
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, in dem hauptsächlich Fragen im Zusammenhang mit schwachen und starken Referenzen vorgestellt werden, einschließlich schwacher und starker Referenzen sowie einer Zusammenfassung der Merkmale schwacher Referenzen usw. Werfen wir einen Blick darauf Wenn ich es zusammenstelle, hoffe ich, dass es für alle hilfreich sein wird.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Wenn Sie ein Referenzobjekt über eine Variable oder Konstante speichern, ist die Variable oder Konstante eine starke Referenz und das Objekt wird nicht recycelt. Das Hinzufügen eines Objekts als Schlüssel zu einer WeakMap oder einem WeakSet verhindert nicht, dass diese Objekte recycelt werden. 将一个引用对象通过变量或常量保存时,那么这个变量或常量就是强引用,这个对象就不会被回收。
JavaScript 中弱引用: WeakMaps 和 WeakSets 是我们在 JavaScript 使用弱引用唯一途径,将一个对象作为键添加到 WeakMap 或 WeakSet 中并不能防止这些对象被回收。
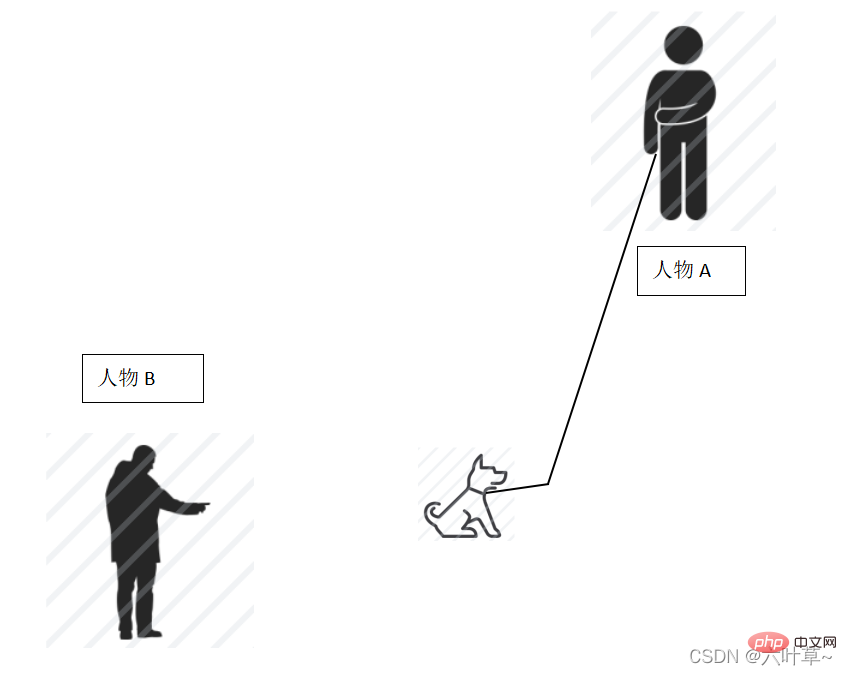
强引用就是一个小孩A牵着一条狗,他们之间通过狗链儿连着。
弱引用就是,旁边有个人B指着A牵的狗,说:嘿,那有条狗,B指向那条狗,但他们之间没有是指绑在一起的东西。
当A放开狗链,狗就会跑掉(被垃圾回收),无论B是不是还指着。
但是,当B不再指着那条狗,狗还被A牵着,不会影响它是否跑掉。
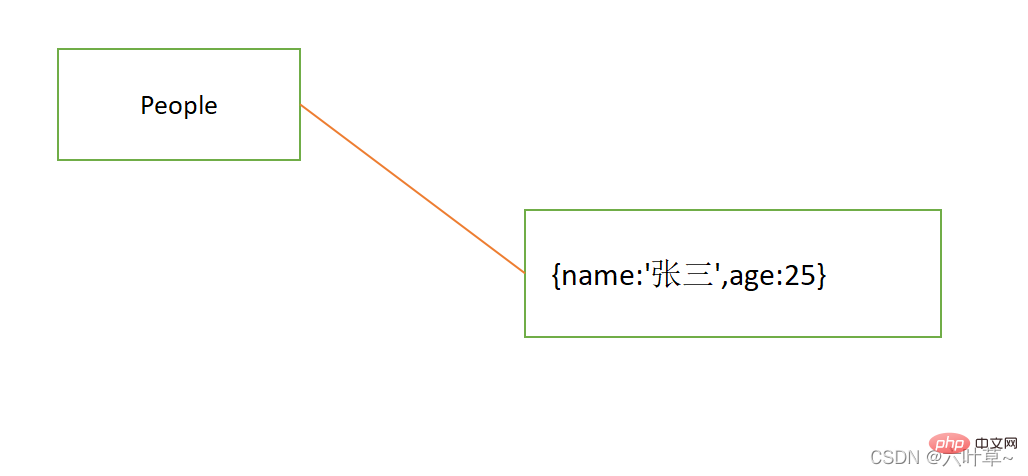
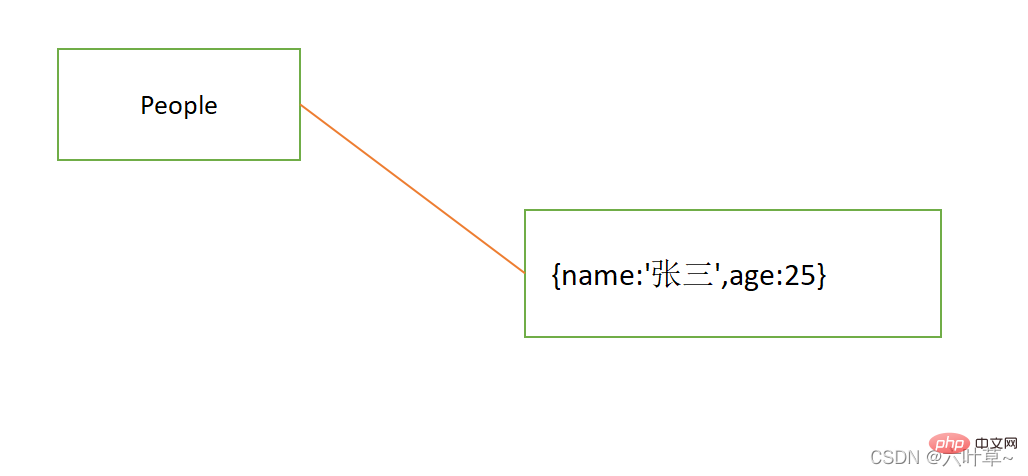
let people = {name:'张三',age:25}
let people1 = people;在上面的代码中我们将{name:'张三',age:25}赋值给变量people时,在内存中会存在一根线将它们连接起来:

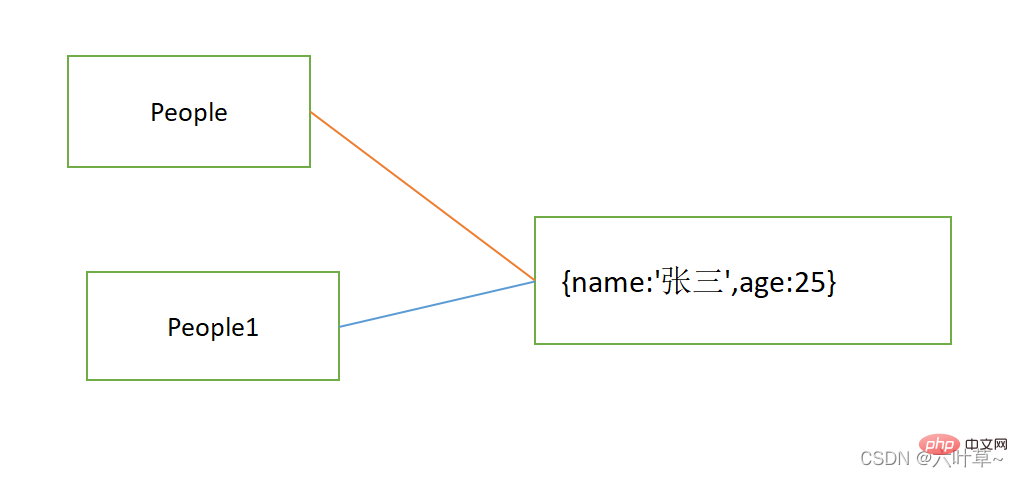
然后创建people1变量,将people赋值给people1,相当于people1也引用这个对象:
我们再来看当我们使用ES6新引入的类型WeakSet和WeakMap在存储引用值时,是一种什么样的情况。
let people = {name:'张三',age:25}
let people1 = people;
let set = new WeakSet();
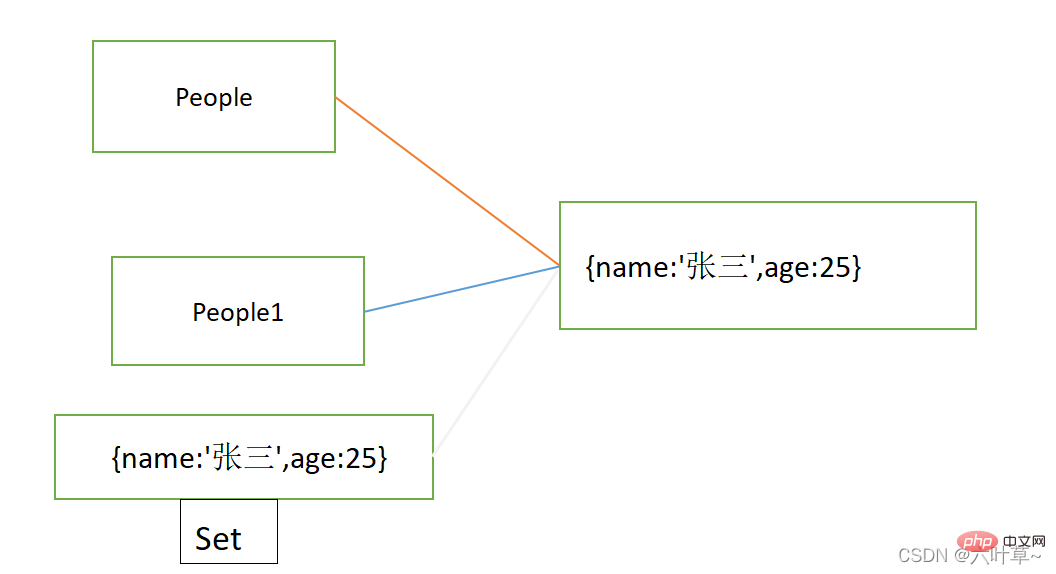
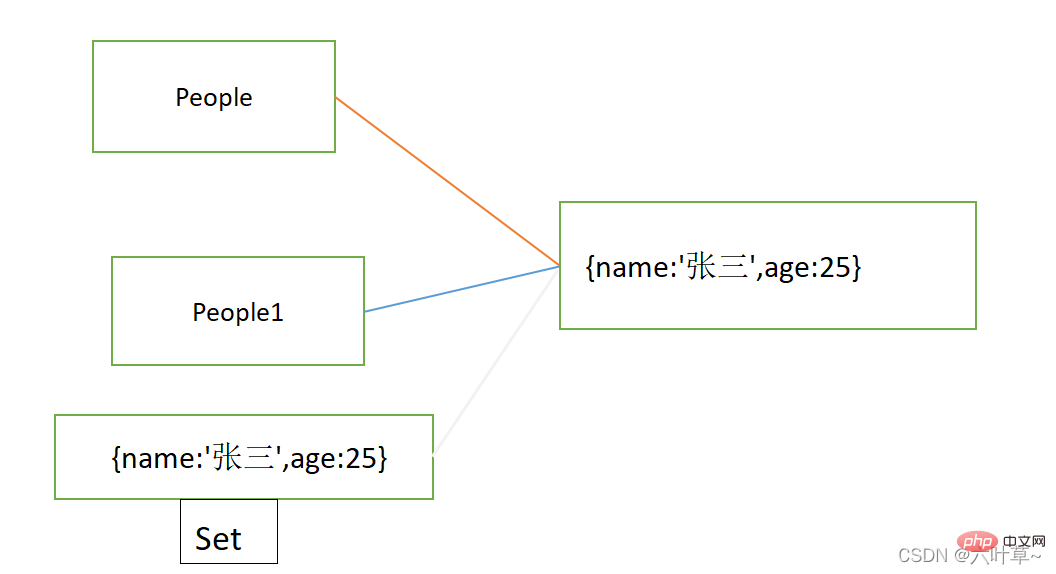
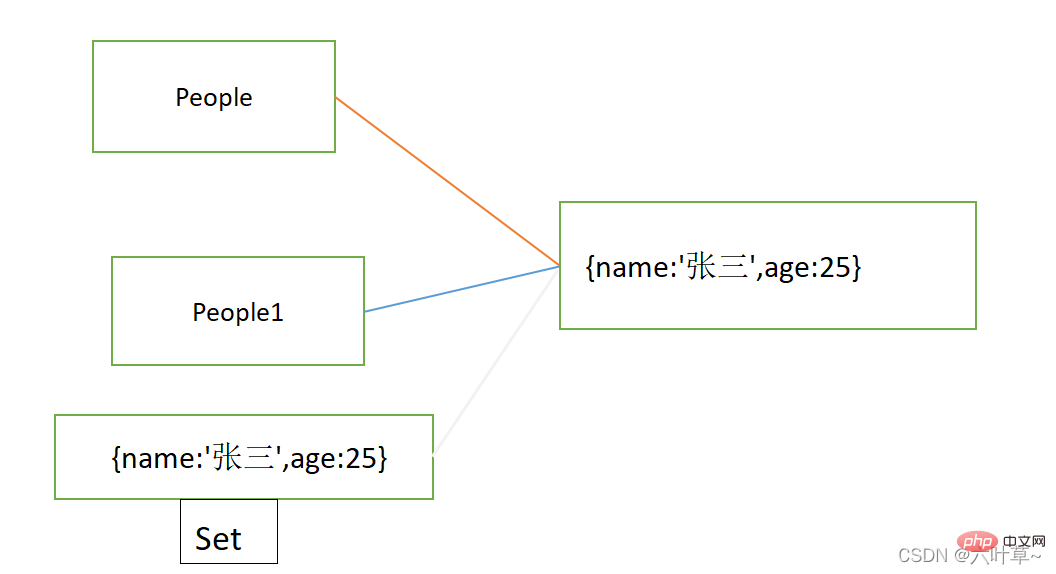
set.add(people);我们新建了一个WeakSet()实例,通过add方法将添加了people,people对应的引用值是{name:'张三',age:25}。

可以看到:set实例中的值{name:'张三',age:25}引用指向于{name:'张三',age:25}(在实际内存中他指向的是该数据的栈的指针引用,该栈指向对应堆中的对应的那个地址的值)。并且需要特别注意的是,这条弱引用的“线”是透明的,这是什么意思?他和强引用的区别在哪里?
一句话概述:强引用被{name:'张三',age:25}这个引用认可为一个“连接”,而弱引用不被认可。即该引用并不知道它被set实例所引用。
这说明垃圾回收也不知道该引用被set实例所引用。那么如果该引用的所有强引用连接都被断开了(变量被赋值为null或其他情况),那么该引用会被当作垃圾销毁,即使set实例还在引用着该引用。
let people = {name:'张三',age:25}
let people1 = people;
let set = new WeakSet();
set.add(people);
people = null;
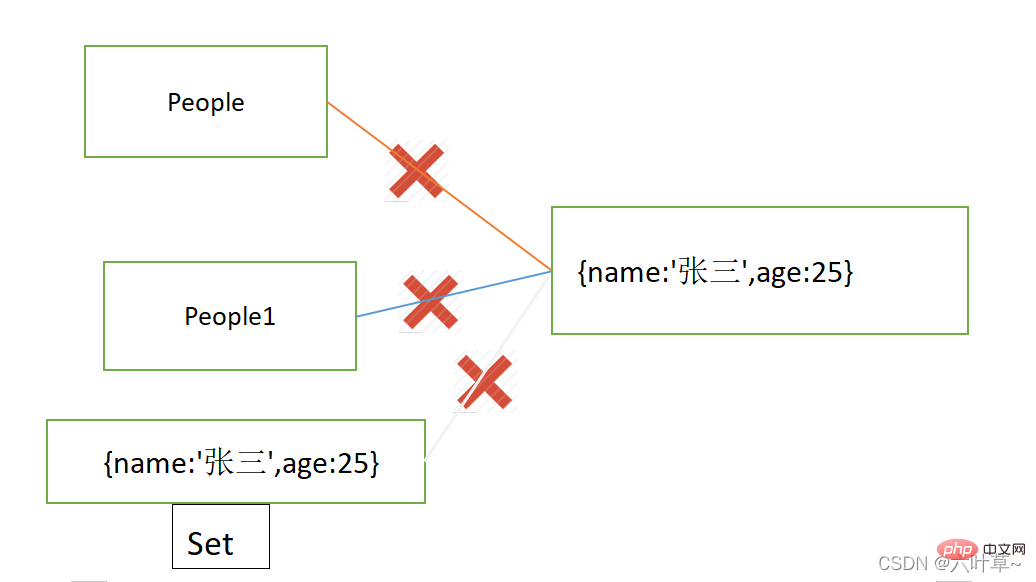
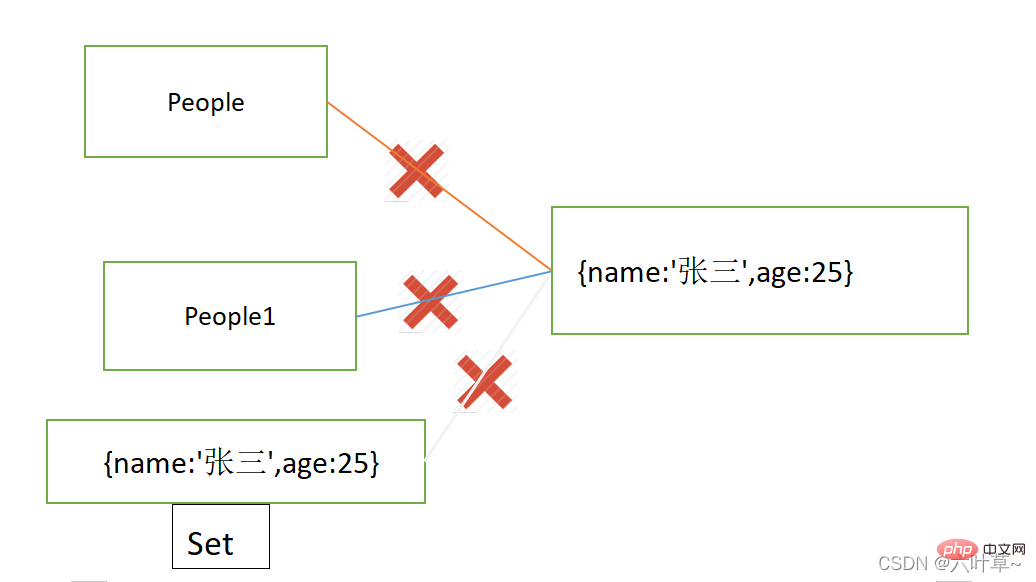
people1 = null;我们把强引用都断开会出现什么情况呢?

因为所有的强引用都断开了,那么垃圾回收认为该引用{name:'张三',age:25}
Eine schwache Referenz bedeutet, dass eine Person B auf den Hund zeigt, den A hält, und sagt: „Hey, da ist ein Hund B, der auf den Hund zeigt, aber zwischen ihnen ist nichts zusammengebunden.“
Wenn A die Hundeleine loslässt, rennt der Hund weg (wurde im Müll eingesammelt), unabhängig davon, ob B noch zeigt.
Wenn B jedoch nicht mehr auf den Hund zeigt, wird der Hund immer noch von A festgehalten, was keinen Einfluss darauf hat, ob er wegläuft. 
{name:'Zhang San',age:25 der Variablen people zuweisen, gibt es Root-Zeilen Verbinde sie: 🎜🎜

{name:'Zhang San',age:25. 🎜🎜 🎜🎜Sie können sehen: Die Wert
🎜🎜Sie können sehen: Die Wert {name:'Zhang San',age:25} in der Set-Instanz zeigt auf {name:'Zhang San',age:25} (im tatsächlichen Speicher Was Er zeigt auf die Zeigerreferenz des Datenstapels, die auf den Wert der entsprechenden Adresse im entsprechenden Heap zeigt. Und es ist wichtig zu beachten, dass diese „Linie“ schwacher Referenzen transparent ist. Was bedeutet das? Was ist der Unterschied zwischen einem starken Zitat und einem starken Zitat? 🎜🎜Zusammenfassung in einem Satz: Starke Referenzen werden von {name:'Zhang San',age:25 als „Verbindung“ erkannt, während schwache Referenzen nicht erkannt werden. Das heißt, die Referenz weiß nicht, dass sie von der eingestellten Instanz referenziert wird. 🎜🎜Dies zeigt, dass die Garbage Collection nicht weiß, dass die Referenz von der festgelegten Instanz referenziert wird. Wenn dann alle starken Referenzverbindungen der Referenz getrennt werden (die Variable wird auf Null gesetzt oder unter anderen Umständen), wird die Referenz als Müll zerstört, selbst wenn die festgelegte Instanz immer noch auf die Referenz verweist. 🎜rrreee🎜Was passiert, wenn wir alle starken Referenzen trennen? 🎜🎜 🎜🎜Wegen all der Starken Wenn die Referenzen getrennt werden, geht die Garbage Collection davon aus, dass die Referenz
🎜🎜Wegen all der Starken Wenn die Referenzen getrennt werden, geht die Garbage Collection davon aus, dass die Referenz {name:'Zhang San',age:25} nicht mehr benötigt wird, und zerstört sie. Dann existiert die von der entsprechenden Set-Instanz verwendete Referenz nicht mehr, auch wenn die Set-Instanz die Referenz noch verwendet. 🎜🎜🎜Zusammenfassung der Merkmale schwacher Referenzen🎜🎜🎜1. Die Referenz auf das Objekt im WeakSet ist eine schwache Referenz. Das heißt, selbst wenn die Schwachstelle auf ein Objekt „referenziert“, zählt die Garbage Collection diese Referenz nicht als „Referenz“. Solange es keinen starken Verweis auf dieses Objekt an anderer Stelle gibt, ist das Objekt nicht erreichbar und kann jederzeit recycelt werden. Es kann nur Referenztypen speichern und ist nicht aufzählbar oder löschbar. 🎜🎜2. WeakMap ähnelt Map, ist jedoch nicht aufzählbar, kann nicht gelöscht werden und das durch den Schlüssel referenzierte Objekt ist eine schwache Referenz. 🎜🎜3. WeakSet eignet sich zum vorübergehenden Speichern einer Gruppe von Objekten und zum Speichern von an die Objekte gebundenen Informationen. Solange diese Objekte extern verschwinden, verschwinden ihre Referenzen im WeakSet automatisch. Aufgrund der oben genannten Merkmale sind Mitglieder von WeakSet nicht als Referenz geeignet, da sie jederzeit verschwinden. 🎜4. Starke Referenzen vergessen manchmal die Dereferenzierung, was dazu führt, dass der Speicher nicht freigegeben wird, was zu Speicherverlusten führen kann. Schwache Referenzen sind nicht im Garbage-Collection-Mechanismus enthalten, sodass dieses Problem nicht besteht.
【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonLassen Sie uns schwache und starke Referenzen in JavaScript analysieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!