 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Beherrschen Sie die Unterschiede und die Verwendung von DOM und BOM in JavaScript vollständig
Beherrschen Sie die Unterschiede und die Verwendung von DOM und BOM in JavaScript vollständig
Beherrschen Sie die Unterschiede und die Verwendung von DOM und BOM in JavaScript vollständig
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich DOM und BOM und damit verbundene Probleme zu ihren Unterschieden und ihrer Verwendung vorstellt. Ich hoffe, es wird für alle hilfreich sein.

【Verwandte Empfehlung: Javascript-Video-Tutorial】
I Kurzbeschreibung: Was ist DOM und was ist BOM?
Zu Beginn des Artikels möchte ich allgemein gesprochen erwähnen, was ist DOM und was ist BOM, denn dieser Artikel richtet sich letztendlich an diejenigen, die über eine gewisse JavaScript-Grundlage verfügen, sich aber nicht damit auskennen DOM und BOM. Freunde, die es wissen und nicht einmal wissen .
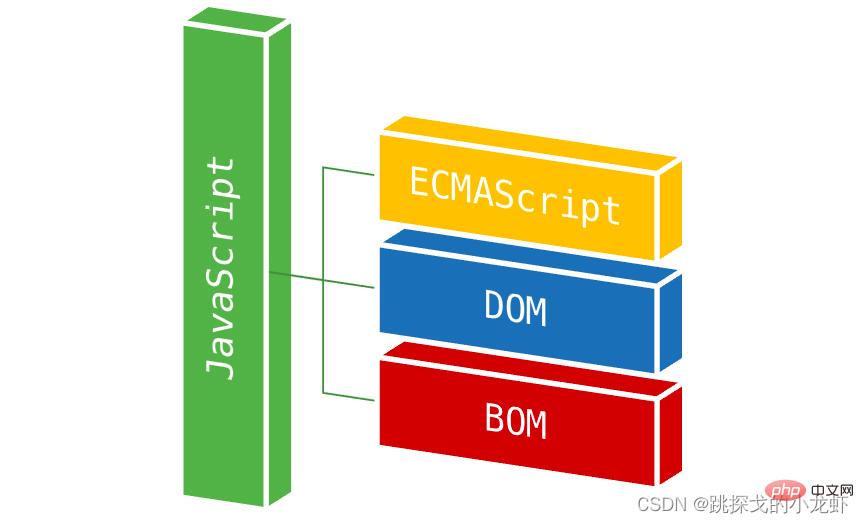
Bevor ich jedoch darüber spreche, was DOM und was BOM ist, erlauben Sie mir bitte, Ihnen die gesamte Struktur von Javascript zu zeigen:
Im Bild oben sehen wir Vier Elemente: JavaScript, ECMAScript, DOM und BOM , was ist also die Verbindung zwischen den vieren? Fassen Sie die Beziehung zwischen ihnen mit einer Gleichung zusammen.
, was ist also die Verbindung zwischen den vieren? Fassen Sie die Beziehung zwischen ihnen mit einer Gleichung zusammen.
, Es ist der Standard für JavaScript (kurz JS), und Browser implementieren diesen Standard .
ECMAscript ist eher eine Vorschrift, die festlegt, wie jeder Browser die Syntax von JavaScript ausführt, denn wir wissen, dass JavaScript eine Skriptsprache ist, die auf dem Browser läuft! Es gibt Vorschriften, aber es fehlt uns immer noch die Möglichkeit, mit jedem Element auf der Seite zu interagieren. Zu diesem Zeitpunkt wurde das folgende DOM geboren!
DOM:
DOM (Document Object Model
) ist eine sprachunabhängigeAnwendungsprogrammierschnittstelleJavaScript verfügt über eine eigene DOM-Programmierschnittstellefür den Betrieb von XML- und HTML-Dokumenten. Für JavaScript: Um JavaScript den Betrieb von HTML zu ermöglichen
,
. In einem Satz: DOM bietet eine „Methode“ für JavaScript, um auf HTML-Elemente zuzugreifen und diese zu bedienen.
(Der Grund, warum wir das Wort „Schnittstelle“ nicht verwenden, liegt darin, dass wir befürchten, dass einige Freunde Angst haben, wenn sie das sehen Schnittstelle, aber in der Tat ist die genaueste Beschreibung die Bereitstellung einer Schnittstelle für JavaScript.BOM ist eine Schnittstelle, die scheinbar das Verhalten des Browsers steuert
. Für JavaScript: Damit
JavaScript das Verhalten des Browsers steuern kann,JavaScript verfügt über eine eigene BOM-Schnittstelle. In einem Satz: BOM stellt JavaScript eine „Methode“ zur Steuerung des Browserverhaltens zur Verfügung.
Schließlich ist unter den drei oben genannten Komponenten von JavaScript ECMscript eine Spezifikation, während die anderen beiden „Methoden“ bereitstellen, die jeweils HTML-Elementen und Browsern entsprechen , also
Für die letzten beiden: DOM und BOM, ich werde eine systematische Erklärung geben. Da es sich um Anfänger handelt, werde ich die folgenden Erklärungen so einfach und leicht verständlich wie möglich gestalten. Wenn Sie keine gute Grundlage haben, können Sie mit Zuversicht essen.
II. DOM und die damit verbundenen OperationenErklären wir zunächst das relevante Wissen über DOM. Ich habe es in zwei Teile unterteilt:
II.I DOM-Baum
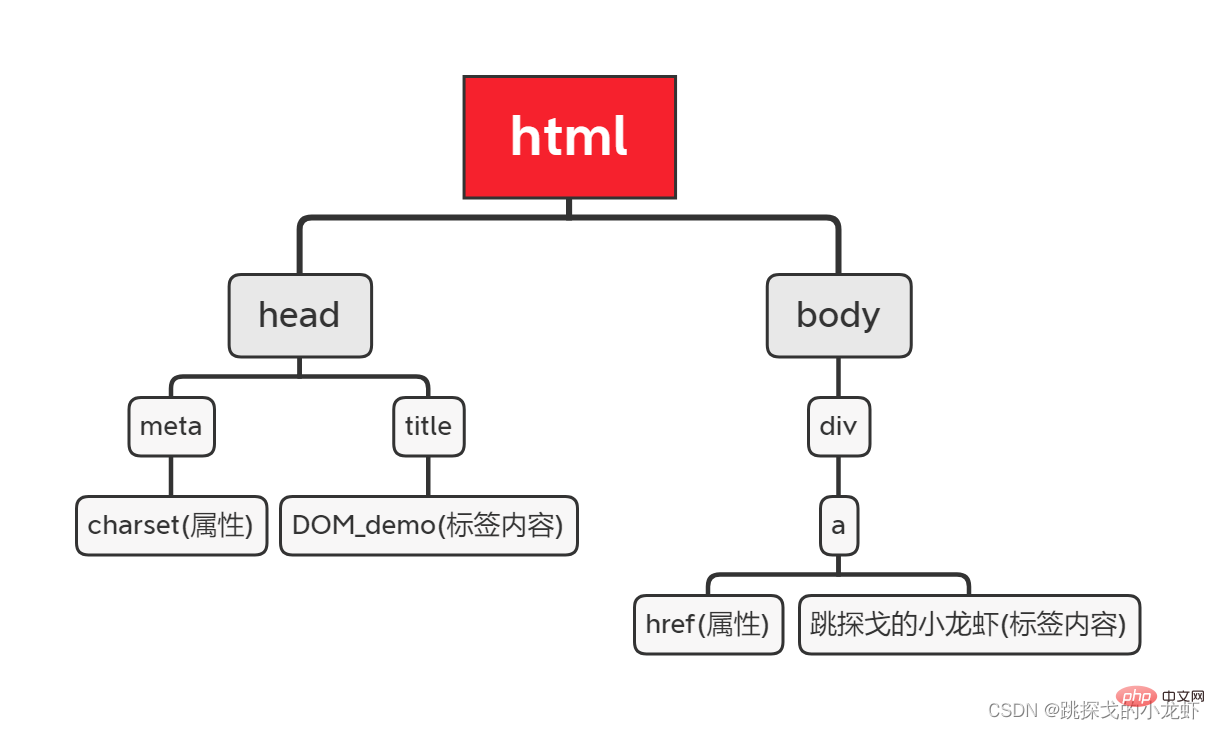
Okay,Also Was ist ein DOM-Baum?:Vielleicht sind einige Anfänger, die DOM gelernt haben, mit diesem Wort nicht vertraut, aber tatsächlich ist der DOM-Baum keine besonders fantasievolle Sache. Im Gegenteil, für Front-End-Mitarbeiter ist der DOM-Baum genau das Richtige für Sie Beschäftige dich jeden Tag mit dem Baum, der aus den HTML-Elementen der Seite besteht:
BOM-Baum,
Jeder Knoten kann zwei Identitäten haben: Er kann ein untergeordneter Knoten des übergeordneten Knotens sein, oder er kann der sein Wenn wir einen übergeordneten Knoten anderer untergeordneter Knoten haben, beobachten wir den folgenden Code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>DOM_demo</title> </head> <body> <p> <a href="https://blog.csdn.net/qq_52736131">跳探戈的小龙虾</a> </p> </body> </html>

这时候有人要问了,你说这么半天的DOM树,跟操作html元素有关吗?
答案是非常有关,而且只有了解了文档的DOM树结构,才能准确而有效的操作DOM元素,否则会出现各种意料之外的bug。在我们操作一个页面的HTML元素之前,要对整个页面的DOM有一个清晰的绘图,即使在不实实在在绘图,也要在脑中有一个清晰的脉络结构。
II.II DOM的一些常见的操作元素方法
关于JavaScript中DOM的一些常见的操作html元素的方法,我又双叒叕分成几个子部分给大家归类介绍:
获取节点的DOM方法
//1.通过元素的id属性值来获取元素,返回的是一个元素对象 var element = document.getElementById(id_content) //2.通过元素的name属性值来获取元素,返回的是一个元素对象的数组 var element_list = document.getElementsByName(name_content) //3.通过元素的class属性值来获取元素,返回的是一个元素对象的数组 var element_list = document.getElementsByClassName(class_content) //4.通过标签名获取元素,返回的是一个元素对象数组 var element_list = document.getElementsByTagName(tagName)
获取/设置元素的属性值的DOM方法
//1.获取元素的属性值,传参自然地是属性名,例如class、id、href var attr = element.getAttribute(attribute_name) //2.设置元素的属性值,传参自然地是元素的属性名及要设置的对应的属性值 element.setAttribute(attribute_name,attribute_value)
创建节点(Node)的DOM方法
//1.创建一个html的元素,传参是元素类型,例如p、h1-5、a,下以p为例
var element = document.createElement("p")
//2.创建一个文本节点,传参的是对应的文本内容(注意是文本节点,不是某个html元素)
var text_node = document.createTextNode(text)
//3.创建一个属性节点,传参是对应的属性名
var attr_node = document.createAttribute(attribute_name)
element.setAttributeNode(attr_node)特别注意第三个,创建属性节点这个方法,要搭配具体的元素,也就是你要先获取某个具体元素element,创建一个属性节点,最后对这个元素添加这个属性节点(setAttributeNode)。
增添节点的DOM方法
//1.向element内部的最后面添加一个节点,传入的参数是节点类型 element.appendChild(Node) //2.向element内部某个已存在的节点的前面插入一个节点,仍然传入一个节点类型的参数 element.insertBefore(new_Node,existed_Node)
注意,添加节点之前,你要先创建好节点,同时要选好父节点element,第二个方法甚至你还要找好插入位置后面的兄弟节点。
删除节点的DOM方法
//删除element内的某个节点,传参是节点类型参数 element.removeChild(Node)
注意,删除时,要找到对应的父节点element才可以顺利删除。
DOM常见的一些属性
最后是一些常见的DOM属性:
//1.获取当前元素的父节点 var element_father = element.parentNode //2.获取当前元素的html元素型子节点 var element_son = element.children //3.获取当前元素的所有类型子节点,包括html元素、文本和属性 var element_son = element.childNodes //4.获取当前元素的第一个子节点 var element_first = element.firstChild //5.获取当前元素的前一个同级元素 var element_pre = element.previousSibling //6.获取当前元素的后一个同级元素 var element_next = element.nextSibling //7.获取当前元素的所有文本,包括html源码和文本 var element_innerHTML = element.innerHTML //8.获取当前元素的所有文本,不包含html源码 var element_innerTEXT = element.innerText
其中,第七个的意思是说把元素内的html代码和文本都转成文本,原先的html代码是执行的,转成文本相当于变成了普通的字符串!
III. BOM及其相关操作
III.I BOM总述
下面我们再讲一讲BOM,由于篇幅有限,BOM不做特别细致的讲解(实用性的确也没有DOM那么大)。我们回顾一下开始的时候关于BOM的介绍:
BOM给JavaScript提供用来操作浏览器的若干的"方法"
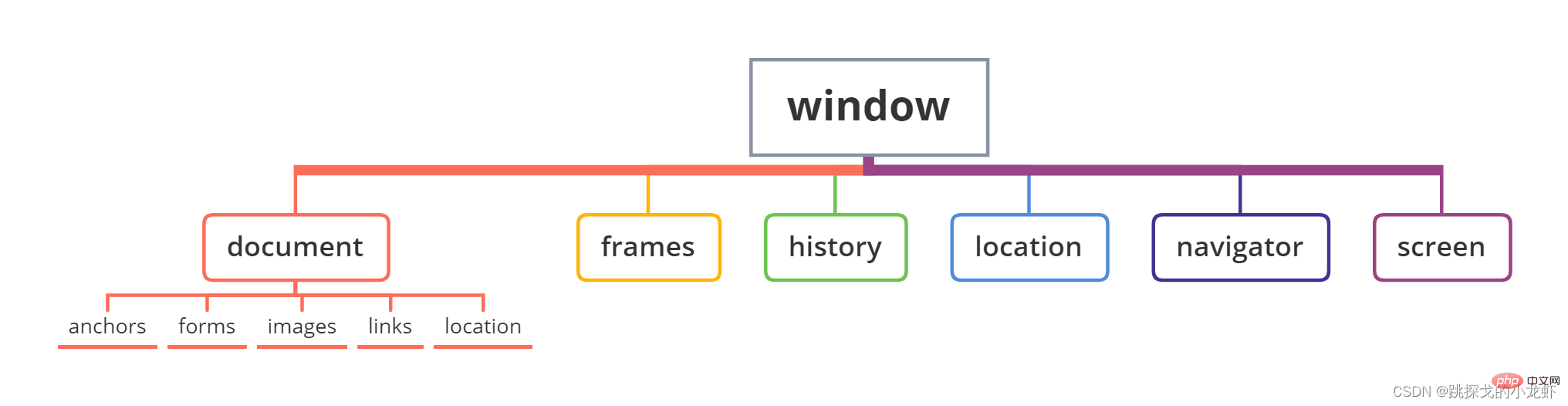
那么首先我们用一张图把整个BOM的结构给大家梳理一下,与DOM类似,BOM也有一个树状结构:

III.II BOM常见对象的介绍
window对象
从上面这张图上,我们可以看到:
window是整个BOM树食物链的顶端,因此每一个新打开的窗口,都被认为是一个window对象。
window对象有以下常见的属性和方法:
| Eigenschaften/Methoden | Bedeutung |
| Öffner | Das übergeordnete Fenster des aktuellen Fensters |
| Länge | Die Anzahl der Frames im Fenster |
| Dokument | aktuell wird im Fenster angezeigt Dokumentobjekt |
| alert(string) | Erstellen Sie ein Alarmdialogfeld, das eine Meldung anzeigt |
| close() | Schließen Sie das Fenster |
| confirm() | Erstellen Sie ein Dialogfeld das erfordert eine Benutzerbestätigung |
| open(url,name,[options]) | Öffne ein neues Fenster und gib das neue Fensterobjekt zurück |
| prompt(text,defaultInput) | Erstelle ein Dialogfeld, in dem der Benutzer dazu aufgefordert wird Geben Sie Informationen ein | setTimeout(expression, milli seconds)
| setTimeout(expression, milli seconds,[arguments]) | |
| , denn wenn jeder | JavaScript lernt, verwenden die meisten von ihnen das Popup-Fenster der Funktion „alert()“ als erste Demo, wenn es um Eingabe- und Ausgabestreams geht, also wann Wenn Sie das sehen, fragen Sie sich vielleicht: |
| Diese | zwei alarm() sind tatsächlich die gleiche Funktion
(1 ) window.property/window.method()(2) direkter Aufruf von property/method()
Nicht nur Alert(), alle oben genannten Fenstereigenschaften und -funktionen sind wahr, interessierte Freunde können es ausprobieren ihre eigenen.
StandortobjektWas ist ein Standortobjekt
?Das Standortobjekt ist ein Attribut des Fensterobjekts, das Informationen über das im aktuellen Fenster geladene Dokument bereitstellt und außerdem einige Navigationsfunktionen bereitstellt.
Standortobjekt hat die folgenden allgemeinen Eigenschaften und Methoden:
Eigenschaften/Methoden
Inhalt
HostHostname: Port
Hostname
Host Name
| Die gesamte URL | Pfadname | Pfadname|||||||||||||||||||||
| Port | Portnummer | |||||||||||||||||||||
| Protokoll | Protokollteil | |||||||||||||||||||||
| Suche | Abfragezeichenfolge | |||||||||||||||||||||
| reload() | Aktuelle URL neu laden | |||||||||||||||||||||
| repalce() | Aktuelle Seite durch eine neue URL ersetzen | |||||||||||||||||||||
| Eigenschaften/Methoden | Beschreibung |
| Länge | Die Anzahl der Datensätze im History-Objekt |
| zurück( ) | Gehen Sie zur vorherigen URL des Browserverlaufseintrags, ähnlich wie beim Zurückgehen |
| forward() | Gehen Sie zur nächsten URL des Browserverlaufeintrags, ähnlich wie beim Vorwärtsgehen |
| go(num) | Der Browser bewegt sich im Verlaufsobjekt vorwärts oder rückwärts |
Navigatorobjekt
Führen Sie schließlich das Navigatorobjekt ein:
Navigatorobjekt ist ein Fensterattribut in der Stückliste, das den Client-Browser identifiziert.
Einige allgemeine Eigenschaften im Zusammenhang mit dem Navigator:
| Eigenschaften | Beschreibung |
| AppName | Vollständiger Browsername und Versionsinformationen |
| Plattform | Browser-Standort Die Systemplattform |
| Plugins | Eine Reihe von Plug-in-Informationen, die im Browser installiert sind |
| userAgent | Die User-Agent-Zeichenfolge des Browsers |
| userLanguage | Die Standardsprache des Betriebssystems |
Das Obige ist der gesamte Inhalt dieser Ausgabe. Freunde, denen es gefällt, können es dreimal hintereinander unterstützen! ???!
Darüber hinaus hat dieser Blog am [Rising Star Project] teilgenommen, bitte unterstützen Sie uns???!
【Verwandte Empfehlungen:Javascript-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonBeherrschen Sie die Unterschiede und die Verwendung von DOM und BOM in JavaScript vollständig. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



