
Wie optimiert man die Leistung in Vue.js? Der folgende Artikel wird Ihnen neun Tipps zur Leistungsoptimierung von Vue.js geben. Ich hoffe, er wird für alle hilfreich sein!

(Lernvideofreigabe: VueJS Tutorial)


Anwendbare Szenarien:




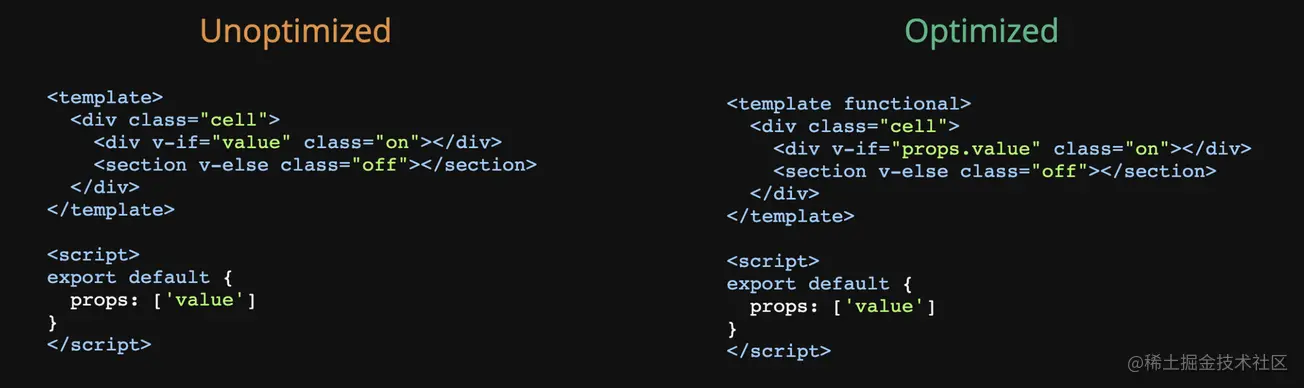
 Kompilierungsbedingungen: v-if ist faul, wenn die Anfangsbedingung falsch ist, tun Sie nichts, starten Sie die teilweise Kompilierung nur, wenn die Bedingung zum ersten Mal wahr wird, v-show wird unter allen Bedingungen kompiliert und dann zwischengespeichert. und die DOM-Elemente bleiben erhalten.
Kompilierungsbedingungen: v-if ist faul, wenn die Anfangsbedingung falsch ist, tun Sie nichts, starten Sie die teilweise Kompilierung nur, wenn die Bedingung zum ersten Mal wahr wird, v-show wird unter allen Bedingungen kompiliert und dann zwischengespeichert. und die DOM-Elemente bleiben erhalten.

Verwendungsszenarien: v-if eignet sich für Situationen, in denen sich die Bedingungen wahrscheinlich nicht ändern, v-show eignet sich für Situationen, in denen sich die Bedingungen häufig ändern.



**Prinzip: **In nicht optimierten Szenarien wird die Komponente jedes Mal neu erstellt, wenn wir auf die Schaltfläche zum Wechseln der Routing-Ansicht klicken -gerendert, und die Rendering-Komponente durchläuft die Komponenteninitialisierung, das Rendern, das Patchen und andere Prozesse. Wenn die Komponente komplex oder tief verschachtelt ist, dauert das gesamte Rendering lange. Nach der Verwendung von KeepAlive werden der Vnode und das DOM der von KeepAlive verpackten Komponente nach dem ersten Rendern zwischengespeichert. Beim nächsten Rendern der Komponente werden der entsprechende Vnode und das DOM dann direkt aus dem Cache abgerufen. Es ist nicht erforderlich, eine Reihe von Prozessen wie Komponenteninitialisierung, Rendern und Patchen usw. durchzuführen, was die Ausführungszeit des Skripts verkürzt und eine bessere Leistung bietet.
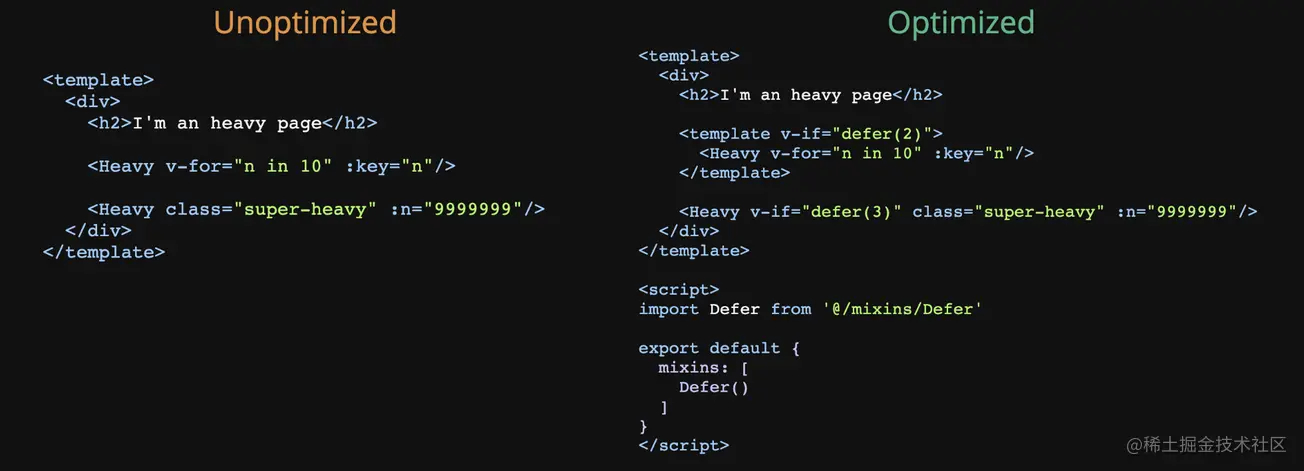
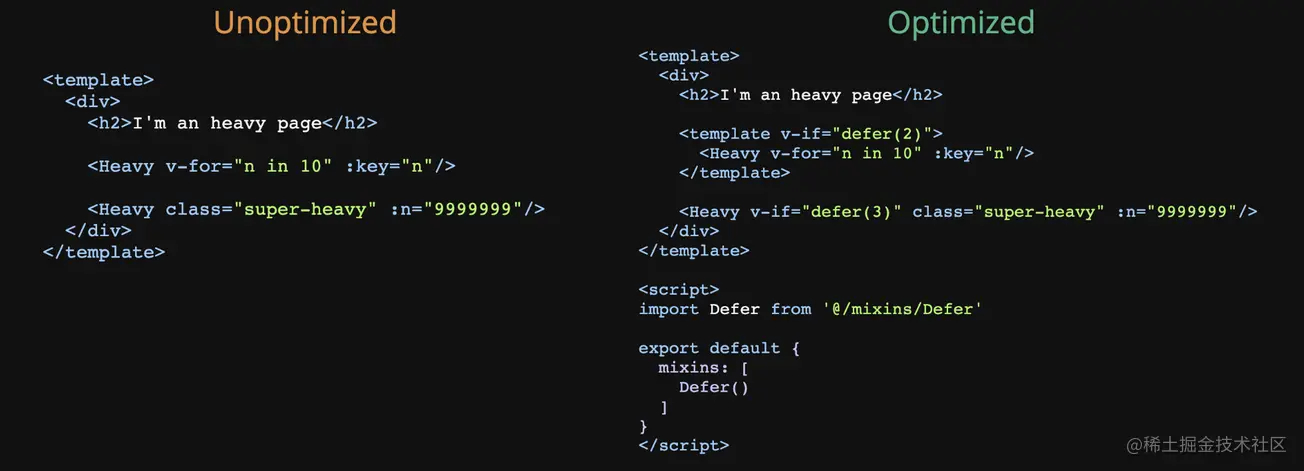
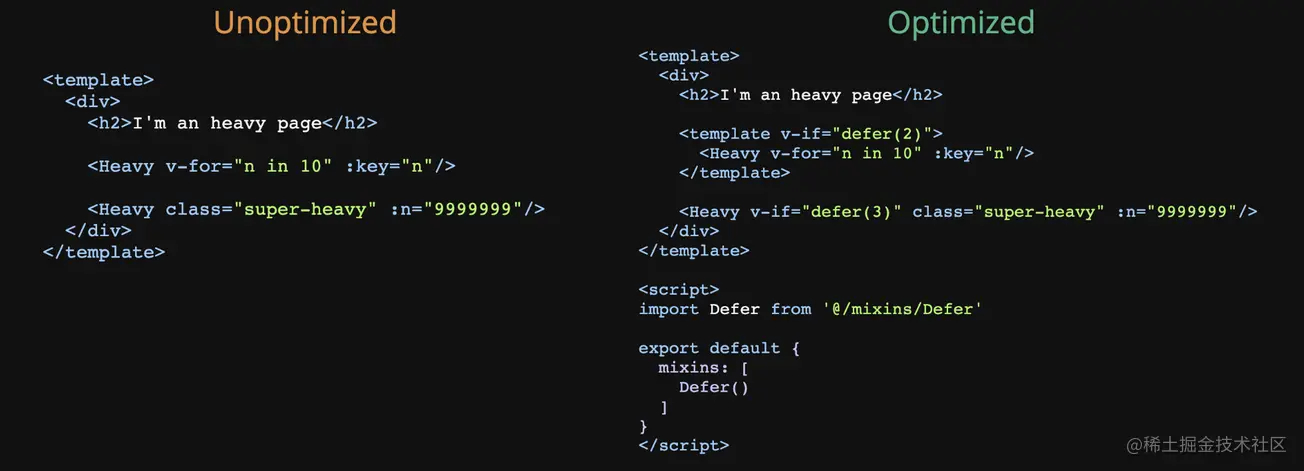
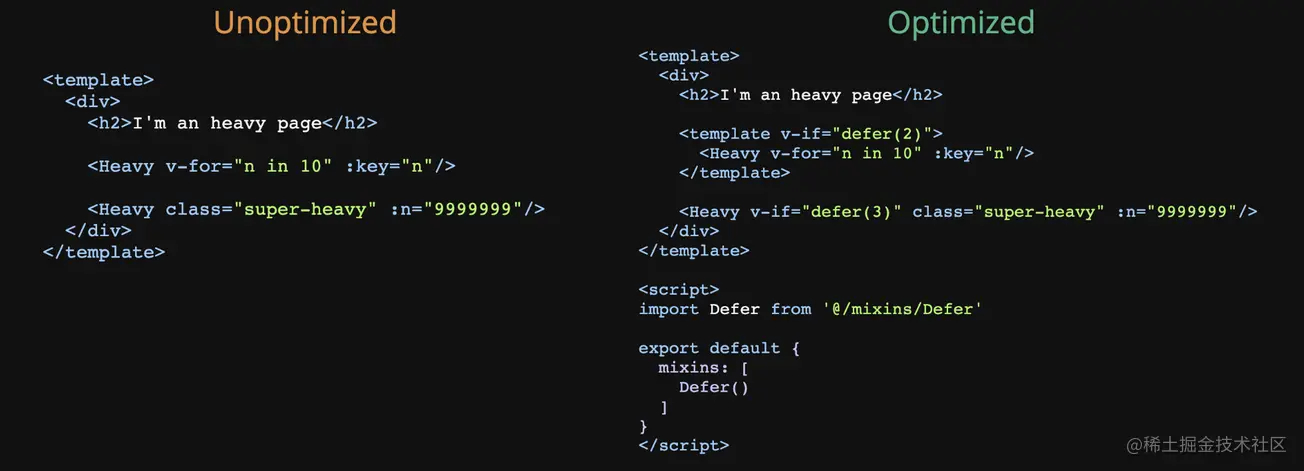
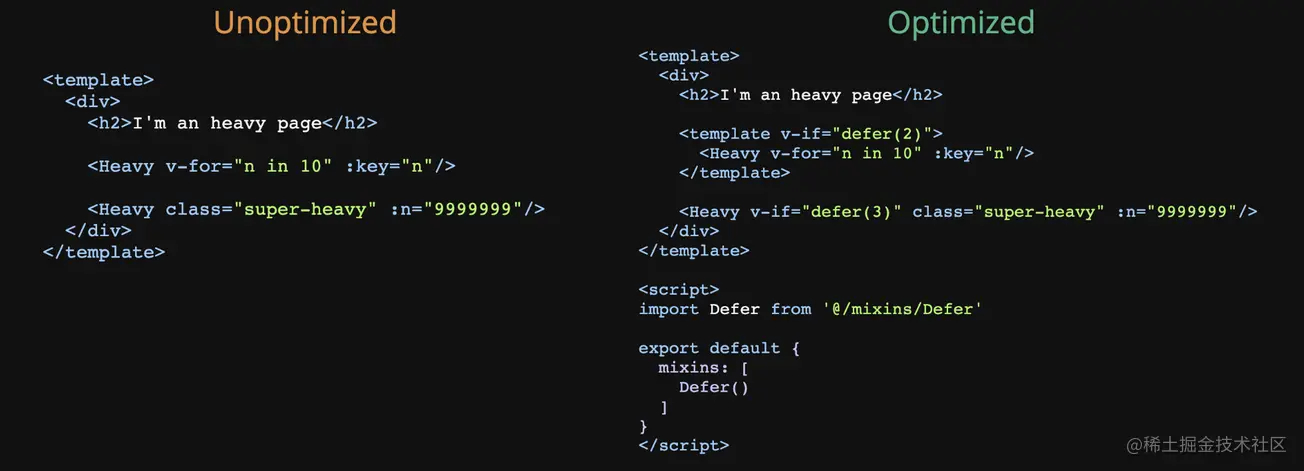
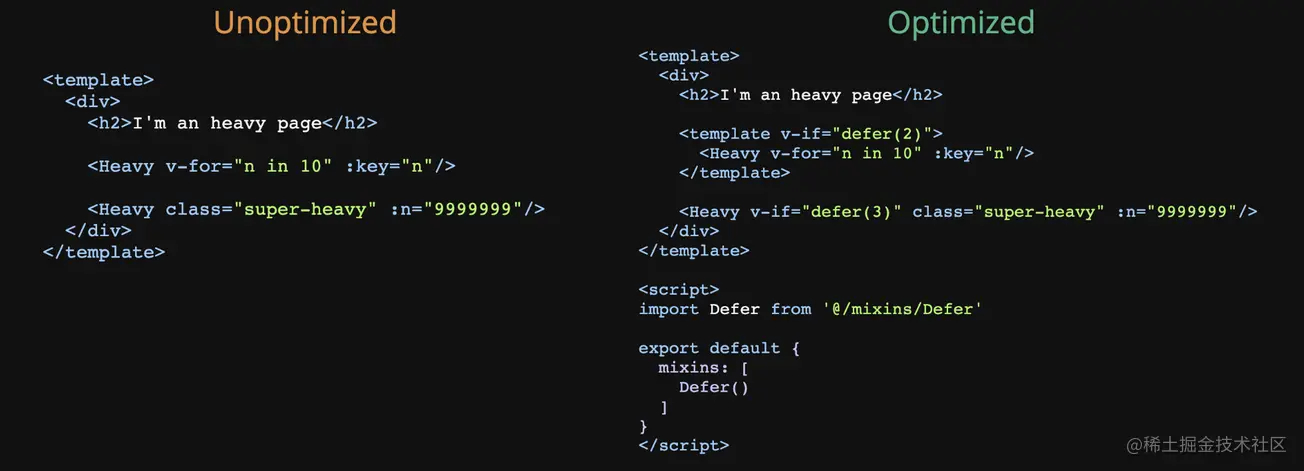
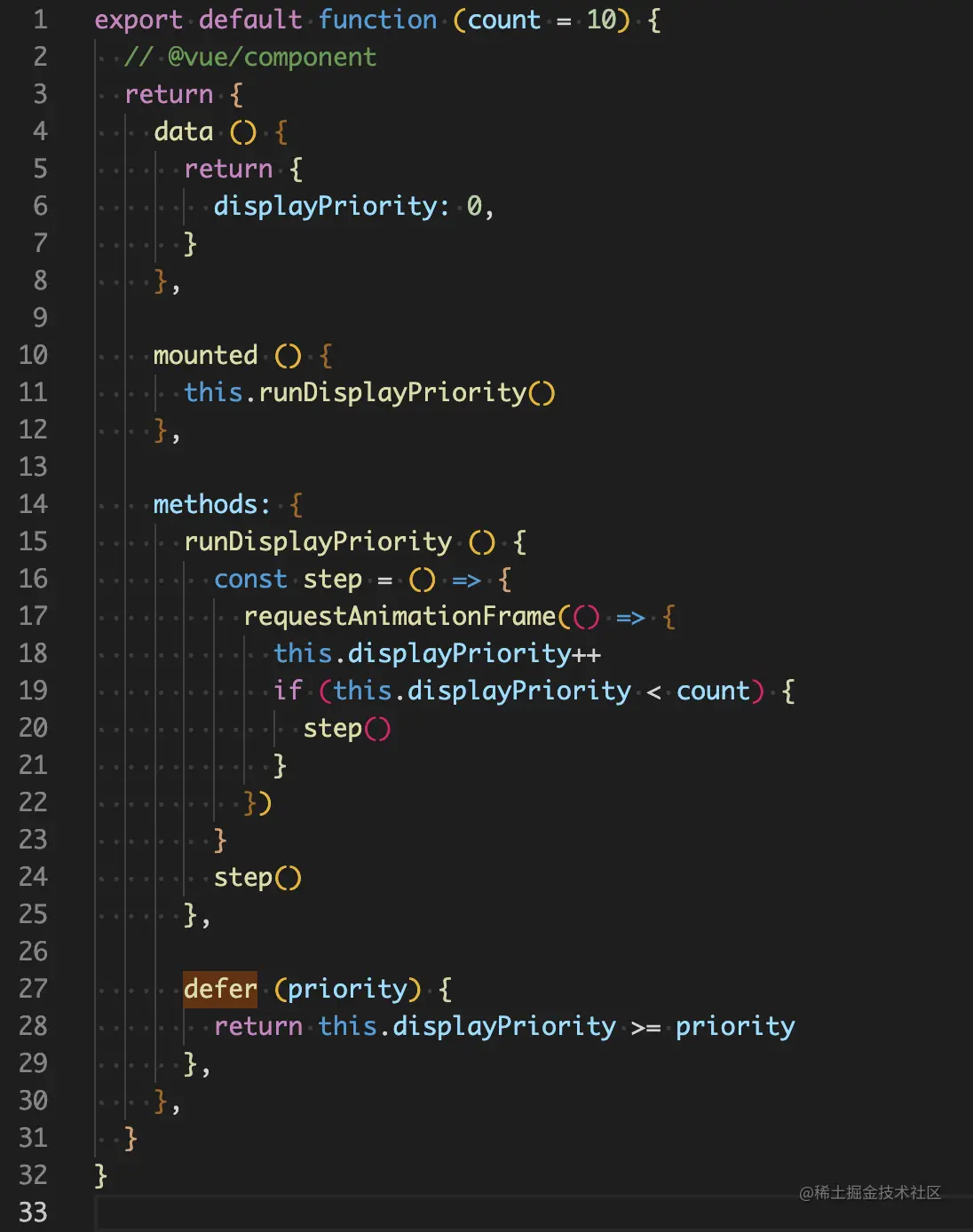
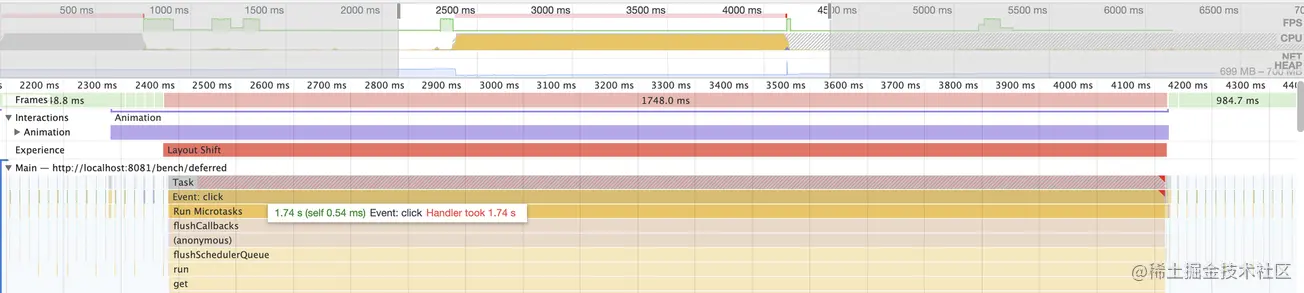
Aber die Verwendung der KeepAlive-Komponente ist nicht kostenlos, da sie mehr Speicher für das Caching beansprucht. Dies ist eine typische Anwendung von Ideen zur Raum-Zeit-Optimierung. 06 Deferred-Funktionen in mehrere Male Die displayPriority-Variable wird intern verwaltet und während jedes Rendering-Frames durch requestAnimationFrame bis zur Anzahl erhöht. Dann können Sie innerhalb der Komponente, die das Defer-Mixin verwendet, v-if="defer(xxx)" verwenden, um das Rendering bestimmter Blöcke zu steuern, wenn die displayPriority auf xxx erhöht wird.
 08 Nicht reaktive Daten
08 Nicht reaktive Daten


 Der Unterschied zwischen der Einstellung konfigurierbar und der direkten Verwendung von Object.freeze besteht darin:
Der Unterschied zwischen der Einstellung konfigurierbar und der direkten Verwendung von Object.freeze besteht darin:
**Object.freeze(obj)**禁止添加/删除/更改属性。为所有现有的属性设置 configurable: false, writable: false.
// configurable: false
let user = {
name: "John"
};
Object.defineProperty(user, "name", {
configurable: false
});
user.name = "Pete"; // 正常工作
delete user.name; // Error
// Object.freeze(obj)
let user = {
name: "John"
};
Object.freeze(user);
user.name = "Pete";
console.log(user.name); // "John"复制代码
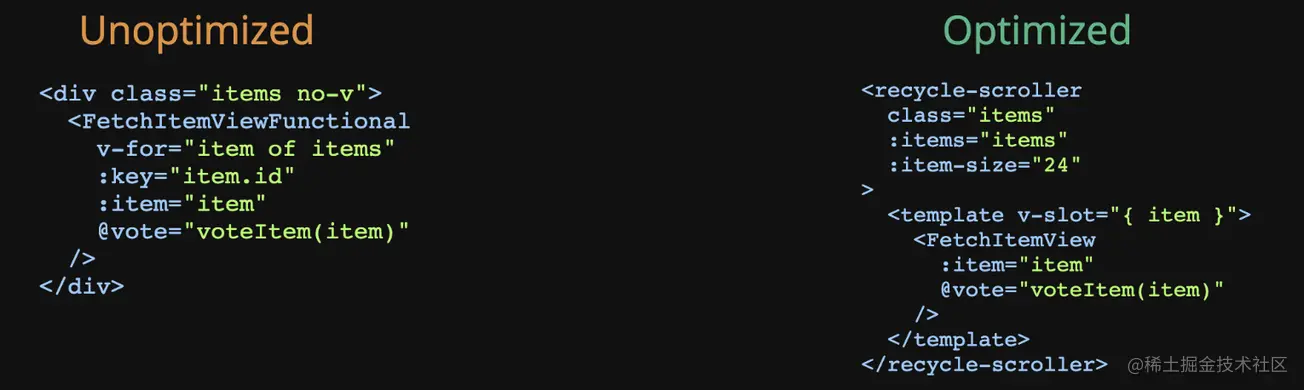
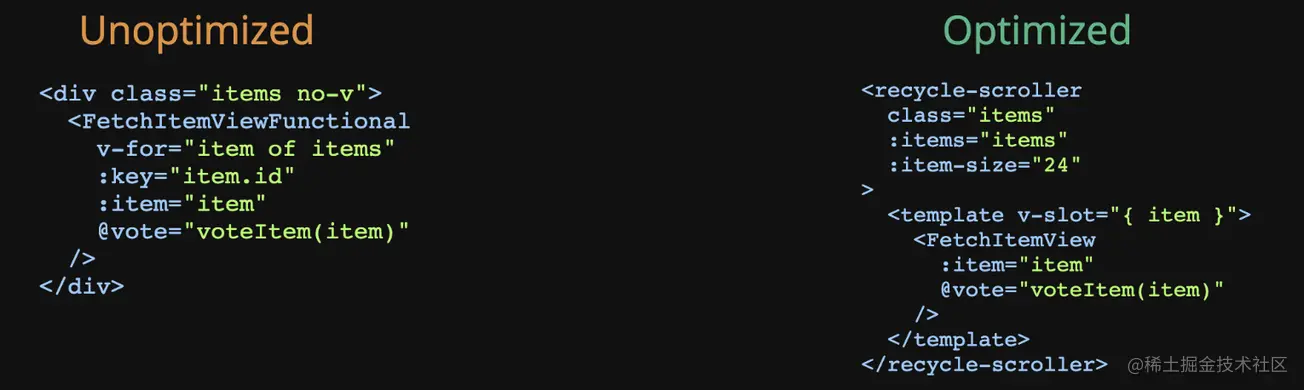
**Prinzip: **Virtuelles Scrollen wird implementiert, indem nur das DOM innerhalb des Ansichtsbereichs gerendert wird. Die Leistung ist natürlich viel besser, wenn weniger Inhalte gerendert werden. Die virtuelle Scroll-Komponente wurde ebenfalls von Guillaume Chau geschrieben. Interessierte Schüler können ihre Quellcode-Implementierung studieren. Das Grundprinzip besteht darin, Scroll-Ereignisse zu überwachen, die anzuzeigenden DOM-Elemente dynamisch zu aktualisieren und deren Verschiebung zu berechnen Sicht. Die virtuelle Bildlaufkomponente ist nicht kostenlos, da sie während des Bildlaufvorgangs in Echtzeit berechnet werden muss, sodass bestimmte Kosten für die Skriptausführung anfallen. Wenn die Datenmenge in der Liste daher nicht sehr groß ist, reicht es für uns aus, normales Scrollen zu verwenden
Dieser Artikel wurde reproduziert von: https://juejin.cn/post/7084809333740929061
(Lernvideo Teilen: Web-Frontend-Entwicklung )
Das obige ist der detaillierte Inhalt vonWie optimiert man die Leistung in Vue.js? 9 Tipps zum Teilen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 Befehl zur Paketerfassung unter Linux
Befehl zur Paketerfassung unter Linux
 So schließen Sie Port 445
So schließen Sie Port 445
 Verwendung von && und || in der C-Sprache
Verwendung von && und || in der C-Sprache
 Isolationsstufe für MySQL-Transaktionen
Isolationsstufe für MySQL-Transaktionen
 So lösen Sie das Problem des langsamen Downloads von Baidu Netdisk
So lösen Sie das Problem des langsamen Downloads von Baidu Netdisk