
In jquery wird die Methode index() verwendet, um die Indexposition eines angegebenen Elements relativ zu anderen angegebenen Elementen zurückzugeben oder um die Indexposition eines Elements relativ zu einem Selektor zu erhalten. Die Syntax lautet „$(selector). index()“ oder „$ (selector).index(element)“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Die Methode index() gibt die Indexposition des angegebenen Elements relativ zu anderen angegebenen Elementen zurück.
Diese Elemente können über jQuery-Selektoren oder DOM-Elemente angegeben werden.
Query bietet eine index()-Methode
, um nach Elementen zu suchen, die mit dem durch den Parameter dargestellten Objekt übereinstimmen, und den Indexwert des entsprechenden Elements zurückzugeben.
Wenn ein passendes Element gefunden wird, beginnt die Rückgabe bei 0; wenn kein passendes Element gefunden wird, wird -1 zurückgegeben.
Ermitteln Sie die Indexposition des ersten passenden Elements relativ zu seinen Geschwisterelementen.
Syntax
$(selector).index()
Ermitteln Sie die Indexposition des Elements relativ zum Selektor.
Dieses Element kann über ein DOM-Element oder einen jQuery-Selektor angegeben werden.
Grammatik
$(selector).index(element)
Beispiel ist wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($(".hot").index($("#favorite")));
});
});
</script>
</head>
<body>
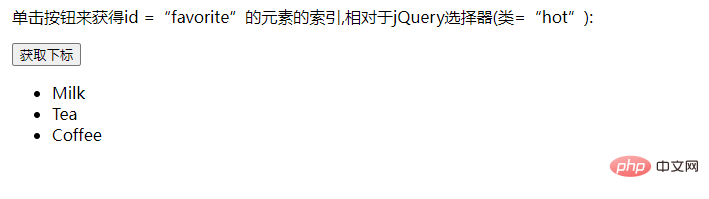
<p>单击按钮来获得id =“favorite”的元素的索引,相对于jQuery选择器(类=“hot”):</p>
<button>获取下标</button>
<ul>
<li>Milk</li>
<li class="hot">Tea</li>
<li class="hot" id="favorite">Coffee</li>
</ul>
</body>
</html>Ausgabeergebnis:

Nach dem Klicken auf die Schaltfläche:

Empfohlene verwandte Video-Tutorials: jQuery-Video. Tutorial
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Methode index() in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!