
jquery migrate ist ein Hilfs-Plug-In für die Anwendungsmigration, damit High-Level-Versionen mit Low-Level-Versionen kompatibel sind. Dieses Plug-In kann das Problem der Inkompatibilität zwischen altem und neuem Code lösen Einfach ausgedrückt bedeutet dies, nicht unterstützte Funktionen neu zu schreiben, um sie einmal zu unterstützen.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Wenn die jQuery-Version beispielsweise 1.x ist und Sie ein Upgrade auf 3.x planen, können Sie die 1.x-Version auf der Seite löschen und durch die 3.x-Version ersetzen. Führen Sie aus Kompatibilitätsgründen das Plug-In jquery-migrate ein. Die niedrigere Version zeigt auch die Lösung zum Ersetzen der Methode der niedrigeren Version durch die Methode der neuen Version.
jQuery-Migration (Übertragung, Übergang) Dieses Paket löst das Inkompatibilitätsproblem zwischen dem alten und neuen Code nach dem JQuery-Upgrade. Schreiben Sie einfach die nicht unterstützten Funktionen neu und unterstützen Sie sie.
Es gibt Unterschiede zwischen den jQuery-Versionen. Beispielsweise unterstützt Version 1.9 live(), die(), toggle(), sub(), $.browser usw. nicht mehr. Um eine Version nach 1.9 zu verwenden, ohne Ihren Website-Code zu ändern, müssen Sie jQuery migrate (Übertragung, Übergang) verwenden.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<script type="text/javascript" src="jquery-1.6.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
alert($("li").size());
});
});
</script>
</head>
<body>
<button>测试按钮</button>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
</body>
</html>Klicken Sie auf die Schaltfläche und „3“ wird angezeigt.
Ersetzen Sie
durch
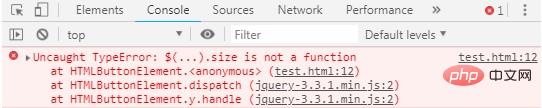
Wenn Sie auf die Schaltfläche klicken, wird im Entwicklerfenster des Chrome-Browsers ein Skriptfehler angezeigt:
 $(...).size is not a function
$(...).size is not a function
Führen Sie ein.
Klicken Sie auf die Schaltfläche auf der Seite und „3“ wird normal angezeigt.
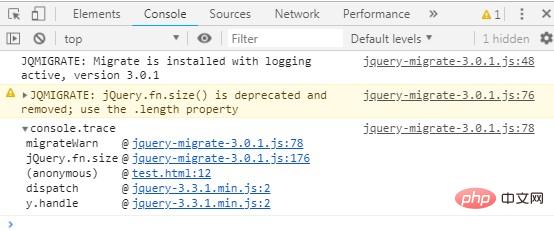
Meldet außerdem darauf hin, dass die Größenmethode veraltet ist und stattdessen die Länge verwendet:
jQuery.fn.size() is deprecated and removed; use the .length property
 Ändern Sie $("li").size() in $("li").length und entfernen Sie jquery-migrate-3.0.1 .js, klicken Sie auf die Schaltfläche und „3“ erscheint.
Ändern Sie $("li").size() in $("li").length und entfernen Sie jquery-migrate-3.0.1 .js, klicken Sie auf die Schaltfläche und „3“ erscheint.
Die Migrationsmethode ist abgeschlossen.
Empfohlene verwandte Video-Tutorials:
jQuery-Video-TutorialDas obige ist der detaillierte Inhalt vonWas ist Jquery Migrate?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!