Die Beziehung zwischen ES5 und JavaScript ist: ES5 ist der internationale Standard für die JavaScript-Sprache und JavaScript ist die Implementierung von ES5. ES5 ist eine überarbeitete Version des auf JavaScript basierenden ECMAScript-Spezifikationsstandards, der die Komponenten von JavaScript spezifiziert.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, ECMAScript 5.1 und Javascript 1.8.5-Version, Dell G3-Computer.
Welche Beziehung besteht zwischen ES5 und JavaScript? 1. Was ist Javascript?
JavaScript (kurz „JS“) ist eine dynamisch typisierte, schwach typisierte, prototypbasierte clientseitige Skriptsprache Wird verwendet, um dynamische Funktionen zu HTML-Webseiten hinzuzufügen.
-
Dynamisch:
Datentyp zur Laufzeit bestimmen. Vor der Verwendung einer Variablen ist keine Typdeklaration erforderlich. Normalerweise ist der Typ der Variablen der Typ des Werts, dem sie zugewiesen ist.
-
Schwache Klasse:
Verschiedene Typen können während der Berechnung implizit für den Benutzer transparent konvertiert werden. Selbst wenn der Typ falsch ist, kann durch implizite Konvertierung der richtige Typ erhalten werden.
-
Prototyp:
Das neue Objekt erbt das Objekt (als Vorlage) und teilt seine eigenen Eigenschaften mit dem neuen Objekt. Das Vorlagenobjekt wird als Prototyp bezeichnet. Auf diese Weise kann das neue Objekt nach der Instanziierung nicht nur die beim Erstellen und zur Laufzeit definierten Eigenschaften nutzen, sondern auch die Eigenschaften des Prototypobjekts.
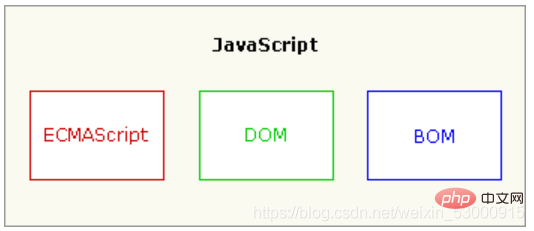
1. ECMAScript (Kern)
Als Kern spezifiziert es die Komponenten der Sprache: Syntax, Typen, Anweisungen, Schlüsselwörter, reservierte Wörter, Operatoren, Objekt
2. DOM (Dokumentobjektmodell) DOM ordnet die gesamte Seite einem mehrschichtigen Knotenergebnis zu. Mithilfe der von DOM bereitgestellten API können Entwickler problemlos jeden Knoten löschen, hinzufügen, ersetzen oder ändern.
3. BOM (Browser Object Model)
Unterstützt das Browser-Objektmodell, das auf das Browserfenster zugreifen und es bedienen kann, und Entwickler können andere Teile als die vom Browser angezeigte Seite steuern.
2. ECMAScript und JavaScript?

Welche Beziehung besteht zwischen ECMAScript und JavaScript? Viele Anfänger werden verwirrt sein. ECMAScript ist der internationale Standard für die JavaScript-Sprache und JavaScript ist die Implementierung von ECMAScript. Im November 1996 beschloss Netscape, der Erfinder von JavaScript, JavaScript bei der Internationalen Standardisierungsorganisation ECMA einzureichen, in der Hoffnung, dass diese Sprache ein internationaler Standard werden könnte. Im folgenden Jahr veröffentlichte ECMA die erste Version des Standarddokuments Nr. 262 (ECMA-262), das den Standard für Browser-Skriptsprachen festlegte und diese Sprache ECMAScript nannte. Diese Version ist ECMAScript Version 1.0.
3. Was ist ES5?
ECMAScript 5.1 (oder nur ES5) ist die neueste Revision des ECMAScript-Standards (JavaScript-basierte Spezifikation). Ähnlich wie der HTML5-Spezifikationsprozess führt ES5 eine Standardisierung durch, indem es Anweisungen zu vorhandenen JavaScript-Methoden hinzufügt und diese mit nativen ECMAScript-Objekten zusammenführt. ES5 führt außerdem eine strenge Variante der Syntax ein, die als „strenger Modus“ bezeichnet wird
Das obige ist der detaillierte Inhalt vonWelche Beziehung besteht zwischen ES5 und JavaScript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!