
Klasse in ES6 ist syntaktischer Zucker. Da die Klasse in ES6 auf der Implementierung prototypischer Vererbung basiert, hat sie keinen Einfluss auf die Funktion der Sprache, sondern erleichtert nur das Schreiben und Lesen der Grammatik. Dadurch kann ein Objektprototyp erstellt werden. Das Schreiben ist klarer und ähnelt eher der Syntax der objektorientierten Programmierung.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, ECMAScript Version 6.0, Dell G3-Computer.
In ES6 wird Klasse (Klasse) als Vorlage für Objekte eingeführt, und Klassen können über das Schlüsselwort class definiert werden.
Die Essenz von Klasse ist Funktion.
Es kann als Syntaxzucker betrachtet werden, der das Schreiben von Objektprototypen klarer macht und der Syntax der objektorientierten Programmierung ähnlicher wird.
Seine Klasse unterscheidet sich von anderen Sprachen. Sie basiert immer noch auf der prototypischen Vererbung, die keinen Einfluss auf die Funktionen der Sprache hat.
Grundlegende Verwendung
Klassenausdrücke können anonym sein oder benannt.
// 匿名类
let Example = class {
constructor(a) {
this.a = a;
}
}
// 命名类
let Example = class Example {
constructor(a) {
this.a = a;
}
}Klassendeklaration
class Example {
constructor(a) {
this.a = a;
}
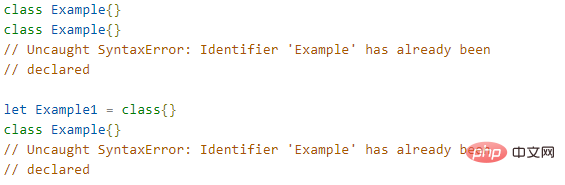
}Zu beachtende Punkte: Wiederholbare Deklarationen sind nicht zulässig.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonIst Klasse in ES6-Syntax oder syntaktischer Zucker?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 es6 neue Eigenschaften
es6 neue Eigenschaften
 Was sind die neuen Funktionen von es6?
Was sind die neuen Funktionen von es6?
 So stellen Sie den Textbereich schreibgeschützt ein
So stellen Sie den Textbereich schreibgeschützt ein
 Was bedeutet Token?
Was bedeutet Token?
 Was tun, wenn CSS nicht geladen werden kann?
Was tun, wenn CSS nicht geladen werden kann?
 So deaktivieren Sie die sublime automatische Vervollständigung
So deaktivieren Sie die sublime automatische Vervollständigung
 Der Unterschied zwischen einem offiziellen Ersatztelefon und einem brandneuen Telefon
Der Unterschied zwischen einem offiziellen Ersatztelefon und einem brandneuen Telefon
 Die vielversprechendste Münze im Jahr 2024
Die vielversprechendste Münze im Jahr 2024