: number): number
|
|
| scrollDirection | String | 指定滚动方向 'vertical' (默认) 或 'horizontal'. |
|
| scrollOffset | Number | 可以指定滚动位置 | |
| scrollToIndex | Number | 可以指定到滚动到哪个元素 | |
| scrollToAlignment | String | 结合 scrollToIndex一起用, 用于控制滚动到的元素的对齐方式. 可选: 'start', 'center', 'end' or 'auto'. 使用 'start' 将对齐到容器的起始位置, 'end' 则对齐到元素的结尾. 使用 'center可以对齐到容器正中间. 'auto' 则是滚动到scrollToIndex指定元素恰好完全可见的位置 |
|
| overscanCount | Number | 在可见元素上/下额外渲染的元素数量. 这可以减少在特定浏览器/设备上的闪烁 |
width 在scrollDirection是'vertical'时只能是string类型。类似的, Height 在scrollDirection是'horizontal'时也只能是string类型*
结尾
一款零依赖,适用于vue的短小精悍的无限滚动加载库的使用方法就介绍完了,是不超级容易上手,赶紧使用起来吧,使用过程中有任何问题,请在此 report it 提报。


























