
let ist die Syntax von es6. let ist ein neues Schlüsselwort in es6, das zum Deklarieren von Variablen verwendet wird. Die deklarierten Variablen sind nur innerhalb des Codeblocks gültig, in dem sich der let-Befehl befindet. Die von ihm deklarierten Variablen müssen nach der Deklaration verwendet werden Andernfalls wird ein Fehler gemeldet. Die Syntax lautet „let name=value;“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, ECMAScript Version 6.0, Dell G3-Computer.
Mit let deklarierte Variablen sind nur innerhalb des Codeblocks gültig, in dem sich der let-Befehl befindet.
1. Es gibt keine Variablenheraufstufung: Der Befehllet ändert das grammatikalische Verhalten. Die von ihm deklarierten Variablen müssen nach der Deklaration verwendet werden, andernfalls wird ein Fehler gemeldet.
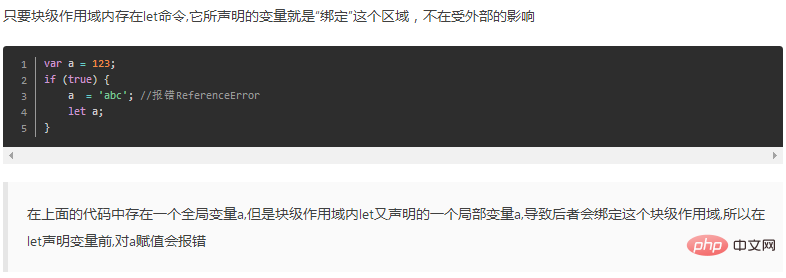
2. Temporäre Totzone:ES6 legt klar fest, dass die von diesen Befehlen in diesem Block deklarierten Variablen von Anfang an einen geschlossenen Bereich bilden, wenn ein Block let- und const-Befehle enthält. Jede Verwendung dieser Variablen vor der Deklaration führt zu einem Fehler.
Kurz gesagt, innerhalb des Codeblocks ist die Variable erst verfügbar, wenn sie mit dem let-Befehl deklariert wird. Syntaktisch wird dies als „temporäre Totzone“ (TDZ) bezeichnet.
3. Wiederholte Deklarationen sind nicht zulässig:let erlaubt keine wiederholte Deklaration derselben Variablen im selben Bereich. Daher können Parameter nicht innerhalb der Funktion erneut deklariert werden.
Beispiele sind wie folgt:
Grundlegende Verwendung:
{
let a = 0;
a // 0
}
a // 报错 ReferenceError: a is not definedGültig innerhalb des Codeblocks
let ist innerhalb des Codeblocks gültig, var ist im globalen Bereich gültig:
{
let a = 0;
var b = 1;
}
a // ReferenceError: a is not defined
b // 1 [Verwandte Empfehlungen:
[Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonIst let die Syntax von es6?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 es6 neue Eigenschaften
es6 neue Eigenschaften
 Was sind die neuen Funktionen von es6?
Was sind die neuen Funktionen von es6?
 So verwenden Sie RealVNC
So verwenden Sie RealVNC
 Einführung in Virtualisierungssoftware
Einführung in Virtualisierungssoftware
 Welche sind die am häufigsten verwendeten Drittanbieter-Bibliotheken in PHP?
Welche sind die am häufigsten verwendeten Drittanbieter-Bibliotheken in PHP?
 Was ist der Rückgabewert der Funktion?
Was ist der Rückgabewert der Funktion?
 Was bedeutet vorzeichenlose Ganzzahl?
Was bedeutet vorzeichenlose Ganzzahl?
 So bereinigen Sie das Laufwerk C Ihres Computers, wenn es voll ist
So bereinigen Sie das Laufwerk C Ihres Computers, wenn es voll ist