
React Fiber ist eine Datenstruktur, die einer doppelt verknüpften Liste ähnelt. ReactDom generiert einen Fiber-Knoten basierend auf jsx Datenstruktur des übergeordneten Knotens. Es handelt sich um die Faserdatenstruktur.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 17.0.1, Dell G3-Computer.
Was ist Fiber? Da Englisch die Muttersprache ausländischer Programmierer ist, legen sie großen Wert auf die Benennung im Code. Faser bedeutet Faser. Jeder weiß, dass Faser etwas Dünneres als Faden ist. Da JS Single-Threaded ist, ist die Faserbenennung aus dieser Perspektive sehr anspruchsvoll.
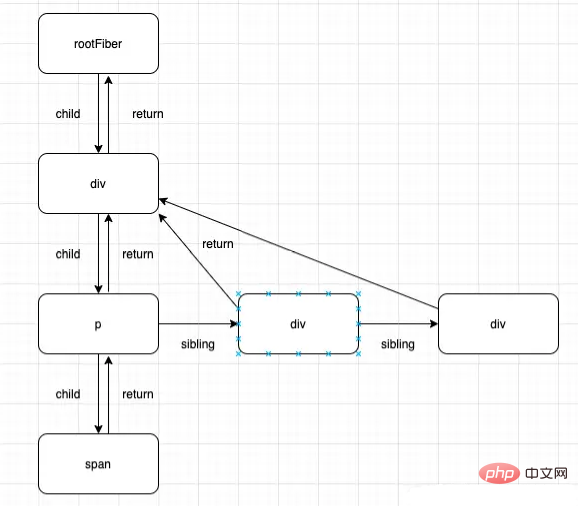
Das Obige ist das Konzept der Faser. Was ist Faser im Code? Tatsächlich ist Fiber eine Datenstruktur, die einer doppelt verknüpften Liste ähnelt. Wie unten gezeigt:

reactDom generiert gemäß jsx einen Faserknoten für jeden Dom-Knoten (Hinweis: Wenn textNode der einzige untergeordnete Knoten ist, wird der Faserknoten nicht separat generiert), der untergeordnete Knoten zeigt auf das erste untergeordnete Element Der Geschwisterknoten zeigt auf den nächsten Geschwisterknoten und die Rückgabe zeigt auf den übergeordneten Knoten. Eine solche Datenstruktur ist die Faserdatenstruktur, und natürlich werden auch andere Daten in der Faser gespeichert.
Wie Fiber funktioniert
Verstehen Sie bereits die Datenstruktur von Fiber. Welche Rolle spielt Fiber also bei asynchronen und unterbrechbaren Aktualisierungen von React?
Werfen wir zunächst einen Blick auf die ursprüngliche React Virtual Dom (Version davor). v16) ) Warum können keine unterbrechbaren Updates unterstützt werden? Zunächst gehen wir davon aus, dass die virtuellen Updates nicht unterbrochen werden können (eigentlich unterbrechungsfrei). Im folgenden Code aktualisieren wir 123 auf 234 (Update 1). . Wenn während des Aktualisierungsvorgangs 1-> 2, 2->3 unterbrochen wurde und 3 nicht zu 4 wurde, lautete das Ergebnis 233, was einen Fehler verursachte.
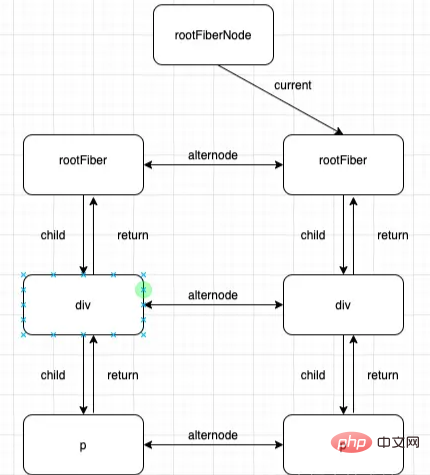
Die Lösung für React v16 ist die Double-Caching-Technologie. Das heißt, React speichert beim Aktualisieren zwei Faserdatenstrukturen, wie unten gezeigt:
 In der obigen Abbildung ist rootFiber die React-Anwendung und footFiberNode der Knoten Wo die Anwendung hängt, ist die auf der Seite gerenderte Faser (d. h. die auf dem Bildschirm angezeigte Faser). Jeder Faserknoten der aktuellen Faser weist darauf hin derselbe Faserknoten eines anderen Baums. Wir nennen diese Faser workInProgress-Faser.
In der obigen Abbildung ist rootFiber die React-Anwendung und footFiberNode der Knoten Wo die Anwendung hängt, ist die auf der Seite gerenderte Faser (d. h. die auf dem Bildschirm angezeigte Faser). Jeder Faserknoten der aktuellen Faser weist darauf hin derselbe Faserknoten eines anderen Baums. Wir nennen diese Faser workInProgress-Faser.
Wir wissen, dass bei der Aktualisierung der Version vor React v16 jsx und der virtuelle Dom-Baum für den Diff-Algorithmus verwendet werden und das Berechnungsergebnis die endgültige Ansicht ist, die aktualisiert werden muss. Im Diff-Algorithmus von React v16 werden jsx und die WorkInProgress-Faser berechnet und schließlich die endgültige Ansicht erhalten. Anschließend wird der aktuelle Zeiger auf die WorkInProgress-Faser gerichtet, um die neue Ansicht zu rendern. Der Diff-Algorithmus mit workInProgress-Faser wird im Speicher ausgeführt und hat keinen Einfluss auf die vorhandene Ansicht, selbst wenn diese unterbrochen wird.
Empfohlenes Lernen: „
Video-Tutorial reagierenDas obige ist der detaillierte Inhalt vonWas ist Reaktionsfaser?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!