
In jquery können Sie die Methode not() verwenden, um bestimmte Elemente auszuschließen. Die Funktion dieser Methode besteht darin, Elemente zurückzugeben, die bestimmte Bedingungen nicht erfüllen, und Elemente, die die Bedingungen nicht erfüllen die die Bedingungen erfüllen, werden ausgeschlossen. Die Syntax lautet „element object.not(criteria,function(index))“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Sie können die Methode not() verwenden, um Elemente auszuschließen. Die Methode
not() gibt Elemente zurück, die bestimmte Bedingungen nicht erfüllen.
Mit dieser Methode können Sie eine Bedingung angeben. Elemente, die die Kriterien nicht erfüllen, werden aus der Auswahl zurückgegeben und Elemente, die die Kriterien erfüllen, werden entfernt.
Diese Methode wird normalerweise verwendet, um ein oder mehrere Elemente aus der ausgewählten Elementkombination zu entfernen.
Tipps: Die Methode not() ist das Gegenteil der Methode filter().
Grammatik
$(selector).not(criteria,function(index))
Kriterien Optional. Gibt einen Selektorausdruck, ein jQuery-Objekt und ein oder mehrere Elemente an, die aus dem ausgewählten Satz von Elementen entfernt werden sollen. Wenn Sie mehrere Bedingungen angeben müssen, trennen Sie diese durch Kommas.
Funktion(Index) Optional. Gibt die Funktion an, die für jedes Element in der Kombination ausgeführt werden soll. Wenn true zurückgegeben wird, wird das Element entfernt, andernfalls bleibt das Element erhalten. index – die Indexposition des Elements in der Sammlung.
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").not(".intro").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫 Donald。</p>
<p class="intro">我住在 Duckburg。</p>
<p class="intro">我爱 Duckburg。</p>
<p>我最好的朋友是 Mickey。</p>
</body>
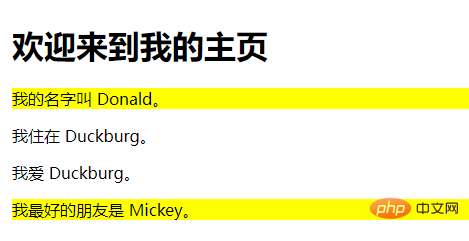
</html>Ausgabeergebnis:

Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo schließen Sie Elemente in JQuery aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!