
In jquery können Sie die Methode „$.post()“ verwenden, um eine Post-Anfrage zu senden. Die Funktion dieser Methode besteht darin, eine HTTP-POST-Anfrage zu verwenden, um Daten vom Server zu laden. .post(URL,Daten, die angeben, wann die Funktion ausgeführt werden soll, wenn die Anfrage erfolgreich ist, Datentyp)“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Die Methode $.post() verwendet eine HTTP-POST-Anfrage, um Daten vom Server zu laden.
Die Syntax lautet:
$(selector).post(URL,data,function(data,status,xhr),dataType)
URL erforderlich. Gibt die URL an, an die Anfragen gesendet werden.
Daten optional. Gibt die Daten an, die mit der Anfrage an den Server gesendet werden sollen.
function(data,status,xhr) optional. Gibt eine Funktion an, die ausgeführt werden soll, wenn die Anforderung erfolgreich ist. Zusätzliche Parameter:
data – Enthält die Ergebnisdaten der Anfrage
status – Enthält den Status der Anfrage („success“, „notmodified“, „error“, „timeout“, „parsererror“)
xhr – Enthält das XMLHttpRequest-Objekt
dataType optional. Gibt den Datentyp der erwarteten Serverantwort an. Standardmäßig wird jQuery dies intelligent herausfinden. Mögliche Typen:
„xml“ – ein XML-Dokument
„html“ – HTML als einfacher Text
„text“ – eine einfache Textzeichenfolge
„script“ – als JavaScript-Antwort ausführen und gibt sie als Klartext zurück
„json“ – Führt die Antwort als JSON aus und gibt sie als JavaScript-Objekt zurück
„jsonp“ – Lädt einen JSON-Block mit JSONP, der ein „?callback=?“ hinzufügt " zur URL Um den Rückruf anzugeben
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").keyup(function(){
txt=$("input").val();
$.post("demo_ajax_gethint.php",{suggest:txt},function(result){
$("span").html(result);
});
});
});
</script>
</head>
<body>
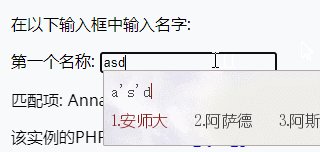
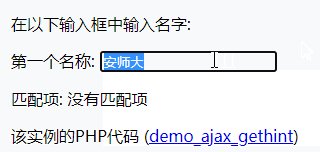
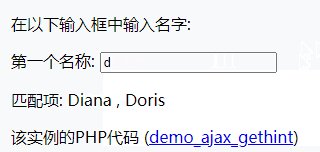
<p>在以下输入框中输入名字:</p>
第一个名称:
<input type="text" />
<p>匹配项: <span></span></p>
<p>该实例的PHP代码 (<a href="demo_ajax_gethint.txt" target="_blank">demo_ajax_gethint</a>) </p>
</body>
</html>Ausgabeergebnis:

Empfohlene verwandte Video-Tutorials:jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo senden Sie eine Post-Anfrage mit jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!