
In React ist eine Komponente höherer Ordnung eine Funktion, bei der es sich um eine fortschrittliche Technologie zur Wiederverwendung von Komponentenlogik handelt. Eine Komponente höherer Ordnung wird verwendet, um eine Komponente als Parameter zu akzeptieren und eine neue Komponente zurückzugeben An ihn übergebene Komponenten können als Unterkomponenten Eigenschaften-Proxy und umgekehrte Vererbung verwenden, um Komponenten höherer Ordnung zu implementieren.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 17.0.1, Dell G3-Computer.
Eine Komponente höherer Ordnung ist eine Funktion (keine Komponente), die eine Komponente als Parameter akzeptiert und eine neue Komponente zurückgibt. Diese neue Komponente verwendet die Komponente, die Sie als untergeordnete Komponente übergeben – Zitat aus dem React.js-Buch
Komponenten höherer Ordnung sind eine fortschrittliche Technologie in React zur Wiederverwendung von Komponentenlogik. HOCs selbst sind nicht Teil der React-API. Sie sind ein Muster, das sich aus der Natur der Konzeption von React ergibt.
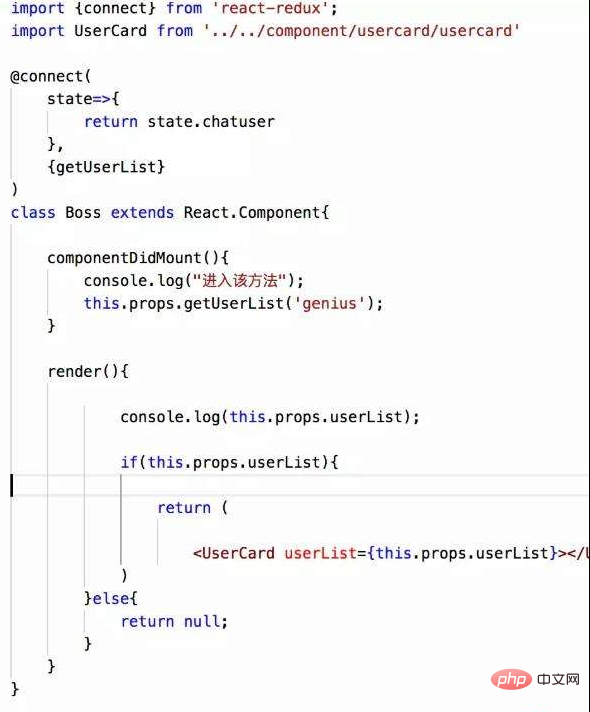
Bei der Verwendung des React-Redux-Frameworks in unserem Projekt gibt es ein Connect-Konzept. Hier handelt es sich tatsächlich um eine Komponente höherer Ordnung. Es enthält auch Konzepte, die denen von withRouter in React-Router-Dom ähneln Schauspiel. Komponenten höherer Ordnung betreiben Requisiten durch umschlossene React-Komponenten

function hello (){
console.log("hello i love react ")
}
function hoc(fn){
return ()=>{
console.log("first");
fn();
console.log("end");
}
}
hello = hoc(hello);
hello();import React,{Component} from 'react';
const MyContainer = (WraooedComponent) =>
class extends Component {
render(){
return <WrappedComponent {...this.props} />
}
}import React,{Component} from 'react';
class MyComponent extends Component{
//...
}
export default MyContainer(MyComponent);didmount ->HOC didmount ->(HOCs didmount)->(HOCs will unmount)->HOC will unmount -> unmount
const MyContainer = (WrappedComponent)=>{
class extends WrappedComponent {
render(){
return super.render();
}
}
}Rendering-Hijacking
Rendering-Hijacking bedeutet, dass Komponenten höherer Ordnung den Rendering-Prozess von WrappedComponent steuern und verschiedene Ergebnisse rendern können. In diesem Prozess können wir Requisiten in den Ausgabeergebnissen jedes React-Elements lesen, hinzufügen, ändern und löschen oder den React-Elementbaum oder die bedingte Anzeige lesen oder ändern. Oder umschließen Sie den Elementbaum mit StilenKontrollzustand
Komponenten höherer Ordnung können den Zustand in der WrappedComponent-Instanz lesen, ändern oder löschen und bei Bedarf einen Zustand hinzufügen.Komponentenbenennung
Beim Umschließen einer Komponente höherer Ordnung verlieren wir den Anzeigenamen der ursprünglichen WrappedComponent, und der Komponentenname ist ein wichtiges Attribut, das unsere Entwicklung und das Debuggen erleichtert.Komponentenparameter
Manchmal müssen wir beim Aufrufen von Komponenten höherer Ordnung einige Parameter übergeben, was auf sehr einfache Weise erreicht werden kann.didmount -> HOC didmount ->(HOCs didmount) -> will unmount ->HOC will unmount ->(HOCs will unmount)
import React from 'react'
function HOCFactoryFactory(...params){
return function HOCFactory(WrappedComponent){
return class HOC extends Component{
render(){
return <WrappedComponent {...this.props} />
}
}
}
}Video-Tutorial reagieren
“Das obige ist der detaillierte Inhalt vonWas bedeutet reagierende Komponente höherer Ordnung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verwendung von UpdatePanel
Verwendung von UpdatePanel
 Wie richte ich WeChat so ein, dass meine Zustimmung erforderlich ist, wenn mich jemand zu einer Gruppe hinzufügt?
Wie richte ich WeChat so ein, dass meine Zustimmung erforderlich ist, wenn mich jemand zu einer Gruppe hinzufügt?
 So verwenden Sie Spyder
So verwenden Sie Spyder
 Was ist der Unterschied zwischen CSS-Framework und Komponentenbibliothek?
Was ist der Unterschied zwischen CSS-Framework und Komponentenbibliothek?
 Konfigurieren Sie die HOSTS-Datei
Konfigurieren Sie die HOSTS-Datei
 Welche Methoden der Fernwartung von Computern gibt es?
Welche Methoden der Fernwartung von Computern gibt es?
 Was sind die gängigen Testtechniken?
Was sind die gängigen Testtechniken?
 Verwendung von Kordelzug
Verwendung von Kordelzug
 Wie ist die Leistung von thinkphp?
Wie ist die Leistung von thinkphp?