 Web-Frontend
Web-Frontend
 View.js
View.js
 Lernen Sie die Vorlagensyntax in Vue kennen und sprechen Sie über die Beziehung zwischen Containern und Instanzen
Lernen Sie die Vorlagensyntax in Vue kennen und sprechen Sie über die Beziehung zwischen Containern und Instanzen
Lernen Sie die Vorlagensyntax in Vue kennen und sprechen Sie über die Beziehung zwischen Containern und Instanzen
Dieser Artikel führt Sie durch die Vorlagensyntax in vue, stellt die Interpolationssyntax und die Befehlssyntax vor und spricht über die Beziehung zwischen Containern und Instanzen. Ich hoffe, dass er für alle hilfreich ist!

Ich möchte Schritt für Schritt aufsteigen ~ Hallo zusammen, heute lernen wir das Konzept der Vorlagensyntax kennen!
1. Vorlagensyntax
Die Vorlagensyntax ist in Interpolationssyntax und Befehlssyntax unterteilt.
1. Interpolationssyntax
Die Interpolationssyntax wird durch zwei geschweifte Klammern dargestellt, die zur Erläuterung des Inhalts des Tag-Körpers, xxx{{xxx}, verwendet werden. code> /code> muss ein <code>{{xxx}}里面的xxx必须要是js表达式,xxx就可以在被解析后去自动读取实例中定义的属性了。(学习视频分享:vuejs教程)
· 标签体:这个位置就是标签体,举个栗子
<h3 id="插值语法">插值语法</h3> [插值语法就是标签体]
<h1 id="Hello-name">Hello,{{name}}</h1> [Hello,{{name}}就是标签体 ]· js表达式:可以产生一个值的,举几个例子就明白了
- name
- 1+1
- ok ? 'YES' : 'NO'
· js代码(语句)是一种特殊的js代码,会产生一个值 js代码(语句):举几个比较常见的例子
- if(){}
- for(){}
2.指令语法
指令语法以v-开头,你应该不会陌生,包括v-for、v-on、v-bind......
它的作用是解析标签(包括标签属性,标签体内容,绑定事件),功能就非常强大了,我们这里举个v-bind的使用案例,它是用来绑定属性的,v-on则是用于绑定事件:
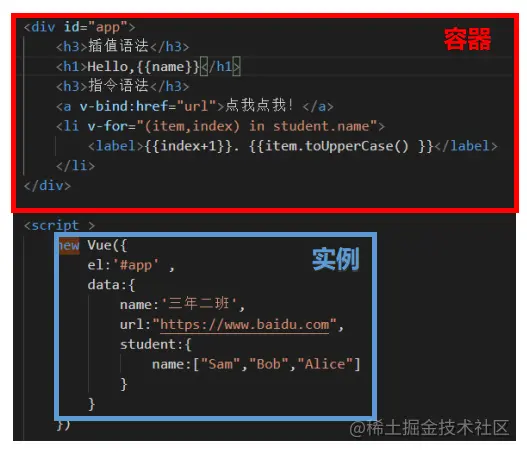
<div id="app">
<h3 id="插值语法">插值语法</h3>
<h1 id="Hello-name">Hello,{{name}}</h1>
<h3 id="指令语法">指令语法</h3>
<a v-bind:href="url">点我点我!</a>
<li v-for="(item,index) in student.name">
<label>{{index+1}}. {{item.toUpperCase() }}</label>
</li>
</div>
<script >
new Vue({
el:'#app' ,
data:{
name:'三年二班',
url:"https://www.baidu.com",
student:{
name:["Sam","Bob","Alice"]
}
}
})结果如下图所示:

这里的v-bind:href="url",双引号的内容也要写成js表达式,v-bind将href属性和url进行了绑定,这样就可以正确的读取data中url属性https://www.baidu.com。
注意:如果不加v-bind,写成href="url",那此时双引号里的内容就编程了字符串,给hrefjs-Ausdruck
)· Tag-Körper : Diese Position ist der Tag-Körper, zum Beispiel
rrreee ·js-Ausdruck
·js-Ausdruck
- Name
- 1+ 1ok ? 'JA' : 'NEIN'
- · js-Code (Anweisung) ist eine spezielle Art von js-Code, der einen Wert erzeugt js-Code (Anweisung): Nennen Sie einige gängige Beispiele
if(){}
2 Anweisungssyntax🎜 🎜🎜 Die Anweisungssyntax beginnt mit v- und sollte Ihnen vertraut sein, einschließlich v-for, v-on, v-bind...🎜🎜Seine Funktion besteht darin, Tags zu analysieren (einschließlich Tag-Attribute, Tag (Textkörperinhalt, Bindungsereignisse) ist die Funktion sehr leistungsfähig. Hier geben wir einen Anwendungsfall von v-bind, der zum Binden von Attributen verwendet wird um Ereignisse zu binden: 🎜rrreee🎜Das Ergebnis ist wie folgt: 🎜🎜 🎜🎜Hier
🎜🎜Hier v-bind:href="url" muss der Inhalt in doppelten Anführungszeichen auch als js-Ausdruck geschrieben werden, v- bind bindet das Attribut href und url, sodass das URL-Attribut https in den Daten korrekt gelesen werden kann ://www.baidu.com . 🎜🎜Hinweis: Wenn Sie v-bind nicht hinzufügen und es als href="url" schreiben, wird der Inhalt in den doppelten Anführungszeichen in eine Zeichenfolge programmiert. hrefZuweisung geben. 🎜🎜🎜🎜 2. Die Beziehung zwischen Containern und Instanzen 🎜🎜🎜🎜🎜🎜🎜Die Beziehung zwischen Containern und Instanzen ist 1:1, das heißt, eine Instanz kann nur an einen Container gebunden werden : 🎜 🎜🎜🎜1 Container mit der ID von App, 2 Instanzen mit der El von App: Auf diese Weise wird nach dem Parsen des Namens im Container nur das Datenattribut aus der ersten Instanz gelesen🎜🎜🎜🎜2 ID des App-Containers, 1 Instanz von el ist App: Der Container hinter dem Codesegment wird nicht analysiert. Im tatsächlichen Entwicklungsszenario gibt es nur eine Vue-Instanz, da der Code zusammen mit der Komponente erstellt wird . , sodass der Code in der Instanz nicht besonders kompliziert ist. 🎜🎜 (Lernvideo-Sharing: 🎜Web-Frontend🎜)🎜
Das obige ist der detaillierte Inhalt vonLernen Sie die Vorlagensyntax in Vue kennen und sprechen Sie über die Beziehung zwischen Containern und Instanzen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
In Vue.js können Komponenten oder Ressourcen bei Bedarf dynamisch geladen werden, wodurch die Ladezeit der Anfangsseite dynamisch geladen und die Leistung verbessert wird. Die spezifische Implementierungsmethode umfasst die Verwendung & lt; Keep-Alive & GT; und & lt; Komponente ist & gt; Komponenten. Es ist zu beachten, dass fauler Laden FOUC -Probleme (Splace Screen) verursachen kann und nur für Komponenten verwendet werden sollte, die eine faule Belastung erfordern, um unnötige Leistungsaufwand zu vermeiden.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.



