 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Fassen Sie Wissenspunkte zu anonymen JavaScript-Funktionen zusammen und organisieren Sie sie
Fassen Sie Wissenspunkte zu anonymen JavaScript-Funktionen zusammen und organisieren Sie sie
Fassen Sie Wissenspunkte zu anonymen JavaScript-Funktionen zusammen und organisieren Sie sie
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich Probleme im Zusammenhang mit anonymen Funktionen behandelt und auch Inhalte im Zusammenhang mit Verschachtelung und Rekursion enthält. Ich hoffe, dass es für alle hilfreich ist.

【Verwandte Empfehlung: Javascript-Video-Tutorial】
1. Umfang von Variablen
Denken Sie: Kann eine Variable nach der Deklaration überall verwendet werden?
Antwort: Nein.
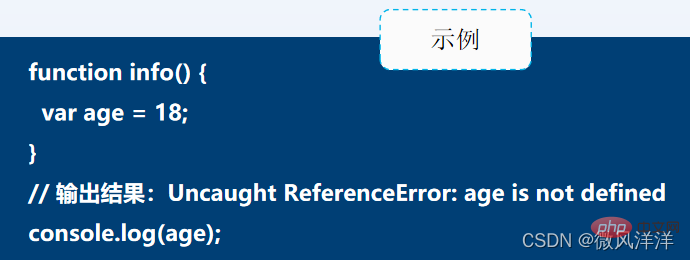
Beispiel: Auf Variablen, die mit dem Schlüsselwort var innerhalb einer Funktion deklariert wurden, kann außerhalb der Funktion nicht zugegriffen werden.

Zusammenfassung: Die Verwendung von Variablen hat einen Umfang.
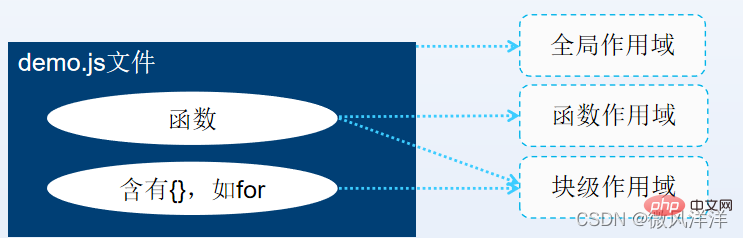
Bereichsaufteilung: globaler Bereich, Funktionsbereich und Bereich auf Blockebene (bereitgestellt von ES6).
Variablen, die unterschiedlichen Bereichen entsprechen: globale Variablen, lokale Variablen, Variablen auf Blockebene (bereitgestellt von ES6).

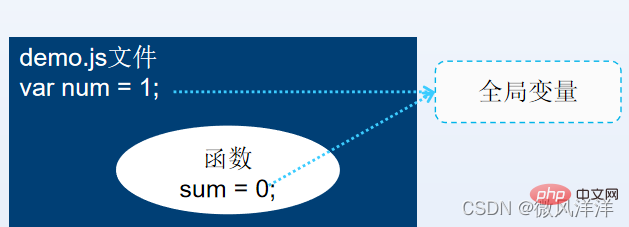
Globale Variablen: Variablen, die in keiner Funktion deklariert sind (explizite Definition) oder Variablen, die innerhalb einer Funktion durch Weglassen von var deklariert wurden (implizite Definition), werden als globale Variablen bezeichnet.
Geltungsbereich: Es kann in allen Skripten in derselben Auslagerungsdatei verwendet werden. 
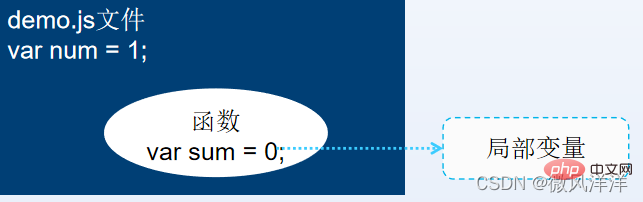
Lokale Variablen: Variablen, die mit dem Schlüsselwort var in einem Funktionskörper definiert werden, werden als lokale Variablen bezeichnet, die nur innerhalb des Funktionskörpers gültig sind. 
Variablen auf Blockebene: Die mit dem von ES6 bereitgestellten Schlüsselwort let deklarierten Variablen werden als Variablen auf Blockebene bezeichnet und sind nur zwischen „{}“ gültig, z. B. if-, for- oder while-Anweisungen usw.
Garbage-Collection-Mechanismus
In JavaScript existieren lokale Variablen nur während der Ausführung der Funktion, und während dieses Vorgangs wird den lokalen Variablen im (Stapel- oder Heap-)Speicher entsprechender Speicherplatz zugewiesen, um ihre Werte zu speichern und verwenden Sie diese Variablen dann in der Funktion bis zum Ende der Funktion. Sobald die Funktionsausführung beendet ist, müssen keine lokalen Variablen mehr vorhanden sein. Zu diesem Zeitpunkt gibt JavaScript den von ihnen belegten Speicherplatz automatisch über den Garbage-Collection-Mechanismus frei.
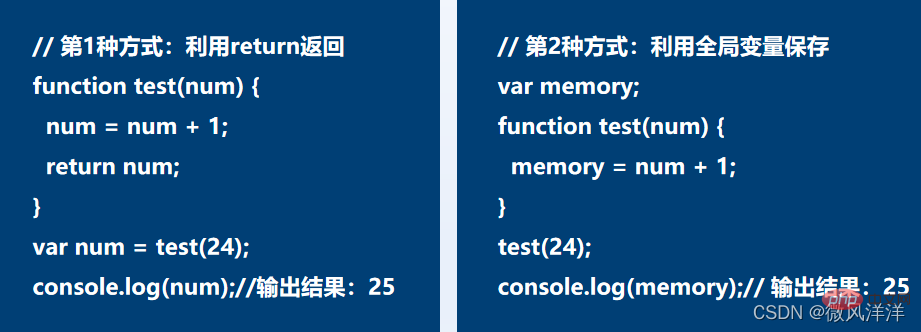
Wenn Sie den Wert lokaler Variablen während der Entwicklung beibehalten möchten, können Sie dies auf zwei Arten erreichen:

2. Anonyme Funktion
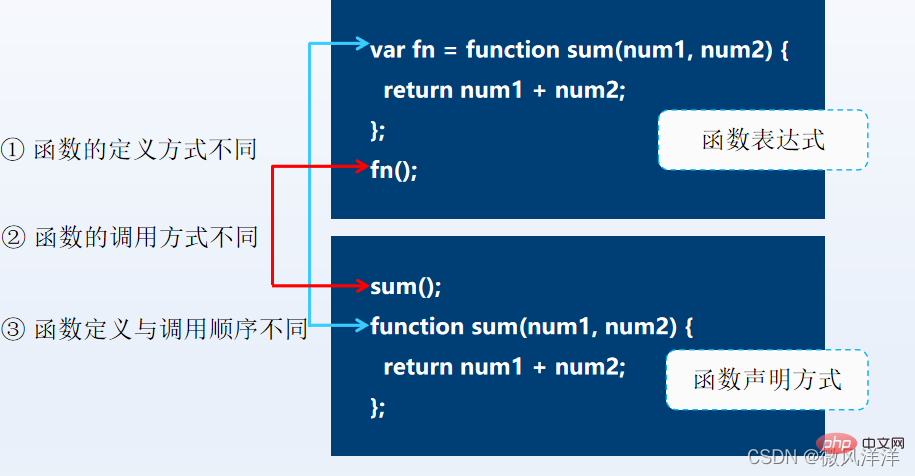
Konzept: Der sogenannte Funktionsausdruck bezieht sich auf die Zuweisung Deklarierte Funktionen für Variablen werden zum Abschließen von Funktionsaufrufen und Parameterübertragungen verwendet. Dies ist auch eine weitere Möglichkeit, benutzerdefinierte Funktionen in JavaScript zu implementieren.
Funktionsausdruck

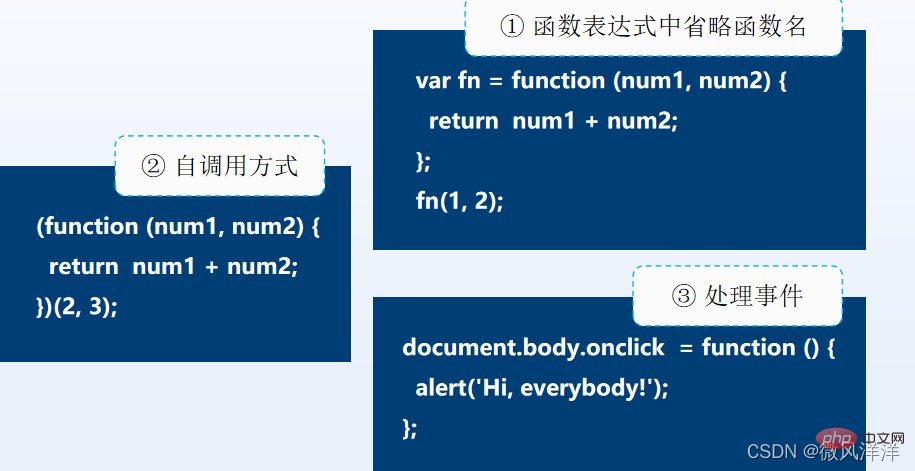
Anonyme Funktion
Konzept: Anonyme Funktion bezieht sich auf eine Funktion ohne Funktionsnamen.
Funktion: Es kann die Verschmutzung globaler Variablen und den Konflikt zwischen Funktionsnamen wirksam vermeiden.
Erläuterung: Es handelt sich nicht nur um eine weitere Darstellung eines Funktionsausdrucks, sondern kann auch über eine Funktionsdeklaration aufgerufen werden.

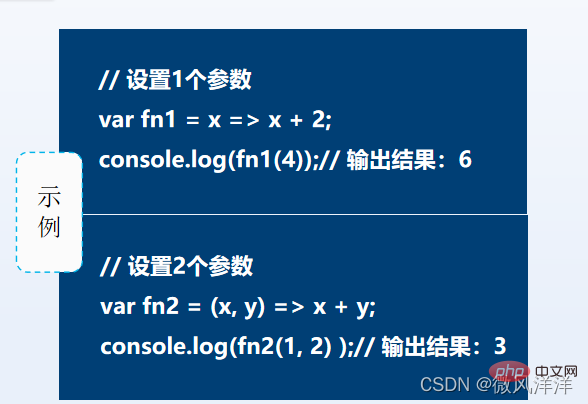
Pfeilfunktion
Konzept: ES6 führt eine neue Syntax zum Schreiben anonymer Funktionen ein, die wir Pfeilfunktionen nennen.
Eigenschaften: Die Syntax eines Pfeilfunktionsausdrucks ist kürzer als die eines Funktionsausdrucks. 3. Verschachtelung und Rekursion
Funktionen: Die innere Funktion kann nur innerhalb des Gültigkeitsbereichs der äußeren Funktion ausgeführt werden. Wenn eine Variable während der Ausführung eingeführt werden muss, wird sie zunächst im aktuellen Gültigkeitsbereich gesucht Wir fahren mit der Suche im Bereich bis zum globalen Bereich fort. Wir nennen diese Kettenabfragebeziehung eine Bereichskette. 

Rekursiver Aufruf
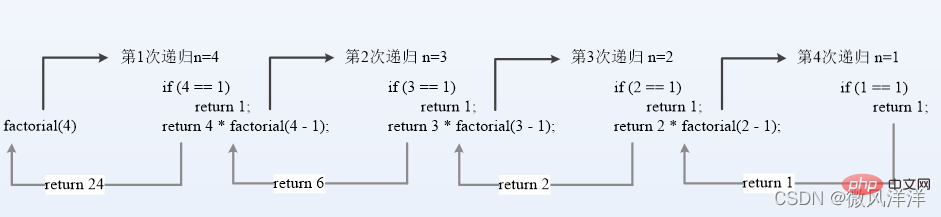
Konzept: Rekursiver Aufruf ist eine besondere Art von Aufruf in verschachtelten Funktionsaufrufen. Es bezieht sich auf den Prozess, bei dem sich eine Funktion innerhalb ihres Funktionskörpers aufruft. Diese Art von Funktion wird als rekursive Funktion bezeichnet.
Das Folgende ist eine Demonstration der Fakultätsberechnung.

Hinweis
Obwohl rekursive Aufrufe beim Durchlaufen mehrdimensionaler Arrays mit variablen Abmessungen sehr gut geeignet sind, beanspruchen sie viel Speicher und Ressourcen und sind schwierig zu implementieren und zu warten Vorsicht bei der Entwicklung rekursiver Aufrufe.
Fall
Finden Sie den Wert des N-ten Termes der Fibonacci-Folge
Verstehen Sie, was die Fibonacci-Folge ist
Die Fibonacci-Folge wird auch die Goldene-Schnitt-Folge genannt, wie zum Beispiel „1, 1, 2, 3, 5, 8, 13, 21…“.
Finden Sie das Muster: Diese Sequenz beginnt mit dem dritten Element und jedes Element entspricht der Summe der beiden vorherigen Elemente.
Code-Implementierungsidee
- kleiner als 0 ist, wird eine Fehlermeldung ausgegeben.
- ist gleich 0, gibt 0 zurück.
- ist gleich 1, gibt 1 zurück.
- ist gemäß den gefundenen Regeln und unter Verwendung rekursiver Funktionsaufrufe größer als 1.
【Verwandte Empfehlungen: Javascript-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonFassen Sie Wissenspunkte zu anonymen JavaScript-Funktionen zusammen und organisieren Sie sie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1206
1206
 24
24
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



