 Web-Frontend
Web-Frontend
 View.js
View.js
 Lassen Sie uns darüber sprechen, was ein virtueller Dom ist. Warum verwendet Vue VDOM?
Lassen Sie uns darüber sprechen, was ein virtueller Dom ist. Warum verwendet Vue VDOM?
Lassen Sie uns darüber sprechen, was ein virtueller Dom ist. Warum verwendet Vue VDOM?
In diesem Artikel geht es um das virtuelle DOM in vue, es wird vorgestellt, was virtuelles Dom ist, welche Vorteile die Einführung von vdom hat und warum Vue vdom verwendet. Ich hoffe, es wird für alle hilfreich sein!

Fast alle vorhandenen Frameworks führen virtuelles DOM ein, um das reale DOM zu abstrahieren, das jetzt als VNode und VDOM bekannt ist. Warum müssen wir also virtuelles DOM einführen? Dieser Artikel wird diese Frage beantworten! (Lernvideo-Sharing: vuejs Einführungs-Tutorial)
1. Was ist Virtual Dom? Attribute Eine Ansichtsstruktur.
2. Vorteile der Einführung von vdom
1. Abstrakte reale Elementknoten in VNode, wodurch die Anzahl der direkten Operationen auf dem Dom effektiv reduziert wird und dadurch die Programmleistung verbessert wird. Die Kosten für die Erstellung eines echten DOM sind hoch : Der direkte Betrieb des Doms ist eingeschränkt, z. B. Diff, Klonen und andere Vorgänge. Es gibt viele Inhalte für ein reales Element. Wenn Sie klonen müssen, müssen Sie nicht den gesamten Inhalt kopieren. Wenn Sie diese Vorgänge jedoch auf JavaScript-Objekte verschieben, wird es einfacher.Mehrere Browser-Neuzeichnungen und -Reflows auslösen: Der Betrieb von Dom ist ein relativ kostspieliger Vorgang, der leicht zu Seiten-Neuzeichnungen und -Reflows führen kann. Durch abstrakte VNode für die Zwischenverarbeitung kann jedoch die Notwendigkeit, Dom direkt zu bedienen, effektiv reduziert werden. Dadurch wird das Neuzeichnen und Umfließen von Seiten reduziert.
- 2. Praktisch für die plattformübergreifende Implementierung
- Derselbe VNode-Knoten kann auf verschiedenen Plattformen in entsprechende Inhalte gerendert werden. Beispiel: Beim Rendern im Browser handelt es sich um einen dom-Elementknoten, der in Native (iOS, Android) gerendert werden kann ) wird zu den entsprechenden Inhaltssteuerelementen, die
- Vue3 ermöglicht Entwicklern die Implementierung benutzerdefinierter Renderer auf Basis von VNode, um das Rendern für verschiedene Plattformen zu erleichtern
SSR(Nuxt.js/Next.js), native Anwendungen (Weex/React Native) und kleine Programme () implementieren können mpvue/uni-app ) usw., Rendern in WebGL usw. Ergänzung: Warum verwendet Vue vdom?
- Die Leistungsüberlegungen bei der Einführung von
Virtual DOMsind nur ein Aspekt.SSR(Nuxt.js/Next.js)、原生应用(Weex/React Native)、小程序(mpvue/uni-app)等 、渲染到 WebGL 中等等。 - Vue3 中允许开发者基于 VNode 实现自定义渲染器(renderer),以便于针对不同平台进行渲染
补充:vue 为什么采用 vdom?
-
引入
Virtual DOM在性能方面的考量仅仅是一方面。性能受场景的影响是非常大的,不同的场景可能造成不同实现方案之间成倍的性能差距,所以依赖细粒度绑定及
Virtual DOM哪个的性能更好还真不是一个容易下定论的问题。 -
Vue之所以引入了Virtual DOM,更重要的原因是为了解耦HTML依赖,这带来两个非常重要的好处是:- 不再依赖
HTML解析器进行模版解析,可以进行更多的AOT工作提高运行时效率:通过模版AOT编译,Vue的运行时体积可以进一步压缩,运行时效率可以进一步提升; - 可以渲染到
DOM以外的平台,实现SSR、同构渲染这些高级特性,Weex等框架应用的就是这一特性。
- 不再依赖
综上,
Die Leistung wird stark von Szenarien beeinflusst. Verschiedene Szenarien können zu exponentiellen Leistungsunterschieden zwischen verschiedenen Implementierungslösungen führen. Verlassen Sie sich also auf feinkörnige Bindung undVirtual DOM在性能上的收益并不是最主要的,更重要的是它使得VueVirtuelles DOM. Das ist wirklich keine einfache Frage eine Schlussfolgerung ziehen.
Vue hat Virtual DOM eingeführt. Der wichtigere Grund ist die Entkopplung von HTML-Abhängigkeiten, was zwei sehr wichtige Vorteile mit sich bringt ist:
 Verlässt sich nicht mehr auf den
Verlässt sich nicht mehr auf den HTML-Parser für das Parsen von Vorlagen und kann mehr AOT-Arbeiten ausführen, um die Laufzeiteffizienz zu verbessern: durch Vorlage AOT > Durch die Kompilierung kann das Laufzeitvolumen von Vue weiter komprimiert und die Laufzeiteffizienz weiter verbessert werden
kann auf andere Plattformen als DOM gerendert werden, um Erweiterte Funktionen wie SSR und isomorphes Rendering werden von Frameworks wie Weex angewendet.
Zusammenfassend lässt sich sagen, dass die Leistungssteigerungen von
Virtual DOM nicht die wichtigsten sind. Wichtiger ist, dass es Vue ermöglicht, modern zu sein Framework-Anwendungen. Einige erweiterte Funktionen.
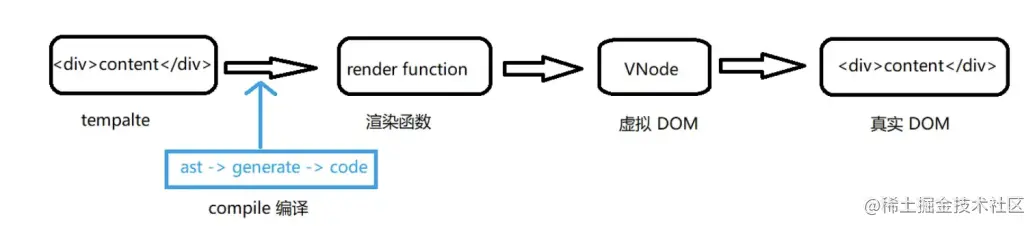
3. Wie man VDOM generiert und wie man ein echtes Dom wirdIn Vue schreiben wir häufig Vorlagen für Komponenten. Diese Vorlage wird vom Compiler in eine Rendering-Funktion kompiliert und dann im nächsten Schritt bereitgestellt. ) Der Prozess ruft die Renderfunktion auf und das zurückgegebene Objekt ist der virtuelle Dom. Sie sind jedoch noch kein echtes DOM und werden daher im nachfolgenden Patch-Prozess weiter in DOM umgewandelt.
4. Seine Rolle im nachfolgenden Diff 🎜🎜Nachdem der Montagevorgang abgeschlossen ist, tritt das Vue-Programm in den Aktualisierungsprozess ein. Wenn sich einige reaktionsfähige Daten ändern, wird die Komponente erneut gerendert. Zu diesem Zeitpunkt wird ein neues VDOM generiert und die Änderungen werden durch Differenzieren des letzten Rendering-Ergebnisses erhalten, wodurch es in eine minimale DOM-Menge umgewandelt wird Betriebsabläufe und effiziente Aktualisierungen. 🎜🎜Direkter Quellcode🎜🎜Vnode-Definition: https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode.ts#L127-L128🎜🎜🎜[Vnode erstellen]:🎜 🎜 🎜createElementBlock: https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode.ts#L291-L292🎜🎜createVnode: https://github1s.com/vuejs/core /blob/HEAD/packages/runtime-core/src/vnode.ts#L486-L487🎜Erster Aufrufzeitpunkt: https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/apiCreateApp.ts#L283-L284
mount: https://github1s.com/vuejs/ core/blob/HEAD/packages/runtime-core/src/renderer.ts#L1171-L1172
(Lernvideo-Sharing: Web-Frontend)
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, was ein virtueller Dom ist. Warum verwendet Vue VDOM?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
Funktionsabfangen in VUE ist eine Technik, mit der die Häufigkeit, mit der eine Funktion eingerufen wird, innerhalb eines bestimmten Zeitraums aufgerufen wird und Leistungsprobleme verhindern. Die Implementierungsmethode lautet: Importieren Sie die Lodash -Bibliothek: importieren {dunounce} aus 'lodash'; Verwenden Sie die Dabounce -Funktion, um eine Intercept -Funktion zu erstellen: const dabouncedFunction = dunounce (() = & gt; { / logical /}, 500); Rufen Sie die Abfangfunktion auf und die Steuerfunktion wird höchstens einmal in 500 Millisekunden aufgerufen.



