 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Lassen Sie uns darüber sprechen, wie Sie Angular+Jenkins zum Anzeigen von Build-Versionen verwenden
Lassen Sie uns darüber sprechen, wie Sie Angular+Jenkins zum Anzeigen von Build-Versionen verwenden
Lassen Sie uns darüber sprechen, wie Sie Angular+Jenkins zum Anzeigen von Build-Versionen verwenden
Dieser Artikel wird Ihnen dabei helfen, Angular weiter zu lernen und zu erfahren, wie Sie Jenkins in Kombination mit Angular verwenden, um die erstellte Version anzuzeigen. Ich hoffe, dass er für alle hilfreich ist!
 ... die Build-Nummer und auf der Seite auffüllen? [Verwandte Tutorial-Empfehlung: „
... die Build-Nummer und auf der Seite auffüllen? [Verwandte Tutorial-Empfehlung: „
Uha, wir werden es basierend auf dem Original modifizieren.
Fügen Sie die Datei build_info.json zum Stammverzeichnis hinzu.
{ } Du hast es richtig gelesen, der Inhalt von
Du hast es richtig gelesen, der Inhalt von build_info.json ist die Datei {}
build_info.json ist für Jenkinsfile wird beim Erstellen generiert. build_info.json。
pipeline {
agent any
tools {
nodejs "nodejs"
}
stages {
stage('Dependency') {
steps {
sh 'npm install'
}
}
# 我们在此添加过一个 stage,见下面?
stage('Build') {
steps {
sh 'npm run clean'
sh 'npm run build'
}
}
}
}你没看错,
build_info.json的内容就是{}
build_info.json 文件是给 Jenkinsfile 构建的时候生成的。
具体的实现思路如下:
在构建的过程中执行
Jenkinsfile生成build_info.json文件在对项目打包的时候,针对不同的环境考虑是否获取
build_info.json文件的内容
为了方便演示,这里的环境只考虑生产环境
上面的步骤简单两步,最重要的一点是如何写入 build_info.json 文件内容。
如果你不熟悉 Jenkinsfile 相关内容,请结合Jenkins Pipeline 结合 Gitlab 实现 Node 项目自动构建文章来阅读。此时你关注的重点是文章 Jenkinsfile 的内容,如下:
stage('Version') {
steps {
script {
def amap =
'build_number': BUILD_NUMBER, # 构建号
'job_name': JOB_NAME # 任务名称
]
# 写入文件
writeJSON file: WORKSPACE+'build_info.json', json: amap # WORKSPACE 根目录
}
}
}我们添加过一个 stage 来完成我们对 build_info.json 文件的写入。
// 引入生成的 build_info.json 文件
let buildInfo = require('./build_info.json');
if(config.env === 'production') {
// 获取构建的版本号,否则获取默认的版本
versionObj.version = buildInfo.build_number || config.version
}Yeah,思路还可以... Right?
下面进入第二步骤:读取 build_info.json 的内容,我截取 version.js 生产环境那部分的内容:
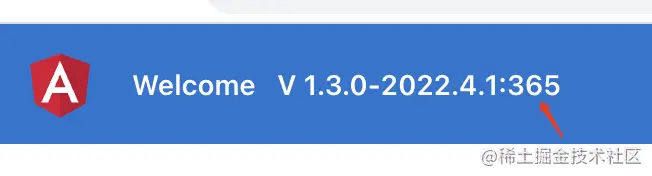
完成上面的文件之后,你就可以发布到相关的环境,顺利的话,在页面上你可以看到相关的版本号了。
这篇文章跟 angular 的关联不是很大,只是用来打配合 jenkins。下一篇文章是关于使用 Angular 进行 spaDie spezifischen Implementierungsideen lauten wie folgt:
Führen Sie
Jenkinsfilewährend des Build-Prozesses aus, umbuild_info zu generieren. json-Datei<p></p>- Überlegen Sie beim Packen des Projekts, ob Sie den Inhalt der
build_info.json-Datei für verschiedene Umgebungen erhalten möchten
Die oben genannten Schritte sind zwei einfache Schritte. Der wichtigste Punkt ist, wie man build_info.json schreibt Dateiinhalt.
Jenkinsfile-bezogenen Inhalten nicht vertraut sind, kombinieren Sie bitte Jenkins Pipeline kombiniert mit Gitlab, um die automatische Erstellung von Node-Projekten zu realisieren🎜Lesen Sie den Artikel. An dieser Stelle liegt Ihr Fokus auf dem Inhalt des Artikels Jenkinsfile, wie folgt: 🎜rrreee🎜Wir haben eine stage hinzugefügt, um unsere Arbeit an build_info abzuschließen. json Datei schreiben. 🎜rrreee🎜Ja, die Idee ist in Ordnung... Richtig?🎜🎜Lass uns zum zweiten Schritt gehen: Lesen Sie den Inhalt von build_info.json und ich fange die version.js ab. Code> Produktionsumgebung Der Inhalt dieses Teils: 🎜rrreee🎜Nachdem Sie die obige Datei fertiggestellt haben, können Sie sie in der entsprechenden Umgebung veröffentlichen. Wenn alles gut geht, können Sie die entsprechende Versionsnummer auf der Seite sehen. 🎜🎜Dieser Artikel hat nicht viel mit <code>angular zu tun, er dient lediglich der Zusammenarbeit mit jenkins. Im nächsten Artikel geht es um die Verwendung von Angular für die spa-Entwicklung, also bleiben Sie dran. 🎜🎜🎜Dieser Artikel wurde reproduziert von: https://juejin.cn/post/7081642981890981895🎜🎜Autor: Jimmy🎜🎜🎜Weitere programmbezogene Kenntnisse finden Sie unter: 🎜Programmiervideo🎜! ! 🎜Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Sie Angular+Jenkins zum Anzeigen von Build-Versionen verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Wie kann man mit Jenkins Pipeline einen kontinuierlichen Paketierungs- und Bereitstellungsprozess für PHP-Programme aufbauen?
Jul 30, 2023 pm 07:41 PM
Wie kann man mit Jenkins Pipeline einen kontinuierlichen Paketierungs- und Bereitstellungsprozess für PHP-Programme aufbauen?
Jul 30, 2023 pm 07:41 PM
Wie kann man mit JenkinsPipeline einen kontinuierlichen Paketierungs- und Bereitstellungsprozess für PHP-Programme aufbauen? Jenkins ist ein sehr beliebtes Tool für kontinuierliche Integration und Bereitstellung. Es bietet eine Fülle von Plug-Ins und Funktionen, um den Erstellungs- und Bereitstellungsprozess einfach und effizient zu gestalten. JenkinsPipeline ist das neueste Plug-in für Jenkins, das es uns ermöglicht, eine vollständige und erweiterbare DSL (DomainSpecificLanguage) zu verwenden, um kontinuierliche Integration und Bereitstellung zu definieren.
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Kennen Sie Angular Universal? Es kann dazu beitragen, dass die Website eine bessere SEO-Unterstützung bietet!
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Wie verwende ich den Monaco-Editor in Angular? Der folgende Artikel dokumentiert die Verwendung des Monaco-Editors in Angular, der kürzlich in einem Unternehmen verwendet wurde. Ich hoffe, dass er für alle hilfreich sein wird!
 Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Dieser Artikel führt Sie durch die unabhängigen Komponenten in Angular, wie Sie eine unabhängige Komponente in Angular erstellen und wie Sie vorhandene Module in die unabhängige Komponente importieren. Ich hoffe, er wird Ihnen hilfreich sein!
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.
 Jenkins in PHP Continuous Integration: Master of Build and Deployment Automation
Feb 19, 2024 pm 06:51 PM
Jenkins in PHP Continuous Integration: Master of Build and Deployment Automation
Feb 19, 2024 pm 06:51 PM
In der modernen Softwareentwicklung ist die kontinuierliche Integration (CI) zu einer wichtigen Methode zur Verbesserung der Codequalität und Entwicklungseffizienz geworden. Unter diesen ist Jenkins ein ausgereiftes und leistungsstarkes Open-Source-CI-Tool, das sich besonders für PHP-Anwendungen eignet. Der folgende Inhalt befasst sich mit der Verwendung von Jenkins zur Implementierung der kontinuierlichen PHP-Integration und stellt spezifischen Beispielcode und detaillierte Schritte bereit. Jenkins-Installation und -Konfiguration Zunächst muss Jenkins auf dem Server installiert werden. Laden Sie einfach die neueste Version von der offiziellen Website herunter und installieren Sie sie. Nach Abschluss der Installation sind einige grundlegende Konfigurationen erforderlich, einschließlich der Einrichtung eines Administratorkontos, der Plug-in-Installation und der Auftragskonfiguration. Erstellen Sie einen neuen Job. Klicken Sie im Jenkins-Dashboard auf die Schaltfläche „Neuer Job“. Wählen Sie „Freigaben“.



