Was im View-Verzeichnis in Vue abgelegt werden soll
Das Ansichtenverzeichnis in Vue enthält Komponenten auf Seitenebene, bei denen es sich um verschiedene geschriebene Seiten handelt, die auch als Seitenverzeichnisse bezeichnet werden Der Zugriff über die Route kann in das Ansichtenverzeichnis verschoben werden.

Die Betriebsumgebung dieses Artikels: Windows 10-System, Vue Version 2.9.6, DELL G3-Computer.
Was soll im Ansichtenverzeichnis in Vue abgelegt werden?
views ist das Seitenverzeichnis
src/views: Wird zum Speichern verschiedener Seiten verwendet, die wir geschrieben haben, z. B. Login, Main usw.
view1.vue auf Seitenebene Komponenten werden im Verzeichnis „views“ abgelegt. Wenn Unterkomponenten vorhanden sind, können Sie Unterverzeichnisse erstellen.
Erweitern Sie Ihr Wissen:
Die beiden Verzeichnisse src/components und src/views enthalten beide Vue-Komponenten.
Der Hauptunterschied besteht darin, dass einige Vue-Komponenten beim Routing die Rolle von Ansichten spielen.
Vue Router wird normalerweise zum Verwalten des Vue-Routings verwendet, um die aktuelle Ansicht der

public: wird zum Speichern statischer Dateien verwendet
public/index.html: ist eine Vorlagendatei Seine Funktion besteht darin, die Eintragsdatei des Projekts zu generieren, und die von Webpack gepackten JS- und CSS-Dateien werden ebenfalls automatisch in die Seite eingefügt. Wenn unser Browser auf das Projekt zugreift, öffnet er standardmäßig die generierte index.html.
src/compnents: Wird zum Speichern unserer öffentlichen Komponenten wie Kopf- und Fußzeile usw. verwendet.
src/views: Wird zum Speichern verschiedener Seiten verwendet, die wir geschrieben haben, wie z. B. Login, Hauptseite usw.
src /APP.VUE: Das Haupt-vue-Modul führt andere Module ein. app.vue ist die Hauptkomponente des Projekts. Alle Seiten werden unter app.vue umgeschaltet Die Funktion besteht darin, vue zu initialisieren. Gleichzeitig können Sie in dieser Datei auf einige Komponentenbibliotheken verweisen oder einige Variablen global aufhängen
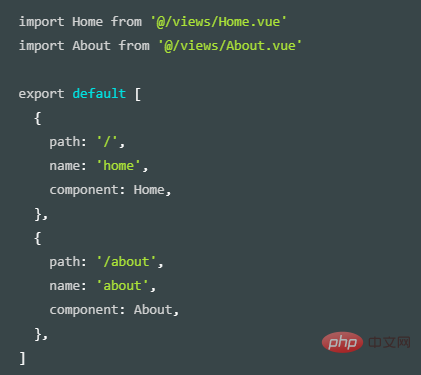
src/router.js: Routing-Datei, die als Adresspfad jeder Seite verstanden werden kann , für unseren Zugriff, und gleichzeitig Routing-Guards direkt darin schreiben
src/store.js: Wird hauptsächlich zum Speichern einiger Zustände im Projekt verwendet, um den Zustand im Zustand zu speichern und Mutationen darin zu schreiben, um die zu ändern Zustand im Staat, Maßnahmen wurden vorerst nicht praktiziert, ich weiß nicht, wie ich es konkret verwenden soll
package.json: Modul-Grundinformationen, die für die Projektentwicklung erforderlich sind, Modul, Version, Projektname
-
[Verwandte Empfehlung: „
vue.js Tutorial “]
Das obige ist der detaillierte Inhalt vonWas im View-Verzeichnis in Vue abgelegt werden soll. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
In Vue.js können Komponenten oder Ressourcen bei Bedarf dynamisch geladen werden, wodurch die Ladezeit der Anfangsseite dynamisch geladen und die Leistung verbessert wird. Die spezifische Implementierungsmethode umfasst die Verwendung & lt; Keep-Alive & GT; und & lt; Komponente ist & gt; Komponenten. Es ist zu beachten, dass fauler Laden FOUC -Probleme (Splace Screen) verursachen kann und nur für Komponenten verwendet werden sollte, die eine faule Belastung erfordern, um unnötige Leistungsaufwand zu vermeiden.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.




