 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was ist der Unterschied zwischen React und dem Diff-Algorithmus von Vue?
Was ist der Unterschied zwischen React und dem Diff-Algorithmus von Vue?
Was ist der Unterschied zwischen React und dem Diff-Algorithmus von Vue?
Unterschied: 1. Wenn der Knotenelementtyp derselbe, aber der Klassenname unterschiedlich ist, betrachtet Vue ihn als einen anderen Elementtyp und löscht und erstellt ihn neu, während React ihn als denselben Knotentyp betrachtet und ändern Sie nur die Knotenattribute. 2. Für den Listenvergleich verwendet Vue die Vergleichsmethode von beiden Enden zur Mitte, während React die Vergleichsmethode von links nach rechts verwendet.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 17.0.1, Dell G3-Computer.
Was ist der Unterschied zwischen dem Diff-Algorithmus von React und Vue?
Bevor wir über den Diff-Algorithmus sprechen, wollen wir zunächst das virtuelle DOM verstehen:
Das virtuelle DOM behält nur einige grundlegende Attribute der realen DOM-Knoten und der Hierarchie bei Die Beziehung zwischen den Knoten entspricht einer „Caching“-Ebene zwischen Javascript und DOM.
Virtuelles DOM verwendet tatsächlich ein Objekt, um das DOM zu beschreiben. Durch den Vergleich der Unterschiede zwischen den beiden Objekten vor und nach werden schließlich nur die geänderten Teile neu gerendert, um die Rendereffizienz zu verbessern.
Was ist ein Diff-Algorithmus?
React muss zwei virtuelle DOM-Bäume gleichzeitig verwalten: Einer stellt die aktuelle DOM-Struktur dar und der andere wird generiert, wenn sich der React-Status ändert und gerade neu gerendert wird. React vergleicht die Unterschiede zwischen den beiden Bäumen, um festzustellen, ob die DOM-Struktur geändert werden muss und wie sie geändert werden kann.
Einfach ausgedrückt ist der Diff-Algorithmus auf dem virtuellen DOM implementiert. Er ist ein Beschleuniger des virtuellen DOM und eine magische Waffe zur Verbesserung der Leistung.
Ursprünglicher Diff-Algorithmus
Der ursprüngliche Diff-Algorithmus ist eigentlich ein Vergleich der Durchlaufschleife. Um es einfach auszudrücken: Zuerst müssen Sie verstehen, was der Diff-Algorithmus ist. Und dann wissen Sie, wie der Diff-Algorithmus von React optimiert wird. Der ursprüngliche Diff-Algorithmus besteht darin, zwei virtuelle Dom-Bäume einzeln zu vergleichen, und er ist nicht hierarchisch. Mit anderen Worten, wenn es sich um einen virtuellen Dom-Baum handelt, beginnend mit der Wurzel Knoten zu In Zukunft muss jeder Knoten des Zweigs herausgenommen und mit dem neu generierten Knoten verglichen werden. Die zeitliche Komplexität dieses Diff-Algorithmus beträgt O(n ^3). es ist (n ^ 2), denn wenn wir jedes mit dem anderen n vergleichen, muss der Vergleich nach n^2 Malen abgeschlossen sein, aber tatsächlich ist dies nicht der Fall. Nach dem Vergleich müssen wir noch berechnen, wie wir das platzieren sollen Am besten an der optimalen Stelle, also ist es O(n ^3). Aus algorithmischer Sicht löst der ursprüngliche Diff-Algorithmus funktionell die Notwendigkeit, zuerst das tatsächliche DOM zu vergleichen, aber tatsächlich wird unser Prozess Komplexer und ungeschickter
Optimierter Diff-AlgorithmusTatsächlich möchte ich hier sagen, dass der Diff-Algorithmus von Vue und React beide optimierte Diff-Algorithmen sind und den gleichen Optimierungspunkt haben, nämlich den Vergleich gleiche Ebenen, kein ebenenübergreifender Vergleich
ist, dass unsere Analyse feststellen kann, dass in der tatsächlichen Webanzeige die Bewegung von Nicht-Geschwisterknoten sehr gering ist, daher haben wir uns für einen Geschwistervergleich entschieden
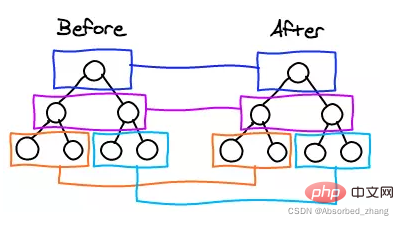
Die Erklärung des Geschwistervergleichs lautet: Es werden nur Knoten auf derselben Ebene verglichen. Für verschiedene Ebenen müssen Sie nur den ursprünglichen Knoten löschen und einen neuen aktualisierten Knoten einfügen. Dies ist ein Bild, das ich im Internet gesehen habe. Wenn es einen Verstoß gibt, kontaktieren Sie mich bitte Einfach ausgedrückt ist die Baumstruktur wie im Bild gezeigt, sodass die alte und die neue Baumstruktur verglichen werden können. Nach dem Vergleich werden tatsächliche DOM-Operationen durchgeführt, was den gesamten Reflow reduziert oder Neuzeichnen durch Ändern der Daten
Vue und Der Unterschied zwischen dem Diff-Algorithmus in React 
vue vergleicht Knoten. Wenn die Knotenelementtypen gleich sind, der Klassenname jedoch unterschiedlich ist, werden sie als unterschiedliche Elementtypen betrachtet und von React als Knoten desselben Typs betrachtet Attribute. vue vergleicht Listen mithilfe der beiden Elemente. Die Vergleichsmethode erfolgt vom Ende zur Mitte, während React die Vergleichsmethode von links nach rechts verwendet. Wenn eine Sammlung nur den letzten Knoten zum ersten verschiebt, verschiebt React die vorherigen Knoten der Reihe nach, während Vue nur den letzten Knoten zum ersten verschiebt. Im Allgemeinen ist die Vergleichsmethode von vue effizienter.
Empfohlenes Lernen: „Video-Tutorial reagieren
“Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen React und dem Diff-Algorithmus von Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-Anwendung mit React und WebSocket Einführung: Mit der rasanten Entwicklung des Internets hat die Echtzeitkommunikation immer mehr Aufmerksamkeit auf sich gezogen. Live-Chat-Apps sind aus dem modernen Sozial- und Arbeitsleben nicht mehr wegzudenken. In diesem Artikel wird erläutert, wie Sie mit React und WebSocket eine einfache Echtzeit-Chat-Anwendung erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Technische Vorbereitung Bevor wir mit der Erstellung einer Echtzeit-Chat-Anwendung beginnen, müssen wir die folgenden Technologien und Tools vorbereiten: React: eine zum Erstellen
 Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
React-Leitfaden zur Front-End- und Back-End-Trennung: So erreichen Sie die Front-End- und Back-End-Entkopplung und die unabhängige Bereitstellung. Es sind spezifische Codebeispiele erforderlich. In der heutigen Webentwicklungsumgebung ist die Front-End- und Back-End-Trennung zu einem Trend geworden. Durch die Trennung von Front-End- und Back-End-Code kann die Entwicklungsarbeit flexibler und effizienter gestaltet und die Zusammenarbeit im Team erleichtert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von React eine Front-End- und Back-End-Trennung erreichen und so die Ziele der Entkopplung und unabhängigen Bereitstellung erreichen. Zuerst müssen wir verstehen, was Front-End- und Back-End-Trennung ist. Im traditionellen Webentwicklungsmodell sind Front-End und Back-End gekoppelt
 So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie mit React und Flask einfache und benutzerfreundliche Webanwendungen. Einführung: Mit der Entwicklung des Internets werden die Anforderungen an Webanwendungen immer vielfältiger und komplexer. Um den Anforderungen der Benutzer an Benutzerfreundlichkeit und Leistung gerecht zu werden, wird es immer wichtiger, moderne Technologie-Stacks zum Aufbau von Netzwerkanwendungen zu verwenden. React und Flask sind zwei sehr beliebte Frameworks für die Front-End- und Back-End-Entwicklung, und sie arbeiten gut zusammen, um einfache und benutzerfreundliche Webanwendungen zu erstellen. In diesem Artikel erfahren Sie, wie Sie React und Flask nutzen
 So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-Anwendung mit React und RabbitMQ Einführung: Moderne Anwendungen müssen zuverlässiges Messaging unterstützen, um Funktionen wie Echtzeitaktualisierungen und Datensynchronisierung zu erreichen. React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, während RabbitMQ eine zuverlässige Messaging-Middleware ist. In diesem Artikel wird erläutert, wie Sie React und RabbitMQ kombinieren, um eine zuverlässige Messaging-Anwendung zu erstellen, und es werden spezifische Codebeispiele bereitgestellt. RabbitMQ-Übersicht:
 Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
React Responsive Design Guide: So erzielen Sie adaptive Front-End-Layouteffekte Mit der Beliebtheit mobiler Geräte und der steigenden Nachfrage der Benutzer nach Multi-Screen-Erlebnissen ist Responsive Design zu einem der wichtigsten Aspekte in der modernen Front-End-Entwicklung geworden. React, eines der derzeit beliebtesten Frontend-Frameworks, bietet eine Fülle von Tools und Komponenten, die Entwicklern dabei helfen, adaptive Layouteffekte zu erzielen. In diesem Artikel werden einige Richtlinien und Tipps zur Implementierung von responsivem Design mit React vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. Fle mit React
 Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
React-Code-Debugging-Leitfaden: So finden und beheben Sie Front-End-Fehler schnell. Einführung: Bei der Entwicklung von React-Anwendungen stoßen Sie häufig auf eine Vielzahl von Fehlern, die zum Absturz der Anwendung oder zu fehlerhaftem Verhalten führen können. Daher ist die Beherrschung von Debugging-Fähigkeiten eine wesentliche Fähigkeit für jeden React-Entwickler. In diesem Artikel werden einige praktische Techniken zum Auffinden und Beheben von Front-End-Fehlern vorgestellt und spezifische Codebeispiele bereitgestellt, um Lesern dabei zu helfen, Fehler in React-Anwendungen schnell zu finden und zu beheben. 1. Auswahl der Debugging-Tools: In Re
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir
 So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So verwenden Sie React und Google BigQuery zum Erstellen schneller Datenanalyseanwendungen. Einführung: Im heutigen Zeitalter der Informationsexplosion ist die Datenanalyse zu einem unverzichtbaren Bindeglied in verschiedenen Branchen geworden. Unter anderem ist die Entwicklung schneller und effizienter Datenanalyseanwendungen für viele Unternehmen und Einzelpersonen zum Ziel geworden. In diesem Artikel wird erläutert, wie Sie mit React und Google BigQuery eine schnelle Datenanalyseanwendung erstellen, und es werden detaillierte Codebeispiele bereitgestellt. 1. Übersicht React ist ein Werkzeug zum Erstellen



