Schlagzeilen
Schlagzeilen
 25 Websites, die Sie bei der Frontend-Entwicklung nicht verpassen sollten, fügen Sie sie zu Ihren Favoriten hinzu!
25 Websites, die Sie bei der Frontend-Entwicklung nicht verpassen sollten, fügen Sie sie zu Ihren Favoriten hinzu!
25 Websites, die Sie bei der Frontend-Entwicklung nicht verpassen sollten, fügen Sie sie zu Ihren Favoriten hinzu!
Es gibt viele Websites, die uns Entwicklern die Arbeit erleichtern können. In diesem Artikel stelle ich 25 Killer-Websites vor, die meiner Meinung nach Entwickler besuchen müssen.
1. DevDocs
https://devdocs.io/
DevDocs vereint die APIs verschiedener Sprachen, Frameworks und Bibliotheken auf einer Webseite, und Sie können direkt auf einer Seite suchen.

2. ray.so
https://ray.so/
Auf dieser Website können Sie sehr schöne Screenshots von Codeausschnitten erstellen Thema Sprache. Sie können auch die VSCode-Erweiterung verwenden.

3. Poet.so
https://poet.so/
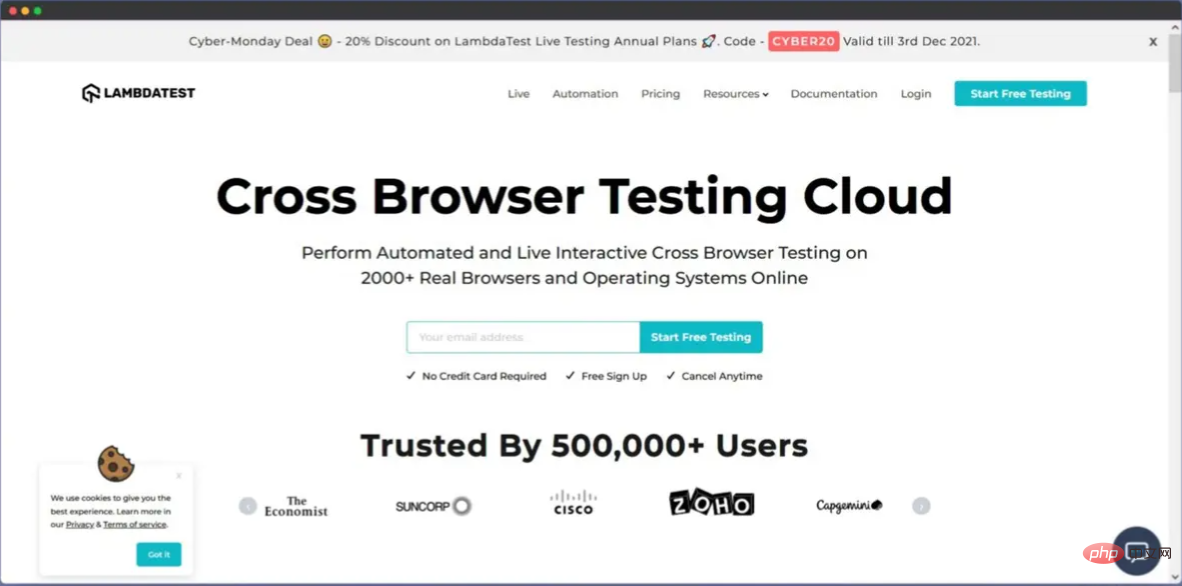
Diese Website kann Bilder basierend auf Weblinks von drei Social-Media-Websites generieren: Twitter, LinkedIn und Shopify. Und es stehen sehr schöne Stile und Themen zur Auswahl. 4. roadmap.sh um ein bestimmtes zu lernen Sehr hilfreich für Anfänger in einem technischen Bereich. 5. LambdaTest Es bietet bis zu 2.000 verschiedene Browser, Betriebssysteme und Geräte zum Testen Ihrer Anwendung. Sie können damit Ihre Anwendung automatisieren oder manuell auf Browserkompatibilitätsprobleme testen. 6. daily.dev Diese Website fasst hervorragende technische Artikel auf verschiedenen Plattformen zusammen. Sie können das Browser-Plugin installieren, um hochwertige technische Inhalte einfach direkt in Ihrem Browser zu aktualisieren.
 7.Showwcase Das Designkonzept ähnelt ein wenig dem von LinkedIn, konzentriert sich jedoch nur auf den Entwicklerbereich.
7.Showwcase Das Designkonzept ähnelt ein wenig dem von LinkedIn, konzentriert sich jedoch nur auf den Entwicklerbereich.
8. CSS-TRICKS
https://css-tricks.com/
 Auf dieser Website können Sie verschiedene CSS-Techniken erlernen, die Ihnen bei der Entwicklung schönerer Webanwendungen helfen.
Auf dieser Website können Sie verschiedene CSS-Techniken erlernen, die Ihnen bei der Entwicklung schönerer Webanwendungen helfen.
9. Medusa
https://www.medusajs.com
 Medusa ist eine Open-Source-Shopify-Alternative. Es kann Ihnen dabei helfen, schnell E2E-Auftragsabwicklungs- und Produktmanagementschnittstellen zu entwickeln. Der Schlüssel ist: Medusa ist kostenlos!
Medusa ist eine Open-Source-Shopify-Alternative. Es kann Ihnen dabei helfen, schnell E2E-Auftragsabwicklungs- und Produktmanagementschnittstellen zu entwickeln. Der Schlüssel ist: Medusa ist kostenlos!
10. SMARTMOCKUPS
https://smartmockups.com/
 Warum verbringen Sie immer noch Zeit damit, Photoshop zu lernen? Smartmockup kann basierend auf den von Ihnen hochgeladenen Bildern (Produktmaterialien) hochauflösende Produktvorlagen direkt auf der Webseite generieren (z. B. zur Anzeige Ihrer Produkte auf T-Shirts, Wasserflaschen und Computerbildschirmen). Basierend auf dem Webbrowser werden die professionellen Vorlagenmaterialien von Smartmockup ständig erweitert, und Sie können professionelle Vorlagen ohne jegliche Designerfahrung erhalten.
Warum verbringen Sie immer noch Zeit damit, Photoshop zu lernen? Smartmockup kann basierend auf den von Ihnen hochgeladenen Bildern (Produktmaterialien) hochauflösende Produktvorlagen direkt auf der Webseite generieren (z. B. zur Anzeige Ihrer Produkte auf T-Shirts, Wasserflaschen und Computerbildschirmen). Basierend auf dem Webbrowser werden die professionellen Vorlagenmaterialien von Smartmockup ständig erweitert, und Sie können professionelle Vorlagen ohne jegliche Designerfahrung erhalten.
11. Code Beauty Webmaster-Tools). Das Problem ist jedoch, dass diese Art von Websites eine Menge Werbung enthalten...
12. overAPI
https://overapi.com/
Für Entwickler ist overAPI definitiv die schönste und praktischste Website. Es fasst die APIs der meisten Entwicklungssprachen und -tools zusammen und präsentiert sie in Form eines einseitigen Memos. Schauen Sie es sich an~
13. Responsively
https://responsively.app/
Dies ist eine Website, die auf Open-Source-Projekten basiert und die Bildschirme verschiedener Geräte anzeigen kann Gleichzeitig können Sie auf einer Seite sehr bequem eine reaktionsfähige Website entwickeln und die Effizienz der Front-End-Entwicklung erheblich verbessern.
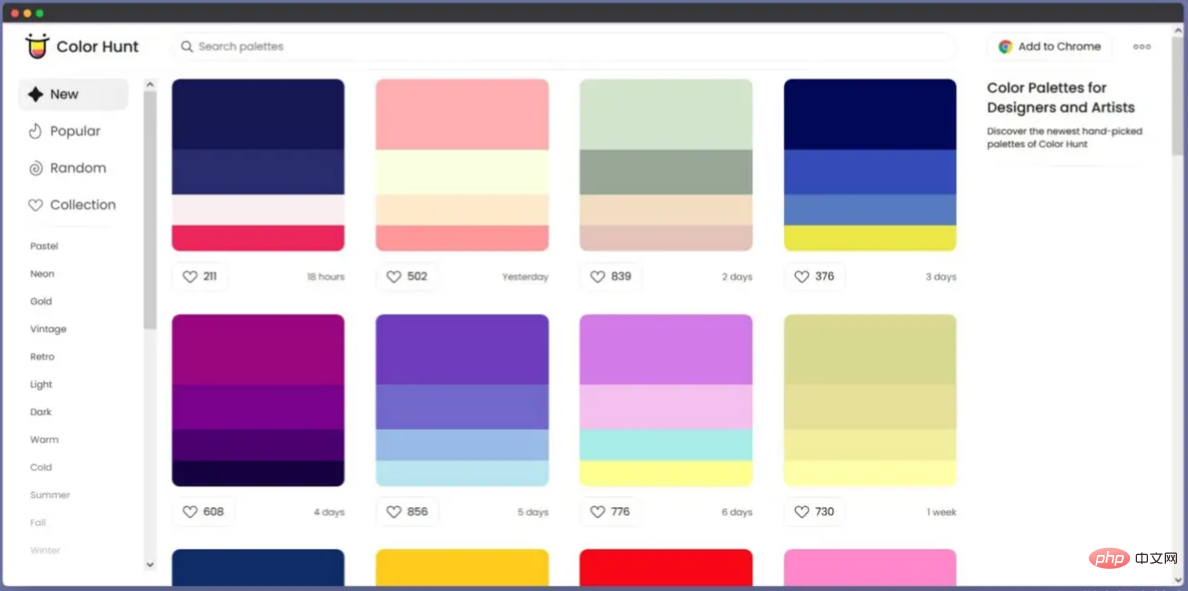
14. Color Hunt
https://colorhunt.co/
Eine Website, auf der Designer und Webentwickler hervorragende Farbschemata auswählen können.
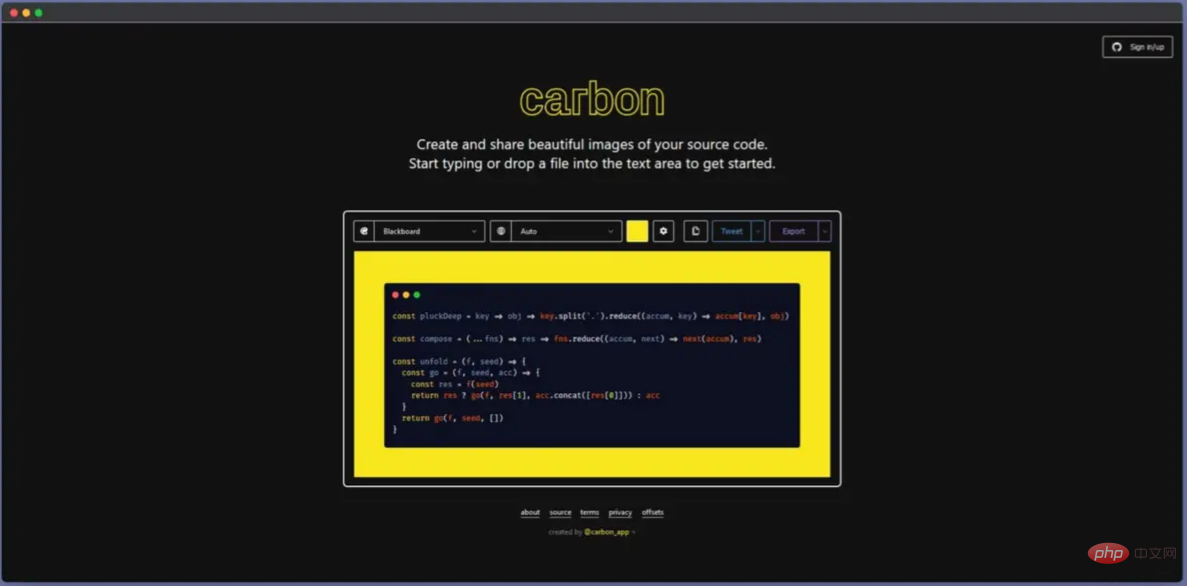
15. Carbon
https://carbon.now.sh/
Wie ray.so bietet auch diese Website die Möglichkeit, Bilder aus Codeausschnitten zu generieren.
16. Meta-Tags
https://metatags.io/
Diese Website ist sehr wichtig für Frontends, die eine internationale Entwicklung erfordern, wie zum Beispiel ausländisches Google, Facebook oder LinkedIn. usw. Soziale Medien bieten eine Reihe von
<meta>标签,当你的网页被检测到对应的<meta>标签时,在这些社交媒体进行分享或者展现你的网页时,会提供额外的能力。这个网站就能够自动生成这些<meta>-Tags, und Sie können direkt auf der Webseite eine Vorschau davon anzeigen, wie diese in verschiedenen sozialen Medien angezeigt werden.
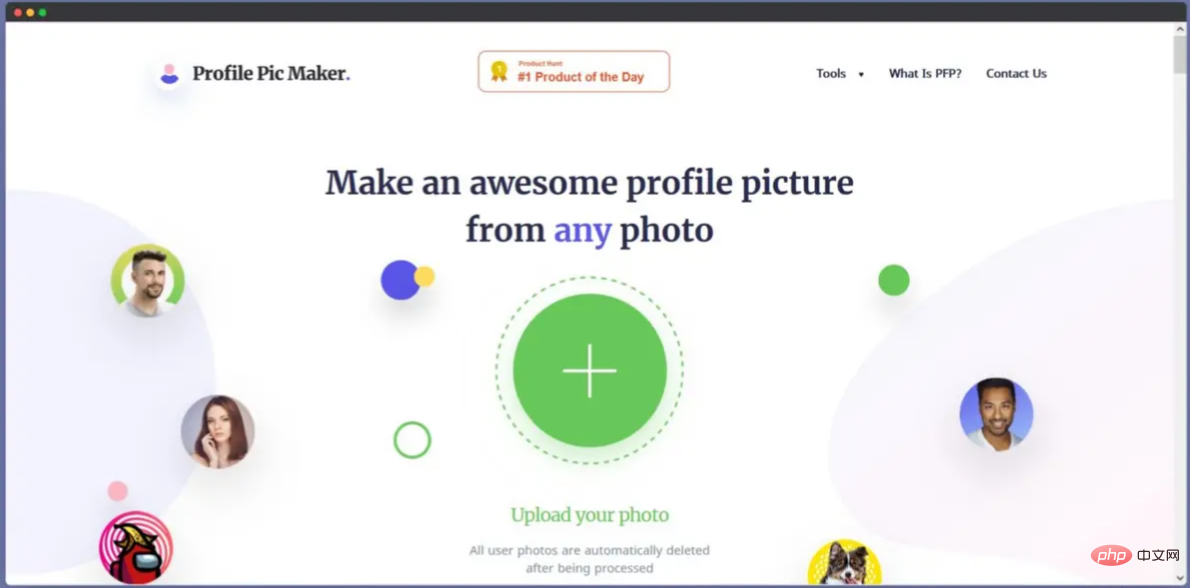
17. Profile Pic Maker
https://pfpmaker.com/
Machen Sie sich als Entwickler Sorgen um Ihre Avatare in verschiedenen sozialen Medien? Diese Website kann automatisch einen Avatar basierend auf jedem von Ihnen hochgeladenen Bild generieren. Diese Avatare wurden von KI verarbeitet und Hintergründe generiert. Probieren Sie es aus~
18.Dev Tools
https://smalldev.tools
Diese Website bietet eine Reihe häufig verwendeter Tools von Entwicklern, wie Base64-Kodierung/Transkodierung, Codeformatierung, Bildkomprimierung und andere Funktionen. Das Wichtigste ist, dass diese Website sehr erfrischend ist und keine Werbung enthält!
19. resume.io
https://resume.io/
Auf dieser Website können Sie hochwertige Lebensläufe erstellen. Es hilft Ihnen bei der Erstellung eines professionellen Lebenslaufs, indem es Ihnen hervorragende Vorlagen zur Verfügung stellt. Probieren Sie es aus~
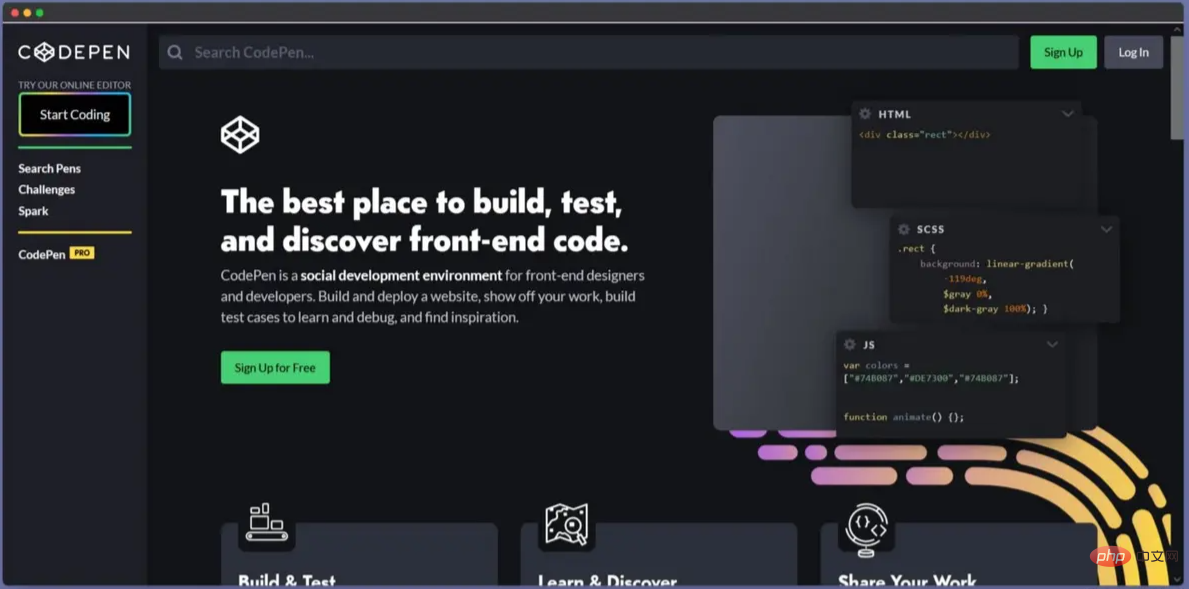
20. CODEPEN
https://codepen.io/
CodePen ist eine webbasierte Entwicklungsplattform, die es Benutzern ermöglicht, HTML, CSS und Front zu schreiben -End-Sprachen wie JavaScript. Und es ist in Echtzeit sichtbar, was die Fehlerbehebung erleichtert. Entwickler und Designer können außerdem Codebeispiele mit dem Rest der Welt austauschen.
21. Storytale
https://storytale.io/
Storytale ist eine Website, die Illustrationen sammelt, die für kommerzielle und persönliche Zwecke verwendet werden können (Sie müssen eine Mitgliedschaft eröffnen). herunterladen) . Der sinnvolle Einsatz von Illustrationen kann Ihre Website-Elemente bereichern, was für Webdesigner und Front-End-Entwickler sehr hilfreich ist.
22. readme.so
https://readme.so/
Auf dieser Website können Sie ganz einfach eine Projekt-README-Datei erstellen. Verwenden Sie den einfachen Editor der Website, um schnell die benötigten Module zu Ihrer README-Datei hinzuzufügen. Auf dieser Website können Sie schnell eine Dokumentation für Ihr Projekt erstellen.
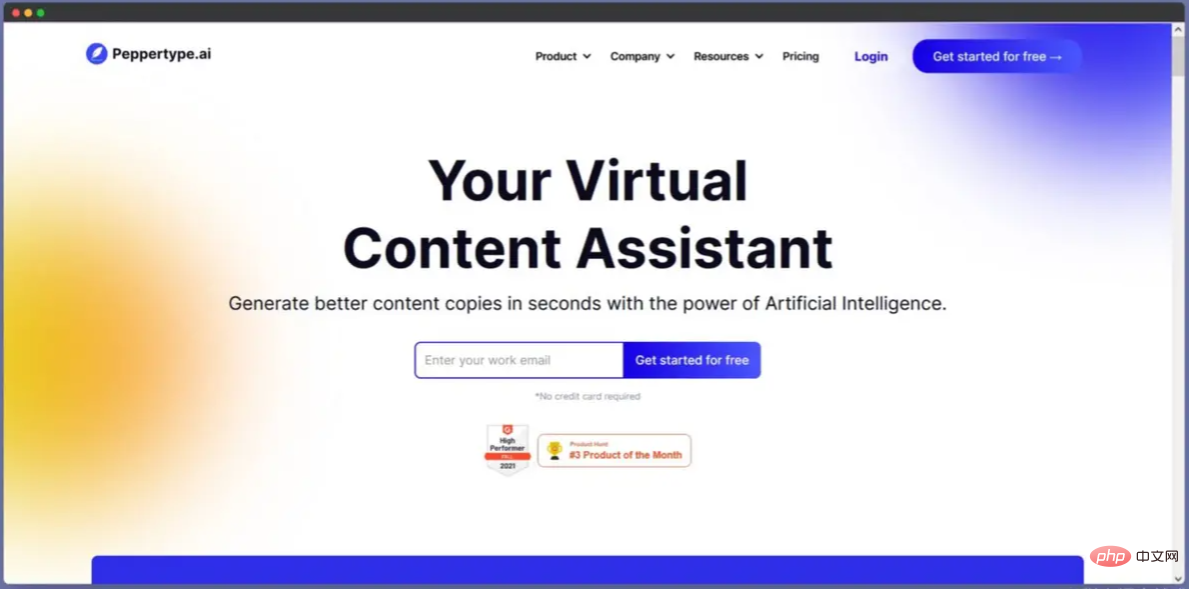
23. Peppertype
https://www.peppertype.ai
Peppertype ist eine Website, die Ihnen bei der schnellen Erstellung und Konzeption von Inhalten helfen kann. Es analysiert Ihr Unternehmen, Ihre Marke und Ihre Zielgruppe und nutzt dann maschinelles Lernen und KI, um neue Inhalte für Sie zu erstellen.
24. Synthesia
https://www.synthesia.io/
Synthesia hilft Ihnen, KI-gestützte Videos in mehr als 50 Sprachen zu erstellen. Zum Erstellen von Videoinhalten benötigen Sie keine Kamera, kein Mikrofon und kein echtes Gesicht. Sie laden einfach Ihr Skript hoch und erhalten ein KI-Live-Video, perfekt für Videokünstler, die ihr Gesicht nicht zeigen möchten. 25. Humor für Programmierer
Originaladresse: https://juejin.cn/post/7077196404422246430
Autor: Yihui
Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Gibt es eine Website zum Erlernen der C-Sprache?
Jan 30, 2024 pm 02:38 PM
Gibt es eine Website zum Erlernen der C-Sprache?
Jan 30, 2024 pm 02:38 PM
Websites zum Erlernen der C-Sprache: 2. C-Sprach-Forum 5. Tianji.com; 51 Selbststudiennetzwerk; 10. C-Programmierung. Detaillierte Einführung: 1. C-Sprach-Chinesisch-Website, die sich der Bereitstellung von C-Sprach-Lernmaterialien für Anfänger widmet. Sie ist reich an Inhalten, einschließlich grundlegender Grammatik, Zeiger, Arrays, Funktionen, Strukturen und anderen Modulen. Dies ist eine umfassende Website zum Programmieren und mehr.
 Erfahren Sie, wie Sie Sessionstorage verwenden, um die Effizienz der Front-End-Entwicklung zu verbessern
Jan 13, 2024 am 11:56 AM
Erfahren Sie, wie Sie Sessionstorage verwenden, um die Effizienz der Front-End-Entwicklung zu verbessern
Jan 13, 2024 am 11:56 AM
Um die Rolle von sessionStorage zu beherrschen und die Effizienz der Front-End-Entwicklung zu verbessern, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des Internets verändert sich auch der Bereich der Front-End-Entwicklung von Tag zu Tag. Bei der Frontend-Entwicklung müssen wir häufig große Datenmengen verarbeiten und für die spätere Verwendung im Browser speichern. SessionStorage ist ein sehr wichtiges Front-End-Entwicklungstool, das uns temporäre lokale Speicherlösungen bereitstellen und die Entwicklungseffizienz verbessern kann. In diesem Artikel wird die Rolle von sessionStorage vorgestellt.
 Zusammenfassung der Erfahrungen mit asynchronen JavaScript-Anfragen und Datenverarbeitung in der Front-End-Entwicklung
Nov 03, 2023 pm 01:16 PM
Zusammenfassung der Erfahrungen mit asynchronen JavaScript-Anfragen und Datenverarbeitung in der Front-End-Entwicklung
Nov 03, 2023 pm 01:16 PM
Zusammenfassung der Erfahrungen mit asynchronen JavaScript-Anforderungen und Datenverarbeitung in der Front-End-Entwicklung. In der Front-End-Entwicklung ist JavaScript eine sehr wichtige Sprache. Es kann nicht nur interaktive und dynamische Effekte auf der Seite erzielen, sondern auch Daten durch asynchrone Anforderungen abrufen und verarbeiten . In diesem Artikel fasse ich einige Erfahrungen und Tipps im Umgang mit asynchronen Anfragen und Daten zusammen. 1. Verwenden Sie das XMLHttpRequest-Objekt, um asynchrone Anforderungen zu stellen. Das XMLHttpRequest-Objekt wird von JavaScript zum Senden verwendet
 Der wichtigste Optimierungsmodus zur Verbesserung der Website-Geschwindigkeit, den jeder Front-End-Entwickler beherrschen muss!
Feb 02, 2024 pm 05:36 PM
Der wichtigste Optimierungsmodus zur Verbesserung der Website-Geschwindigkeit, den jeder Front-End-Entwickler beherrschen muss!
Feb 02, 2024 pm 05:36 PM
Ein Muss für Frontend-Entwickler: Beherrschen Sie diese Optimierungsmodi und bringen Sie Ihre Website zum Fliegen! Mit der rasanten Entwicklung des Internets sind Websites zu einem wichtigen Kanal für die Unternehmensförderung und -kommunikation geworden. Eine leistungsstarke und schnell ladende Website verbessert nicht nur das Benutzererlebnis, sondern zieht auch mehr Besucher an. Als Frontend-Entwickler ist es wichtig, einige Optimierungsmuster zu beherrschen. In diesem Artikel werden einige häufig verwendete Techniken zur Front-End-Optimierung vorgestellt, um Entwicklern dabei zu helfen, ihre Websites besser zu optimieren. Komprimierte Dateien Bei der Website-Entwicklung werden häufig folgende Dateitypen verwendet: HTML, CSS und J
 Neue Trends im Golang-Frontend: Interpretation der Anwendungsaussichten von Golang in der Frontend-Entwicklung
Mar 20, 2024 am 09:45 AM
Neue Trends im Golang-Frontend: Interpretation der Anwendungsaussichten von Golang in der Frontend-Entwicklung
Mar 20, 2024 am 09:45 AM
Neue Trends im Golang-Front-End: Interpretation der Anwendungsaussichten von Golang in der Front-End-Entwicklung. In den letzten Jahren hat sich der Bereich der Front-End-Entwicklung rasant entwickelt, und es sind in einem endlosen Strom verschiedene neue Technologien entstanden Als zuverlässige und zuverlässige Programmiersprache hat Golang auch begonnen, sich in der Front-End-Entwicklung durchzusetzen. Golang (auch bekannt als Go) ist eine von Google entwickelte Programmiersprache. Sie ist für ihre effiziente Leistung, prägnante Syntax und leistungsstarken Funktionen bekannt und wird nach und nach von Front-End-Entwicklern bevorzugt. In diesem Artikel wird die Anwendung von Golang in der Front-End-Entwicklung untersucht.
 So beheben Sie den Fehler bei der Website-Wiederherstellung
Dec 05, 2023 am 10:52 AM
So beheben Sie den Fehler bei der Website-Wiederherstellung
Dec 05, 2023 am 10:52 AM
Website-Wiederherstellungsfehler werden behoben, indem die Integrität und Richtigkeit der Sicherungsdatei überprüft, während des Wiederherstellungsprozesses nach Fehlermeldungen gesucht wird, mit Sicherungs- und Wiederherstellungstools gearbeitet wird, die Datenbankverbindungsinformationen überprüft werden und professionelle Hilfe in Anspruch genommen wird. Detaillierte Einführung: 1. Überprüfen Sie die Integrität und Richtigkeit der Sicherungsdatei, um sicherzustellen, dass die Sicherungsdatei nicht beschädigt oder unvollständig ist. 2. Überprüfen Sie, ob während des Wiederherstellungsvorgangs Fehlermeldungen angezeigt werden, z. B. Datenbankverbindungsfehler, Dateiberechtigungsprobleme usw.; 3. Verwenden Sie zum Betrieb Sicherungs- und Wiederherstellungstools usw.
 Der Unterschied und Zusammenhang zwischen Front-End- und Back-End-Entwicklung
Mar 26, 2024 am 09:24 AM
Der Unterschied und Zusammenhang zwischen Front-End- und Back-End-Entwicklung
Mar 26, 2024 am 09:24 AM
Front-End- und Back-End-Entwicklung sind zwei wesentliche Aspekte beim Erstellen einer vollständigen Webanwendung. Es gibt offensichtliche Unterschiede zwischen ihnen, aber sie sind eng miteinander verbunden. In diesem Artikel werden die Unterschiede und Zusammenhänge zwischen Front-End- und Back-End-Entwicklung analysiert. Werfen wir zunächst einen Blick auf die spezifischen Definitionen und Aufgaben der Front-End-Entwicklung und der Back-End-Entwicklung. Die Front-End-Entwicklung ist hauptsächlich für den Aufbau der Benutzeroberfläche und des Benutzerinteraktionsteils verantwortlich, d. h. für das, was Benutzer im Browser sehen und bedienen. Frontend-Entwickler nutzen in der Regel Technologien wie HTML, CSS und JavaScript, um das Design und die Funktionalität von Webseiten zu implementieren
 Praktische Anwendungsfälle von Event-Bubbling und Event-Capturing in der Front-End-Entwicklung
Jan 13, 2024 pm 01:06 PM
Praktische Anwendungsfälle von Event-Bubbling und Event-Capturing in der Front-End-Entwicklung
Jan 13, 2024 pm 01:06 PM
Anwendungsfälle von Event-Bubbling und Event-Capturing in der Front-End-Entwicklung Event-Bubbling und Event-Capturing sind zwei Mechanismen zur Ereignisbereitstellung, die häufig in der Front-End-Entwicklung verwendet werden. Durch das Verständnis und die Anwendung dieser beiden Mechanismen können wir das interaktive Verhalten auf der Seite flexibler handhaben und die Benutzererfahrung verbessern. In diesem Artikel werden die Konzepte des Event-Bubbling und der Event-Erfassung vorgestellt und mit spezifischen Codebeispielen kombiniert, um ihre Anwendungsfälle in der Front-End-Entwicklung zu demonstrieren. 1. Die Konzepte Event Bubbling (EventBubbling) beziehen sich auf den Prozess des Auslösens eines Elements.