
Was sind benutzerdefinierte Komponentenereignisse? Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis der benutzerdefinierten Ereignisse in der Vue-Komponente und erläutert die Punkte, die Sie bei benutzerdefinierten Ereignissen beachten sollten. Ich hoffe, dass er Ihnen hilfreich sein wird!

Das benutzerdefinierte Ereignis einer Komponente ist eine Kommunikationsmethode zwischen Komponenten, die für untergeordnete Komponenten geeignet ist, um Daten oder Verhalten an übergeordnete Komponenten weiterzugeben. (Lernvideo-Sharing: vuejs-Tutorial)

Hinweise zu den benutzerdefinierten Ereignissen der Komponente:
1. Das benutzerdefinierte Ereignis der Komponente implementiert die Kommunikation zwischen der untergeordneten Komponente und Die Funktion der übergeordneten Komponente, daher muss die Bindungsaktion des benutzerdefinierten Ereignisses in der übergeordneten Komponente ausgeführt werden.
2 Die auslösende Aktion des benutzerdefinierten Ereignisses der Komponente muss in der untergeordneten Komponente ausgeführt werden Ausgelöst
Bevor wir die benutzerdefinierten Ereignisse der Komponente verstanden haben, haben wir auch gelernt, dass props auch die Kommunikation zwischen Unterkomponenten und übergeordneten Komponenten implementieren kann Übergang von der props-Methode zu den benutzerdefinierten Ereignissen der Komponente, damit jeder die benutzerdefinierten Ereignisse der Komponente besser verstehen und auch die Unterschiede und Ähnlichkeiten zwischen den beiden Methoden vergleichen kannprops,props也能实现子组件向父组件通信,接下来,我将从props的方式过渡到组件的自定义事件,以便大家能够更好的理解组件的自定义事件,也可以对比这两种方式存在的差异和相似之处
App.vue中:
<!-- 通过父组件给子组件传递函数类型的props实现:子给父传递数据 -->
<TestA :getName="getName"/>
...
...
<script>
import TestA from './components/TestA'
export default {
name:'App',
components:{TestA},
data(){
return{
msg:'你好呀'
}
},
methods:{
getName(name){
console.log('App组件收到了数据', name)
},
},
}
</script>代码片段中getName()方法中的name参数用于接收子组件传递过来的参数
TestA.vue:
<!--通过点击事件传递数据-->
<button @click="sendName">将姓名发送给App组件</button>
...
...
<script>
export default {
name:'TestA',
//接收父组件传递过来的props
props:["getName"],
data(){
return{
name:'路飞',
age:18
}
},
methods:{
sendName(){
//点击按钮后,触发此方法,传递name给父组件
this.getName(this.name)
}
}
}
</script>以上是用props实现的子组件向父组件传递数据
效果图如下:
页面初始化效果:

点击按钮后:

通过图上可以看出,当点击按钮之后,控制台输出了父组件收到的数据,子组件通过props的方式向父组件传递了数据
首先第一步,就是要给组件绑定一个自定义事件,文章开始就说,绑定自定义事件是在父组件中完成的:

其次,在子组件中,需要对自定义事件进行触发,完成组件自定义事件通信:

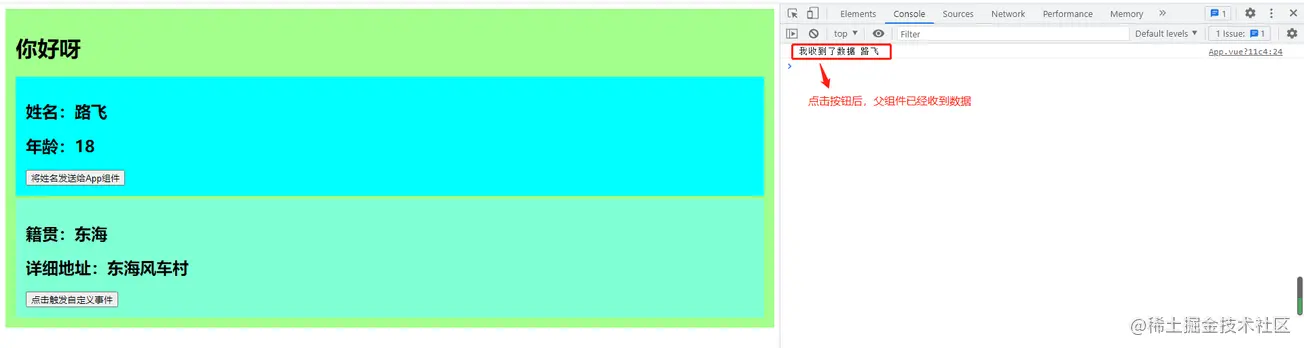
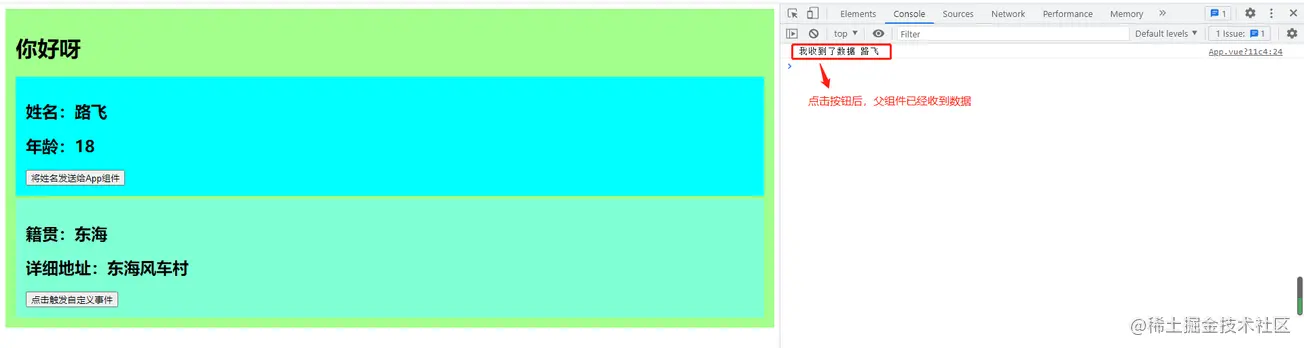
效果图如下:
页面初始化效果:

点击按钮后:

通过图上可以看出,当点击按之后,控制台输出了父组件收到的数据。
通过以上两种通信方式,我们可以发现,子组件通过props方式向父组件传递数据,前提是父组件要给子组件传递一个回调函数,子组件接收之后,才能向父组件传递数据,而组件的自定义事件只需调用 $emit 方法对指定自定义事件进行触发,即可向父组件传递数据。
自定义组件绑定的第二种方式
App.vue:
<template>
<div class="app">
<h1>{{msg}}</h1>
<!-- 通过父组件给子组件传递函数类型的props实现:子给父传递数据 -->
<TestA :getName="getName"/>
<!-- 通过父组件给子组件绑定一个自定义事件实现:子给父传递数据 -->
<!--方法二-->
<TestB ref="testb"/>
</div>
</template>
<script>
import TestA from './components/TestA'
import TestB from './components/TestB'
export default {
name:'App',
components:{TestA, TestB},
data(){
return{
msg:'你好呀'
}
},
methods:{
getName(name){
console.log('我收到了数据', name)
},
send(name){
console.log("send被调用了", name)
}
},
mounted(){
this.$refs.testb.$on('demo', this.send);
}
}
</script>
<style scoped>
.app{
background-color: rgb(162, 255, 139);
padding: 15px;
}
</style>通过ref属性拿到TestB组件组件的实例对象(vc),在组件挂载完成之后(mounted)使用this.$refs.组件名.$on('自定义事件名', 回调函数)
App.vue:
v-on:事件名.once="XXXX
或者
this.$refs.student.$once("事件名", 事件内容)name-Parameter in der <code>getName()-Methode im Code-Snippet Wird zum Empfangen von Parametern verwendet, die von Unterkomponenten übergeben werden. TestA.vue: Seiteninitialisierungseffekt: 
Nach dem Klicken auf die Schaltfläche:
 Wie auf dem Bild zu sehen ist, gibt die Konsole beim Klicken auf die Schaltfläche die von der übergeordneten Komponente empfangenen Daten aus und die untergeordnete Komponente übergibt die Daten über
Wie auf dem Bild zu sehen ist, gibt die Konsole beim Klicken auf die Schaltfläche die von der übergeordneten Komponente empfangenen Daten aus und die untergeordnete Komponente übergibt die Daten über props</ an die übergeordnete Komponente code></p><h2 data- id="heading-4"><p>Die Kommunikation zwischen Komponenten wird durch benutzerdefinierte Ereignisse von Komponenten erreicht. Der erste Schritt besteht darin, ein benutzerdefiniertes Ereignis an die Komponente zu binden. Wie am Anfang des Artikels erwähnt , das Binden benutzerdefinierter Ereignisse ist in der übergeordneten Komponente abgeschlossen: <strong></strong><img src="https://img.php.cn/upload/image/809/552/655/164924677548216Tauchen Sie tief in benutzerdefinierte Ereignisse in Vue-Komponenten ein" title="164924677548216Tauchen Sie tief in benutzerdefinierte Ereignisse in Vue-Komponenten ein" alt ="Tauchen Sie tief in benutzerdefinierte Ereignisse in Vue-Komponenten ein "/></p><p>Zweitens müssen in der Unterkomponente benutzerdefinierte Ereignisse ausgelöst werden, um die Kommunikation benutzerdefinierter Komponentenereignisse abzuschließen:</p>🎜<img src="https://img.php.cn/upload/ image/364/ 518/692/1649246780599139.png" title="1649246780599139.png" alt="Tauchen Sie tief in benutzerdefinierte Ereignisse in Vue-Komponenten ein"/>🎜🎜🎜Das Effektbild ist wie folgt: 🎜🎜🎜Seiteninitialisierungseffekt: 🎜🎜<img src ="https://img .php.cn/upload/image/276/839/128/164924678514512Tauchen Sie tief in benutzerdefinierte Ereignisse in Vue-Komponenten ein" title="164924678514512Tauchen Sie tief in benutzerdefinierte Ereignisse in Vue-Komponenten ein" alt="Tauchen Sie tief in benutzerdefinierte Ereignisse in Vue-Komponenten ein"/>🎜🎜Nach dem Klicken auf die Schaltfläche:🎜 🎜<img src="https: //img.php.cn/upload/image/579/882/689/164924678853237Tauchen Sie tief in benutzerdefinierte Ereignisse in Vue-Komponenten ein" title="164924678853237Tauchen Sie tief in benutzerdefinierte Ereignisse in Vue-Komponenten ein" alt="Tauchen Sie tief in benutzerdefinierte Ereignisse in Vue-Komponenten ein"/>🎜🎜Wie du Wie Sie auf dem Bild sehen können, gibt die Konsole beim Klicken auf anschließend die von der übergeordneten Komponente empfangenen Daten aus. 🎜🎜Durch die beiden oben genannten Kommunikationsmethoden können wir feststellen, dass die untergeordnete Komponente Daten über <code>props an die übergeordnete Komponente weitergibt. 🎜Die Voraussetzung ist, dass die übergeordnete Komponente eine Rückruffunktion an die untergeordnete Komponente übergeben muss 🎜 Nachdem die untergeordnete Komponente Daten an die übergeordnete Komponente übergeben hat, muss das benutzerdefinierte Ereignis der Komponente nur die Methode $emit aufrufen, um das angegebene benutzerdefinierte Ereignis auszulösen Daten an die übergeordnete Komponente übergeben. 🎜
<template>
<div>
<h2>籍贯:{{native}}</h2>
<h2>详细地址:{{adress}}</h2>
<button @click="sendNative">点击触发自定义事件</button>
<button @click="noBand">解绑自定义事件</button>
</div>
</template>
<script>
export default {
name:'TestB',
data(){
return{
native:'东海',
adress:'东海风车村'
}
},
methods:{
sendNative(){
this.$emit('demo',this.native)
},
//解绑demo自定义事件
noBand(){
this.$off('demo');
}
}
}
</script>
<style scoped>
div{
background-color: aquamarine;
padding: 15px;
margin-top: 5px;
}
</style>ref -Attribut ruft das Instanzobjekt der TestB-Komponente (vc) ab. Nachdem die Komponente gemountet (gemountet) wurde, verwenden Sie this.$refs.component name.$on( 'Custom Ereignisname', Rückruffunktion) vervollständigt die Bindung des benutzerdefinierten Ereignisses der Unterkomponente und kann auch den gleichen Effekt erzielen. 🎜🎜Darüber hinaus ist diese Methode flexibler und kann einige Vorgänge abschließen, z. B. einmalige benutzerdefinierte Ereignisse, Verzögerungen, Beurteilungen usw. 🎜🎜🎜Einmaliges benutzerdefiniertes Ereignis🎜🎜{方法体内
this.$off();
}{方法体内
this.$off();
}直接不用传递任何参数,这样写的话,只要是给此组件绑定的任何自定义事件都会解绑。
以上内容就是组件的自定义事件的使用,自定义事件虽然在Vuejs中不是一个非常重要的点,但是也是一个实际开发中比较常用的点,在进行某些业务操作时,使用自定义事件可能会节省开发时间以及优化代码,减少代码冗余量,组件自定义事件的具体操作还要看所处的业务逻辑和行为是什么。
如果觉得内容不错的话,记得点赞收藏~~~
(学习视频分享:web前端开发)
Das obige ist der detaillierte Inhalt vonTauchen Sie tief in benutzerdefinierte Ereignisse in Vue-Komponenten ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue