
Methode: 1. „Element object.append (Element hinzufügen)“ wird am Ende des Innenraums hinzugefügt. 2. „Element object.prepend (Element hinzufügen)“ wird am Anfang des Innenraums hinzugefügt object.before (add element)“ Vor dem Element hinzufügen; 4. „Element object.after (add element)“ wird nach dem Element hinzugefügt.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
1. Die append
append()-Methode fügt den angegebenen Inhalt am Ende des ausgewählten Elements (immer noch innerhalb) ein.
Die Syntax lautet:
$(selector).append(content)
Das Beispiel lautet wie folgt:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").append(" <b>Hello world!</b>");
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>在每个 p 元素的结尾添加内容</button>
</body>
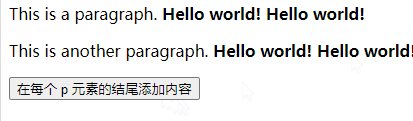
</html>Das Ausgabeergebnis:

2. Die Methode prepend
prepend() fügt den angegebenen Inhalt am Anfang des ausgewählten ein Element (immer noch drin).
Die Syntax lautet:
$(selector).prepend(content)
Das Beispiel lautet wie folgt:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").prepend("<b>Hello world!</b> ");
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>在每个 p 元素的开头插入内容</button>
</body>
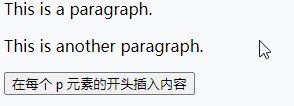
</html>Ausgabeergebnis:

3. Die Methode before
before() fügt den angegebenen Inhalt vor dem ausgewählten Element ein.
Die Syntax lautet:
$(selector).before(content,function(index))
Das Beispiel lautet wie folgt:
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").before("<p>Hello world!</p>");
});
});
</script>
</head>
<body>
<button>在P元素之前插入内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
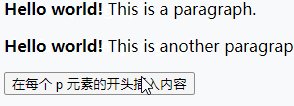
</body>Ausgabeergebnis:

4. Die Methode after
after() fügt den angegebenen Inhalt nach dem ausgewählten Element ein.
Die Syntax lautet:
$(selector).after(content,function(index))
Das Beispiel lautet wie folgt:
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").after("<p>Hello world!</p>");
});
});
</script>
</head>
<body>
<button>在每个P元素后插入内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>Ausgabeergebnis:

Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo fügen Sie Elemente in JQuery dynamisch hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!