
In diesem Artikel erfahren Sie, wie Sie den API-Proxy in Angular verwenden, und erläutern die Verwendung von Angualr, um das Thema Proxy-API-Docking zu erläutern.

Als Front-End-Entwickler haben wir oft eine Schnittstelle zum Back-End. Beim Andocken stoßen wir jedoch immer auf domänenübergreifende Probleme. Wie lösen wir diese?
In diesem Artikel wird angualr verwendet, um das Thema des Proxy-api-Andockens zu erläutern. [Empfohlene verwandte Tutorials: „angualr 来讲解代理 api 对接的话题。【相关教程推荐:《angular教程》】
首先我们先来了解下,什么跨域。
跨域
简单理解:当一个请求的协议、域名(ip地址)、端口三部分任意一个当前页面的 url 不同就是跨域。
以我的站点 https://jimmyarea.com 为例:
| 被请求的地址 | 是否跨域 | 原因 |
|---|---|---|
| jimmyarea.com | 是 | 协议不同 |
| jimmyarea.cn | 是 | 地址不同 |
| https://127.0.0.1:9000 | 是 | 地址和端口号不同 |
代理
这个时候,我们可以通过代理,本地联调不同环境的 api 地址。
首先,我们在项目的根目录上新建一个文件 proxy.conf.json。
我们以接口请求 https://jimmyarea.com/api/public/article?page=-1 为例子:
{
"/api": {
"target": "https://jimmyarea.com/",
"changeOrigin": true,
"secure": false,
"pathRewrite": {
"^/api": "/api"
}
}
}target 是代理的地址,pathRewrite 是对代理的前缀的重写。
完成了代理文件之后,需要开启代理。我们在 package.json 中添加多一条命令行,表明是开发环境调试使用。
"script": {
"dev": "ng serve --proxy-config=proxy.conf.json",
}执行 npm run dev 启动项目并带上代理。每次代理文件更改,需要重新启动下该命令行~
验证
我们新建一个 article 的服务,其中 article.service.ts 文件内容如下:
import { Injectable } from '@angular/core';
// http 客户端
import { HttpClient } from '@angular/common/http'
@Injectable({
providedIn: 'root'
})
export class ArticleService {
constructor(
private http: HttpClient
) { }
// 获取文章列表
getArticleList() {
return this.http.get('/api/public/article', {
// 返回类型
responseType: 'json',
// 请求的参数
params: {
page: -1
}
})
}
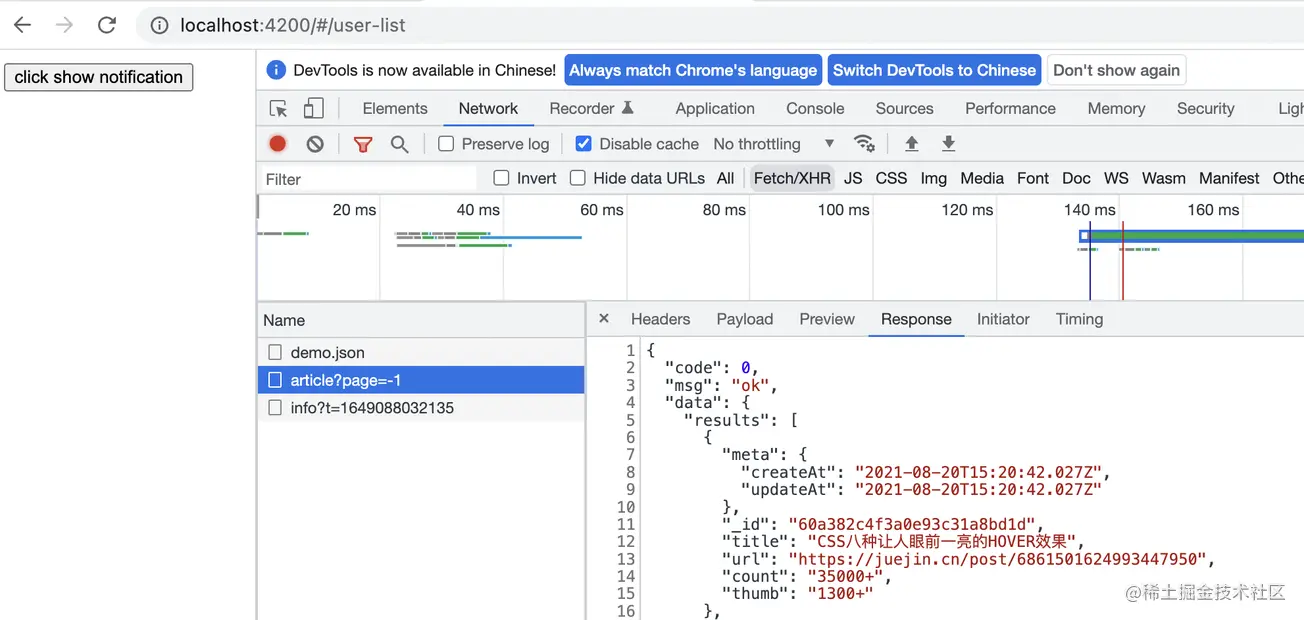
}上面的请求,在页面上地址是 http://localhost:4200/api/public/article?page=-1,其实访问的是地址 https://jimmyarea.com/api/public/article?page=-1。我们可以在 user-list.component.tsangular Tutorial

Einfaches Verständnis:
Wenn eine Anfrage dreiProtokoll, Domänennamen (IP-Adresse) und Port< hat /code> Wenn die <code>URL einiger irgendeiner aktuellen Seiten unterschiedlich ist, bedeutet dies, dass es sich um eine domänenübergreifende Seite handelt .
Nehmen Sie meine Website https://jimmyarea.com als Beispiel:
| Angeforderte Adresse | < th> Ob es domänenübergreifend istGrund | |
|---|---|---|
| jimmyarea.com | Ja | < td>Das Protokoll ist anders|
| jimmyarea.cn | Ja | Die Adresse ist anders |
| Ja | Die Adresse und die Portnummer sind unterschiedlich |
api-Adressen von lokal zu debuggen verschiedene Umgebungen. 🎜🎜Zuerst erstellen wir eine neue Datei proxy.conf.json im Stammverzeichnis des Projekts. 🎜🎜Wir nehmen die Schnittstellenanfrage https://jimmyarea.com/api/public/article?page=-1 als Beispiel: 🎜ngOnInit():void {
this.articleService.getArticleList().subscribe({
next: (data: any) => {
console.log(data)
},
error: () => {}
})
// ...
}target ist die Adresse des Proxys ist pathRewrite eine Neufassung des Präfixes des Proxys. 🎜🎜Nachdem Sie die Proxy-Datei fertiggestellt haben, müssen Sie den Proxy aktivieren. Wir fügen eine weitere Befehlszeile in package.json hinzu, um anzugeben, dass sie zum Debuggen in der Entwicklungsumgebung verwendet wird. 🎜rrreee🎜Führen Sie npm run dev aus, um das Projekt zu starten und den Agenten zu bringen. Jedes Mal, wenn sich die Proxy-Datei ändert, müssen Sie die Befehlszeile neu starten ~🎜🎜🎜Überprüfung🎜🎜🎜Wir erstellen einen neuen Artikel Dienst, wobei der Inhalt der Datei article.service.ts wie folgt lautet: 🎜rrreee🎜Bei der obigen Anfrage lautet die Adresse auf der Seite http://localhost:4200/api/public /article?page= -1, tatsächlich ist die Adresse, auf die zugegriffen wird, https://jimmyarea.com/api/public/article?page=-1. Wir können es in user-list.component.ts aufrufen, um zu überprüfen: 🎜rrreee🎜Nachdem das Programm ausgeführt wurde, können Sie die folgende Netzwerkanforderung auf der Konsole sehen: 🎜🎜🎜🎜🎜🎜Gut gemacht, Bro.🎜 Wir können die vom Backend angegebene Adresse perfekt als Proxy verwenden und debuggen, und der Proxy kann mehr als eine Adresse als Proxy verwenden. Leser können zur Überprüfung mehrere Proxy-Adressen schreiben~🎜🎜[Ende]🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Einführung in die Programmierung🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEine kurze Analyse der Verwendung des API-Proxys in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie wäre es mit der Binance-Börse?
Wie wäre es mit der Binance-Börse?
 Was tun mit der Grafikkarte?
Was tun mit der Grafikkarte?
 Häufige Verwendungen von set
Häufige Verwendungen von set
 Warum kommt vom Computer kein Ton?
Warum kommt vom Computer kein Ton?
 Chinesische Bitcoin-Handelsplattform
Chinesische Bitcoin-Handelsplattform
 Lösung des Problems, dass die Eingabe beim Hochfahren des Computers nicht unterstützt wird
Lösung des Problems, dass die Eingabe beim Hochfahren des Computers nicht unterstützt wird
 winkawaksrom
winkawaksrom
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java