
In jquery können Sie die Methode not() und den Selektor „:first“ verwenden, um das erste Element auszuschließen. Die Methode not() wird verwendet, um Elemente zurückzugeben, die bestimmte Bedingungen nicht erfüllen, und den Selektor „:first“. wird verwendet, um das erste Element auszuwählen. Die Syntax lautet „element object.not(“:first“)“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Die Methode not() gibt Elemente zurück, die bestimmte Bedingungen nicht erfüllen.
Mit dieser Methode können Sie eine Bedingung angeben. Elemente, die die Kriterien nicht erfüllen, werden aus der Auswahl zurückgegeben und Elemente, die die Kriterien erfüllen, werden entfernt.
Diese Methode wird normalerweise verwendet, um ein oder mehrere Elemente aus der ausgewählten Elementkombination zu entfernen.
: Der erste Selektor wählt das erste Element aus.
Das Beispiel sieht wie folgt aus:
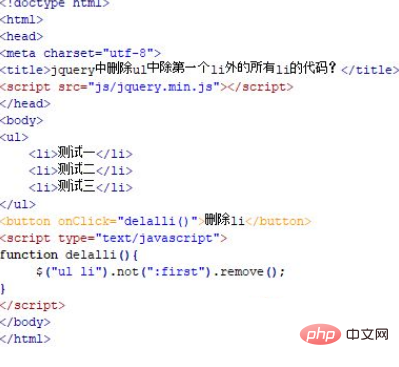
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, die in jquery verwendet wird, um alle LI-Codes in UL außer dem ersten LI zu löschen. Erst nachdem Sie die Bibliotheksdatei jquery.min.js eingeführt und die Datei erfolgreich geladen haben, können Sie die Methoden in jquery verwenden. Verwenden Sie die Tags ul und li, um eine Liste zu erstellen. Die Inhalte von li sind Test eins, Test zwei und Test drei. Erstellen Sie mit dem Button-Tag einen Button mit dem Button-Namen „Li löschen“. Binden Sie das Onclick-Click-Ereignis an die Schaltfläche. Wenn auf die Schaltfläche geklickt wird, wird die Funktion delalli() ausgeführt.
Erstellen Sie eine delalli()-Funktion, rufen Sie das li-Objekt über „ul li“ ab, verwenden Sie die not()-Methode, um das nicht gelöschte li auszuschließen, und verwenden Sie die not()-Methode, um das erste li auszuschließen Objekt durch „:first“. Verwenden Sie die Methode „remove()“, um andere li-Objekte zu löschen.

Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

Nach dem Klicken auf die Schaltfläche:

Zusammenfassung:
1. Erstellen Sie eine test.html-Datei.
2. Verwenden Sie in der Datei die Tags ul und li, um eine Liste und eine Schaltfläche zum Auslösen der Ausführung der js-Funktion zu erstellen.
3. Erstellen Sie eine Funktion im js-Tag, rufen Sie das li-Objekt über „ul li“ ab, verwenden Sie die Methode not(), um das nicht gelöschte li auszuschließen, und verwenden Sie die Methode not() zum Ausschließen Verwenden Sie vom ersten bis zum „:ersten“ Li-Objekt die Methode „remove()“, um andere Li-Objekte zu löschen.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo schließen Sie das erste Element in jquery aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Warum der Computer immer wieder automatisch neu startet
Warum der Computer immer wieder automatisch neu startet