Welche Funktion haben Symbole in es6?
Die Rolle des Symbols in es6: 1. Wird als Attributname verwendet. Symbol stellt einen eindeutigen Wert dar, der sicherstellen kann, dass Attribute keine doppelten Namen haben und auch außerhalb der Klasse darauf zugegriffen werden kann ist ein neuer primitiver Datentyp, die Syntax lautet „const name=Symbol(“value“)“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, ECMAScript Version 6.0, Dell G3-Computer.
Welche Rolle spielt das Symbol in es6? ES6 führt einen neuen primitiven Datentyp Symbol ein, der einen eindeutigen Wert darstellt. Die häufigste Verwendung besteht darin, den eindeutigen Attributnamen eines Objekts zu definieren.
Zusätzlich zu Number, String, Boolean, Object, null und undefiniert fügen ES6-Datentypen auch Symbol hinzu.
Grundlegende VerwendungDer Symbol-Funktionsstapel kann den neuen Befehl nicht verwenden, da Symbol ein primitiver Datentyp und kein Objekt ist. Sie können eine Zeichenfolge als Parameter akzeptieren, um eine Beschreibung für das neu erstellte Symbol bereitzustellen, die auf der Konsole angezeigt oder zur einfachen Unterscheidung als Zeichenfolge verwendet werden kann.
let sy = Symbol("KK");
console.log(sy); // Symbol(KK)
typeof(sy); // "symbol"
// 相同参数 Symbol() 返回的值不相等
let sy1 = Symbol("kk");
sy === sy1; // falseAls AttributnameVerwendung
Da der Wert jedes Symbols nicht gleich ist, wird Symbol als Attributname des Objekts verwendet, um sicherzustellen, dass die Attribute keine doppelten Namen haben.
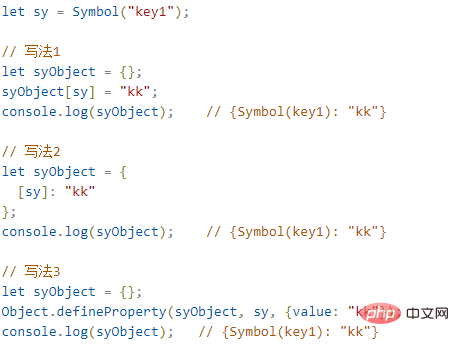
 Symbol kann nicht als Objekteigenschaftsname verwendet werden. Es müssen eckige Klammern verwendet werden. Da auf den .-Operator eine Zeichenfolge folgt, wird das sy-Attribut der Zeichenfolge erhalten, nicht das sy-Attribut des Symbolwerts.
Symbol kann nicht als Objekteigenschaftsname verwendet werden. Es müssen eckige Klammern verwendet werden. Da auf den .-Operator eine Zeichenfolge folgt, wird das sy-Attribut der Zeichenfolge erhalten, nicht das sy-Attribut des Symbolwerts.
let syObject = {};
syObject[sy] = "kk";
syObject[sy]; // "kk"
syObject.sy; // undefinedWenn der Symbolwert als Attributname verwendet wird, ist das Attribut ein öffentliches Attribut, kein privates Attribut, und es kann außerhalb der Klasse darauf zugegriffen werden. Es erscheint jedoch nicht in den Schleifen von for...in und for...of und wird auch nicht von Object.keys() und Object.getOwnPropertyNames() zurückgegeben. Wenn Sie die Symbol-Eigenschaft eines Objekts lesen möchten, können Sie sie über Object.getOwnPropertySymbols() und Reflect.ownKeys() abrufen.
let syObject = {};
syObject[sy] = "kk";
console.log(syObject);
for (let i in syObject) {
console.log(i);
} // 无输出
Object.keys(syObject); // []
Object.getOwnPropertySymbols(syObject); // [Symbol(key1)]
Reflect.ownKeys(syObject); // [Symbol(key1)]Konstanten definierenVerwenden Sie Zeichenfolgen, um Konstanten in ES5 darzustellen. Zum Beispiel:
const COLOR_RED = "red"; const COLOR_YELLOW = "yellow"; const COLOR_BLUE = "blue";
Aber die Verwendung von Zeichenfolgen garantiert nicht, dass die Konstanten eindeutig sind, was zu einigen Problemen führen kann:
Aber verwenden Sie Symbol, um Konstanten zu definieren, damit die Werte dieses Satzes von Konstanten garantiert gleich sind. Ändern Sie das obige Beispiel mit Symbol. Der Wert von
const COLOR_RED = Symbol("red");
const COLOR_YELLOW = Symbol("yellow");
const COLOR_BLUE = Symbol("blue");
function ColorException(message) {
this.message = message;
this.name = "ColorException";
}
function getConstantName(color) {
switch (color) {
case COLOR_RED :
return "COLOR_RED";
case COLOR_YELLOW :
return "COLOR_YELLOW ";
case COLOR_BLUE:
return "COLOR_BLUE";
default:
throw new ColorException("Can't find this color");
}
}
try {
var color = "green"; // green 引发异常
var colorName = getConstantName(color);
} catch (e) {
var colorName = "unknown";
console.log(e.message, e.name); // 传递异常对象到错误处理
}Symbol ist eindeutig, daher gibt es keine Konstanten mit demselben Wert, wodurch sichergestellt wird, dass der Schalter wie vom Code erwartet ausgeführt wird.
【Verwandte Empfehlungen:
Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonWelche Funktion haben Symbole in es6?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So kehren Sie ein Array in ES6 um
Oct 26, 2022 pm 06:19 PM
So kehren Sie ein Array in ES6 um
Oct 26, 2022 pm 06:19 PM
In ES6 können Sie die Methode reverse() des Array-Objekts verwenden, um eine Array-Umkehrung zu erreichen. Diese Methode wird verwendet, um die Reihenfolge der Elemente im Array umzukehren, wobei das letzte Element zuerst und das erste Element zuletzt gesetzt wird .umkehren()". Die Methode reverse() ändert das ursprüngliche Array. Wenn Sie es nicht ändern möchten, müssen Sie es mit dem Erweiterungsoperator „…“ verwenden. Die Syntax lautet „[...array].reverse()“. ".
 Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
async ist es7. Async und Wait sind neue Ergänzungen zu ES7 und Lösungen für asynchrone Vorgänge. Man kann sagen, dass Async/Await syntaktischer Zucker für Co-Module und Generatorfunktionen ist und js asynchronen Code mit klarerer Semantik löst. Wie der Name schon sagt, bedeutet Async „asynchron“. Async wird verwendet, um zu deklarieren, dass eine Funktion asynchron ist. Es gibt eine strikte Regel zwischen Async und Wait.
 Warum muss das Miniprogramm es6 in es5 konvertieren?
Nov 21, 2022 pm 06:15 PM
Warum muss das Miniprogramm es6 in es5 konvertieren?
Nov 21, 2022 pm 06:15 PM
Aus Gründen der Browserkompatibilität. Als neue Spezifikation für JS fügt ES6 viele neue Syntax und API hinzu. Moderne Browser bieten jedoch keine umfassende Unterstützung für die neuen Funktionen von ES6, daher muss ES6-Code in ES5-Code konvertiert werden. In den WeChat-Webentwicklertools wird babel standardmäßig verwendet, um den ES6-Syntaxcode des Entwicklers in ES5-Code umzuwandeln, der von allen drei Terminals gut unterstützt wird und Entwicklern hilft, Entwicklungsprobleme zu lösen, die durch unterschiedliche Umgebungen nur im Projekt verursacht werden Option „ES6 bis ES5“.
 So finden Sie in es6 verschiedene Elemente in zwei Arrays
Nov 01, 2022 pm 06:07 PM
So finden Sie in es6 verschiedene Elemente in zwei Arrays
Nov 01, 2022 pm 06:07 PM
Schritte: 1. Konvertieren Sie die beiden Arrays jeweils in Mengentypen mit der Syntax „newA=new Set(a); newB=new Set(b);“ 2. Verwenden Sie has() und filter(), um den Differenzsatz zu finden Mit der Syntax „new Set([...newA].filter(x =>!newB.has(x)))“ werden die Differenzmengenelemente in eine Mengensammlung aufgenommen und zurückgegeben. 3. Verwenden Sie Array. from, um die Menge in einen Array-Typ umzuwandeln, Syntax „Array.from(collection)“.
 So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
In es5 können Sie die for-Anweisung und die Funktion indexOf() verwenden, um eine Array-Deduplizierung zu erreichen. Die Syntax „for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". In es6 können Sie den Spread-Operator Array.from() und Set verwenden, um Duplikate zu entfernen. Sie müssen zuerst das Array in ein Set-Objekt konvertieren, um Duplikate zu entfernen, und dann den Spread-Operator oder die Funktion Array.from() verwenden Konvertieren Sie das Set-Objekt zurück in ein Array.
 Was bedeutet die temporäre Totzone von es6?
Jan 03, 2023 pm 03:56 PM
Was bedeutet die temporäre Totzone von es6?
Jan 03, 2023 pm 03:56 PM
In es6 handelt es sich bei der temporären Totzone um einen Syntaxfehler, der sich auf die Befehle let und const bezieht, die dafür sorgen, dass der Block einen geschlossenen Bereich bildet. Bevor eine Variable innerhalb eines Codeblocks mit dem Befehl let/const deklariert wird, ist sie nicht verfügbar und gehört zur „toten Zone“ der Variablen, bevor die Variable deklariert wird. ES6 legt fest, dass die Variablenheraufstufung in temporären Totzonen und in let- und const-Anweisungen nicht erfolgt, hauptsächlich um Laufzeitfehler zu reduzieren und zu verhindern, dass die Variable vor ihrer Deklaration verwendet wird, was zu unerwartetem Verhalten führen kann.
 Ist eine es6-Syntax erforderlich?
Oct 21, 2022 pm 04:09 PM
Ist eine es6-Syntax erforderlich?
Oct 21, 2022 pm 04:09 PM
Nein, require ist die modulare Syntax der CommonJS-Spezifikation und die modulare Syntax der es6-Spezifikation ist import. require wird zur Laufzeit geladen, und import wird zur Kompilierungszeit geladen; Wenn „require“ ausgeführt wird, ist die Leistung relativ gering. Die beim Importieren eingeführten Eigenschaften weisen eine etwas höhere Leistung auf.
 Ist die ES6-Karte bestellt?
Nov 03, 2022 pm 07:05 PM
Ist die ES6-Karte bestellt?
Nov 03, 2022 pm 07:05 PM
Die Karte ist geordnet. Der Kartentyp in ES6 ist eine geordnete Liste, in der die Schlüsselnamen und entsprechenden Werte alle Datentypen unterstützen, indem die Methode „Objext.is()“ aufgerufen wird Daher werden die Zahl 5 und die Zeichenfolge „5“ als zwei Typen beurteilt und können im Programm als zwei unabhängige Schlüssel erscheinen.




