es6 match() hat mehrere Parameter
es6 match() benötigt nur einen Parameter. Mit der Methode match() können Sie nach einem bestimmten Wert innerhalb einer Zeichenfolge suchen oder eine Übereinstimmung für einen oder mehrere reguläre Ausdrücke finden. Diese Methode erfordert nur einen Parameter und wird verwendet, um ein reguläres Ausdrucksobjekt zu verwenden, das das zu vergleichende Muster angibt.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer. Die Methode
match() wird zum Abrufen von Übereinstimmungen verwendet. Sie können einen angegebenen Wert innerhalb einer Zeichenfolge abrufen oder eine Übereinstimmung für einen oder mehrere reguläre Ausdrücke finden. Die
match()-Methode hat nur einen Parameter, Syntaxformat:
String.match(regexp)
Parameter regexp: ist ein reguläres Ausdrucksobjekt, ein erforderlicher Parameter, ein RegExp-Objekt, das das abzugleichende Muster angibt. Wenn der Parameter kein RegExp-Objekt ist, müssen Sie ihn zunächst an den RegExp-Konstruktor übergeben, um ihn in ein RegExp-Objekt zu konvertieren.
Rückgabewert
Wenn das g-Flag verwendet wird, werden alle Ergebnisse zurückgegeben, die dem vollständigen regulären Ausdruck entsprechen, es werden jedoch keine Erfassungsgruppen zurückgegeben.
Wenn das g-Flag nicht verwendet wird, werden nur die erste vollständige Übereinstimmung und die zugehörige Erfassungsgruppe (Array) zurückgegeben. In diesem Fall weist der zurückgegebene Artikel die unten beschriebenen zusätzlichen Eigenschaften auf.
Beschreibung
Die Methode match() ruft die Zeichenfolge string ab, um einen oder mehrere Texte zu finden, die mit dem regulären Ausdruck übereinstimmen. Das Verhalten dieser Methode hängt stark davon ab, ob regexp das Flag g hat.
Wenn der reguläre Ausdruck nicht über das g-Flag verfügt, kann die Methode match() nur eine Übereinstimmung in der Zeichenfolge durchführen. Wenn kein passender Text gefunden wird, gibt match() null zurück. Andernfalls wird ein Array mit Informationen zum gefundenen passenden Text zurückgegeben. Das 0. Element des Arrays enthält den passenden Text, während die übrigen Elemente den Text enthalten, der dem Unterausdruck des regulären Ausdrucks entspricht. Zusätzlich zu diesen regulären Array-Elementen enthält das zurückgegebene Array zwei Objekteigenschaften. Das Indexattribut deklariert die Position des Startzeichens des passenden Textes in der Zeichenfolge und das Eingabeattribut deklariert einen Verweis auf stringObject.
Wenn der reguläre Ausdruck das Flag g hat, führt die Methode match() eine globale Suche durch und findet alle passenden Teilzeichenfolgen in der Zeichenfolge. Wenn kein passender Teilstring gefunden wird, wird null zurückgegeben. Wenn ein oder mehrere passende Teilstrings gefunden werden, wird ein Array zurückgegeben. Der Inhalt des vom globalen Abgleich zurückgegebenen Arrays unterscheidet sich jedoch stark vom vorherigen. Seine Array-Elemente speichern alle übereinstimmenden Teilzeichenfolgen in stringObject und es gibt kein Indexattribut oder Eingabeattribut.
Hinweis: Im globalen Suchmodus liefert match() weder Informationen über den Text, der mit dem Unterausdruck übereinstimmt, noch deklariert es die Position jedes übereinstimmenden Teilstrings. Wenn Sie diese global abgerufenen Informationen benötigen, können Sie RegExp.exec() verwenden.
Beispiel 1:
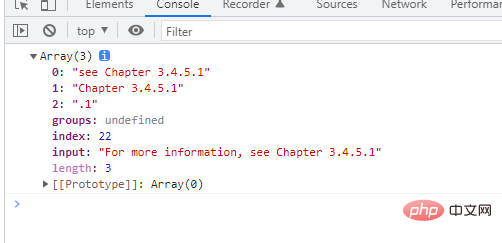
Verwenden Sie die Übereinstimmung, um nach „Kapitel“ zu suchen, gefolgt von einem oder mehreren numerischen Zeichen, gefolgt von einem Dezimalpunkt und numerischen Zeichen 0 oder mehr Mal. Der reguläre Ausdruck enthält das i-Flag, daher wird die Groß-/Kleinschreibung ignoriert.
var str = 'For more information, see Chapter 3.4.5.1'; var re = /see (chapter \d+(\.\d)*)/i; var found = str.match(re); console.log(found);

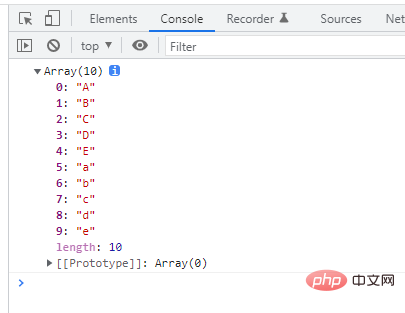
Beispiel 2: Übereinstimmung mit globalen und Fall-Flags ignorieren
zeigt Übereinstimmung mit globalen und Fall-Flags ignorieren. Alle Buchstaben A-E, a-e werden als Elemente eines Arrays zurückgegeben.
var str = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz'; var regexp = /[A-E]/gi; var matches_array = str.match(regexp); console.log(matches_array);

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vones6 match() hat mehrere Parameter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So kehren Sie ein Array in ES6 um
Oct 26, 2022 pm 06:19 PM
So kehren Sie ein Array in ES6 um
Oct 26, 2022 pm 06:19 PM
In ES6 können Sie die Methode reverse() des Array-Objekts verwenden, um eine Array-Umkehrung zu erreichen. Diese Methode wird verwendet, um die Reihenfolge der Elemente im Array umzukehren, wobei das letzte Element zuerst und das erste Element zuletzt gesetzt wird .umkehren()". Die Methode reverse() ändert das ursprüngliche Array. Wenn Sie es nicht ändern möchten, müssen Sie es mit dem Erweiterungsoperator „…“ verwenden. Die Syntax lautet „[...array].reverse()“. ".
 Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
async ist es7. Async und Wait sind neue Ergänzungen zu ES7 und Lösungen für asynchrone Vorgänge. Man kann sagen, dass Async/Await syntaktischer Zucker für Co-Module und Generatorfunktionen ist und js asynchronen Code mit klarerer Semantik löst. Wie der Name schon sagt, bedeutet Async „asynchron“. Async wird verwendet, um zu deklarieren, dass eine Funktion asynchron ist. Es gibt eine strikte Regel zwischen Async und Wait.
 So finden Sie in es6 verschiedene Elemente in zwei Arrays
Nov 01, 2022 pm 06:07 PM
So finden Sie in es6 verschiedene Elemente in zwei Arrays
Nov 01, 2022 pm 06:07 PM
Schritte: 1. Konvertieren Sie die beiden Arrays jeweils in Mengentypen mit der Syntax „newA=new Set(a); newB=new Set(b);“ 2. Verwenden Sie has() und filter(), um den Differenzsatz zu finden Mit der Syntax „new Set([...newA].filter(x =>!newB.has(x)))“ werden die Differenzmengenelemente in eine Mengensammlung aufgenommen und zurückgegeben. 3. Verwenden Sie Array. from, um die Menge in einen Array-Typ umzuwandeln, Syntax „Array.from(collection)“.
 Warum muss das Miniprogramm es6 in es5 konvertieren?
Nov 21, 2022 pm 06:15 PM
Warum muss das Miniprogramm es6 in es5 konvertieren?
Nov 21, 2022 pm 06:15 PM
Aus Gründen der Browserkompatibilität. Als neue Spezifikation für JS fügt ES6 viele neue Syntax und API hinzu. Moderne Browser bieten jedoch keine umfassende Unterstützung für die neuen Funktionen von ES6, daher muss ES6-Code in ES5-Code konvertiert werden. In den WeChat-Webentwicklertools wird babel standardmäßig verwendet, um den ES6-Syntaxcode des Entwicklers in ES5-Code umzuwandeln, der von allen drei Terminals gut unterstützt wird und Entwicklern hilft, Entwicklungsprobleme zu lösen, die durch unterschiedliche Umgebungen nur im Projekt verursacht werden Option „ES6 bis ES5“.
 So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
In es5 können Sie die for-Anweisung und die Funktion indexOf() verwenden, um eine Array-Deduplizierung zu erreichen. Die Syntax „for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". In es6 können Sie den Spread-Operator Array.from() und Set verwenden, um Duplikate zu entfernen. Sie müssen zuerst das Array in ein Set-Objekt konvertieren, um Duplikate zu entfernen, und dann den Spread-Operator oder die Funktion Array.from() verwenden Konvertieren Sie das Set-Objekt zurück in ein Array.
 Was bedeutet die temporäre Totzone von es6?
Jan 03, 2023 pm 03:56 PM
Was bedeutet die temporäre Totzone von es6?
Jan 03, 2023 pm 03:56 PM
In es6 handelt es sich bei der temporären Totzone um einen Syntaxfehler, der sich auf die Befehle let und const bezieht, die dafür sorgen, dass der Block einen geschlossenen Bereich bildet. Bevor eine Variable innerhalb eines Codeblocks mit dem Befehl let/const deklariert wird, ist sie nicht verfügbar und gehört zur „toten Zone“ der Variablen, bevor die Variable deklariert wird. ES6 legt fest, dass die Variablenheraufstufung in temporären Totzonen und in let- und const-Anweisungen nicht erfolgt, hauptsächlich um Laufzeitfehler zu reduzieren und zu verhindern, dass die Variable vor ihrer Deklaration verwendet wird, was zu unerwartetem Verhalten führen kann.
 Ist eine es6-Syntax erforderlich?
Oct 21, 2022 pm 04:09 PM
Ist eine es6-Syntax erforderlich?
Oct 21, 2022 pm 04:09 PM
Nein, require ist die modulare Syntax der CommonJS-Spezifikation und die modulare Syntax der es6-Spezifikation ist import. require wird zur Laufzeit geladen, und import wird zur Kompilierungszeit geladen; Wenn „require“ ausgeführt wird, ist die Leistung relativ gering. Die beim Importieren eingeführten Eigenschaften weisen eine etwas höhere Leistung auf.
 Ist die ES6-Karte bestellt?
Nov 03, 2022 pm 07:05 PM
Ist die ES6-Karte bestellt?
Nov 03, 2022 pm 07:05 PM
Die Karte ist geordnet. Der Kartentyp in ES6 ist eine geordnete Liste, in der die Schlüsselnamen und entsprechenden Werte alle Datentypen unterstützen, indem die Methode „Objext.is()“ aufgerufen wird Daher werden die Zahl 5 und die Zeichenfolge „5“ als zwei Typen beurteilt und können im Programm als zwei unabhängige Schlüssel erscheinen.




