
In jquery wird die Methode find() verwendet, um die Nachkommen des ausgewählten Elements zurückzugeben. Diese Methode durchläuft die Nachkommen des DOM-Elements nach unten, bis alle Pfade des letzten Nachkommens zurückgegeben werden Sie können jeden Ausdruck durch ein Komma trennen und die Syntax lautet „element object.find(filter)“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
find() gibt die Nachkommenelemente des ausgewählten Elements zurück.
Die Nachkommen sind Kinder, Enkel, Urenkel und so weiter.
DOM-Baum: Diese Methode durchläuft alle Pfade entlang der Nachkommen eines DOM-Elements bis zum letzten Nachkommen (). Wenn Sie nur eine einzelne Ebene im DOM-Baum nach unten durchlaufen möchten (und dabei direkte untergeordnete Elemente zurückgeben), verwenden Sie die Methode children().
Hinweis: Der Filterparameter ist in der find()-Methode im Gegensatz zu anderen Baumdurchquerungsmethoden erforderlich.
Tipp: Wenn Sie alle untergeordneten Elemente zurückgeben möchten, verwenden Sie bitte den „*“-Selektor.
Syntax
$(selector).find(filter)
Filter erforderlich. Ein Selektorausdruck, ein Element oder ein jQuery-Objekt, das Suchnachkommen filtert.
Hinweis: Um mehrere Nachkommen zurückzugeben, verwenden Sie Kommas, um die einzelnen Ausdrücke zu trennen.
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("ul").find("span").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
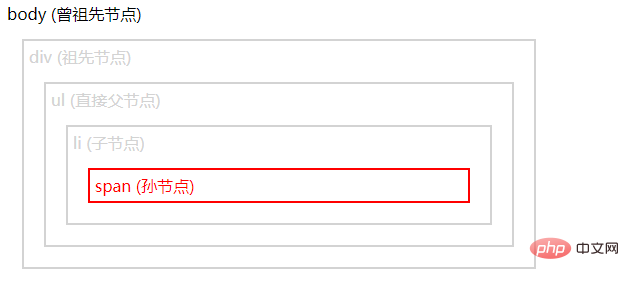
<body class="ancestors">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li>li (子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
</html>Ausgabeergebnis:

Empfehlung für ein entsprechendes Video-Tutorial: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung von find in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!